Frizty
Frizty– Pet Store Ecommerce Opencart Template
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Step 1 : Installation
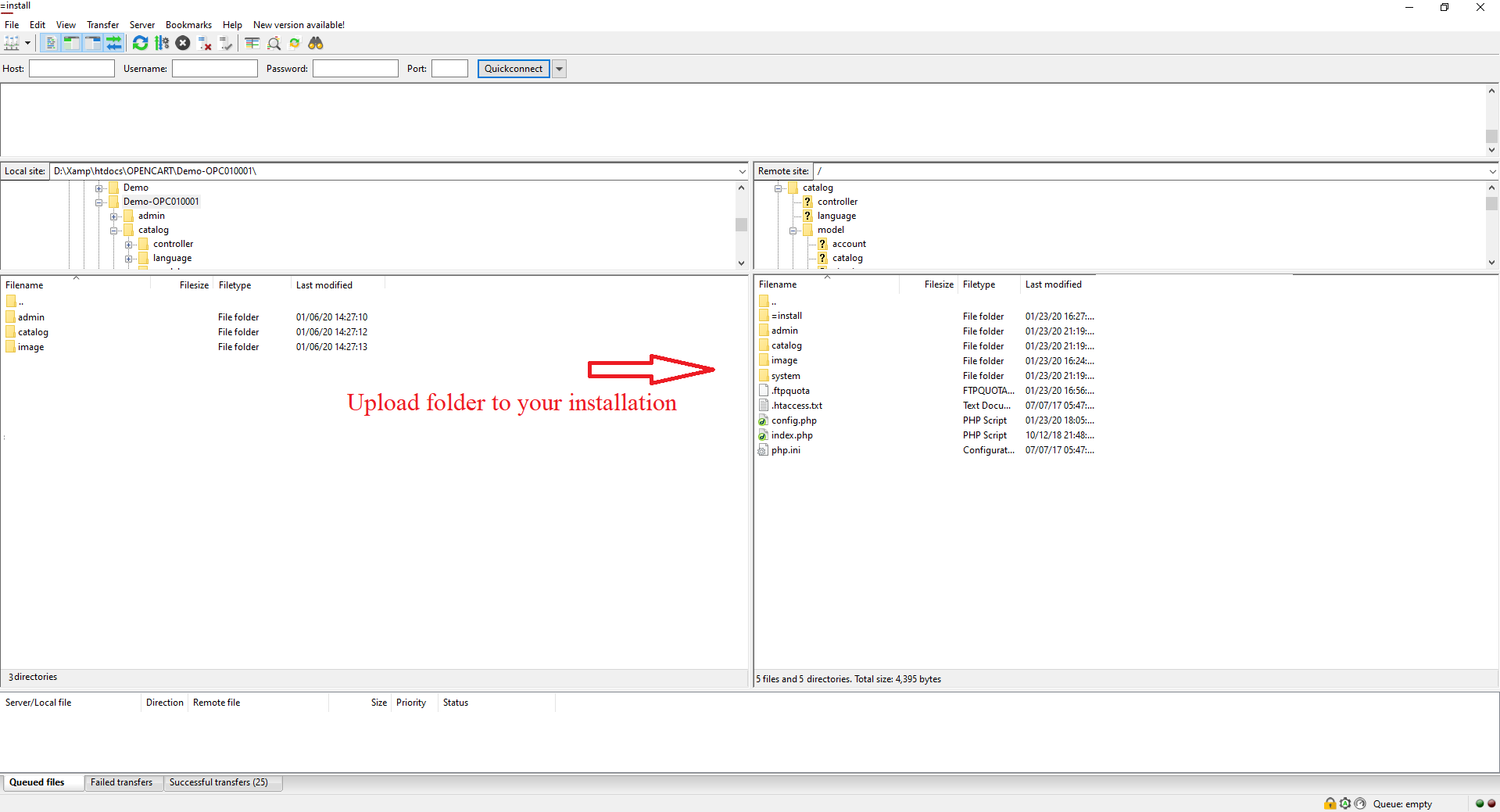
- Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
- Browse to required directory (Normally public_html)
Copy the directories from (provided in to ZIP file) to your opencart root respectively,
- ”admin” , ”catalog” , ”image” (Overwrite this folder)
e.g Your copy path will be
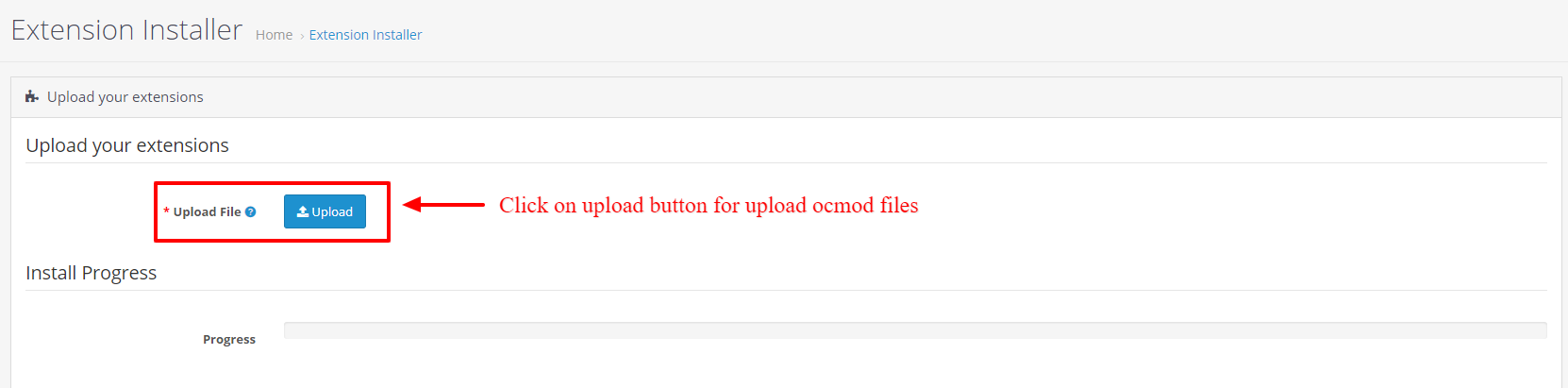
- upload ocmod file, go to Extensions > Installer
- Click on Upload button and select the file 'frizty.ocmod.zip' and 'SearchWithCategories.ocmod' from package folder.
-

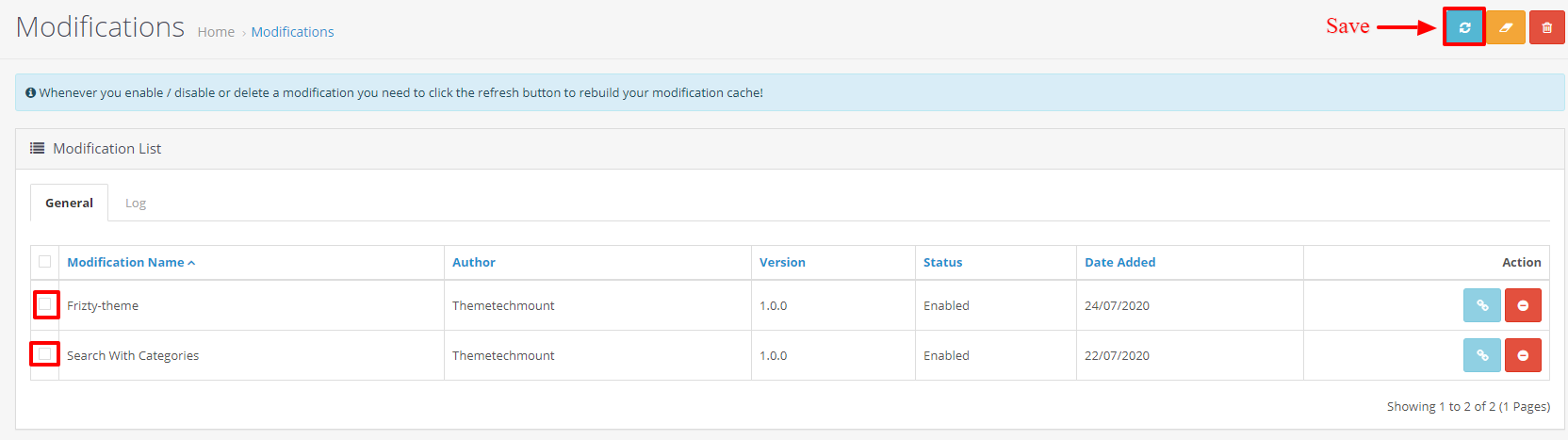
- Then , Go to Extensions > Modifications and click on Refresh button at the top right corner.
-

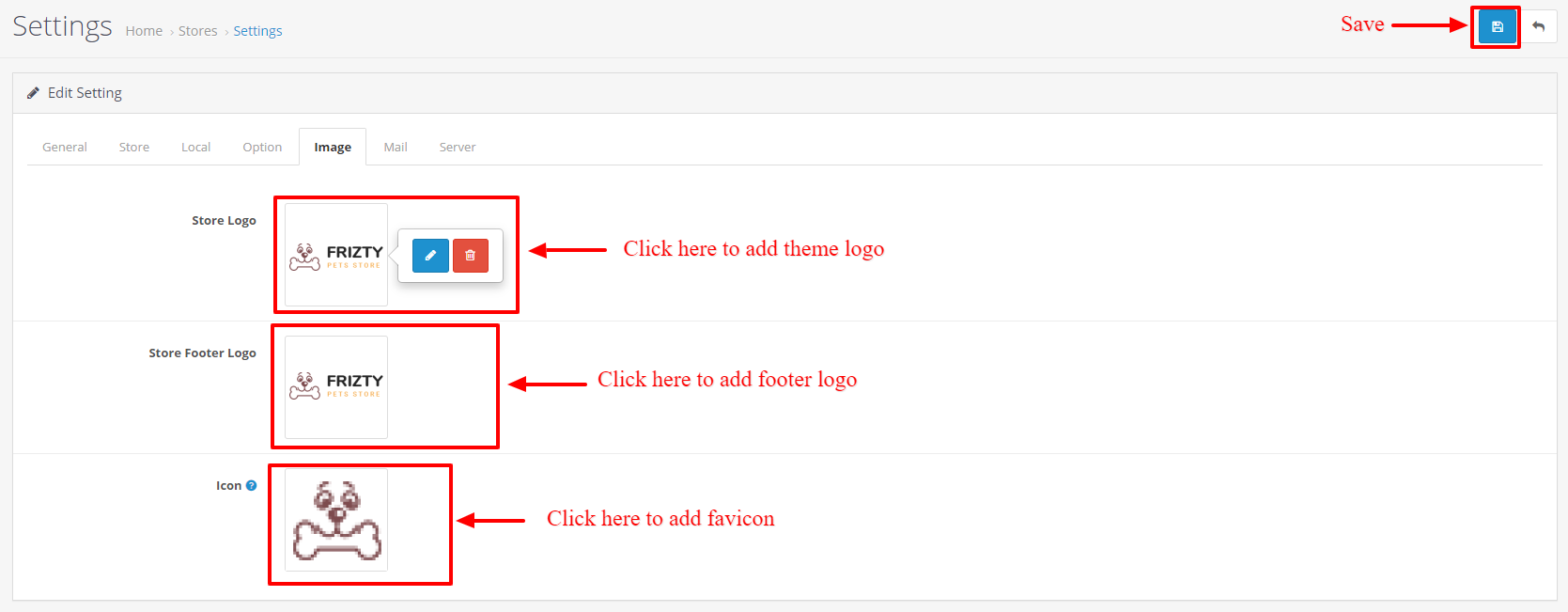
Step 2 : Logo setting
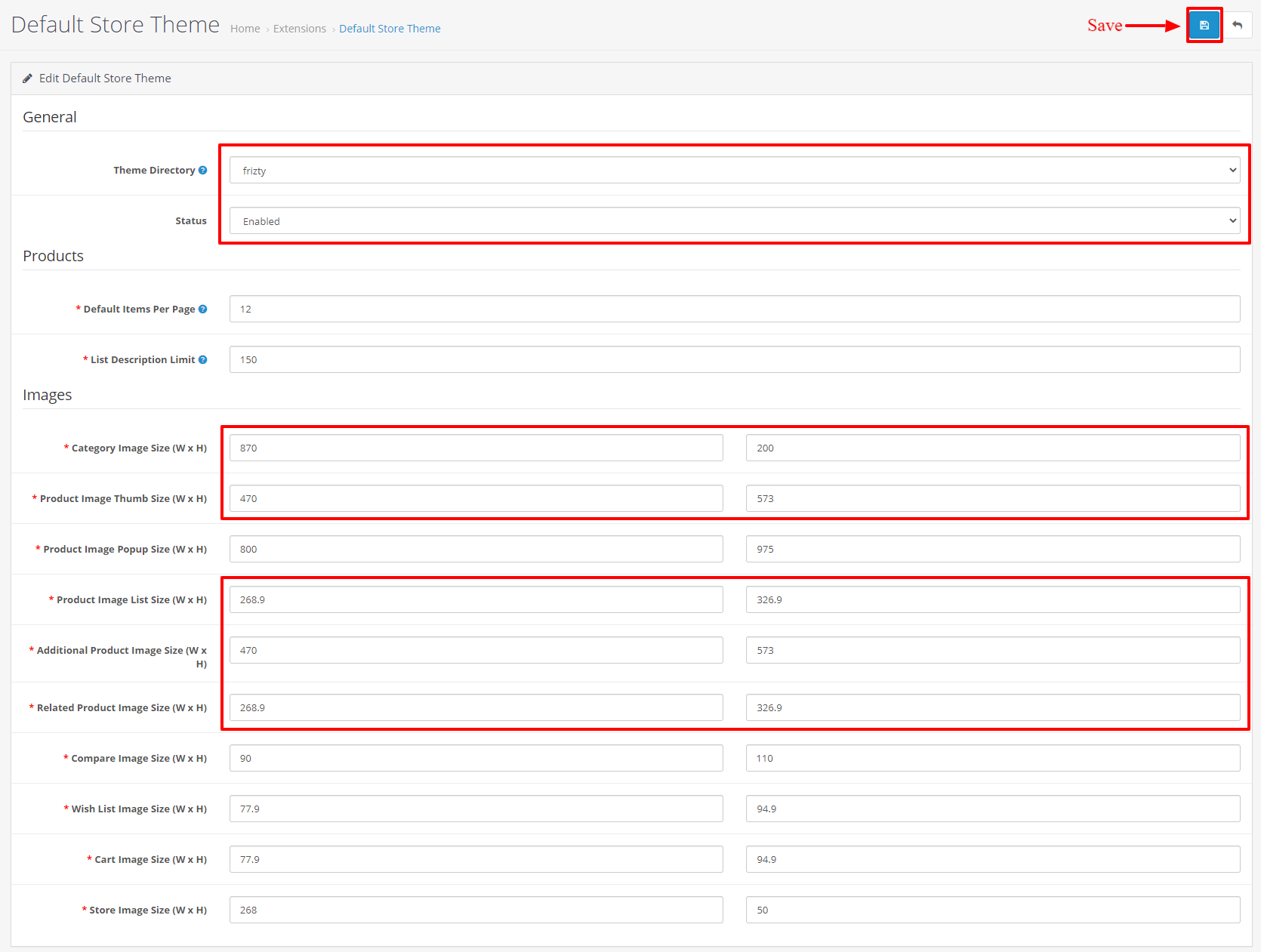
Step 3 : Image size setting
- Now we have to set our template from Admin panel
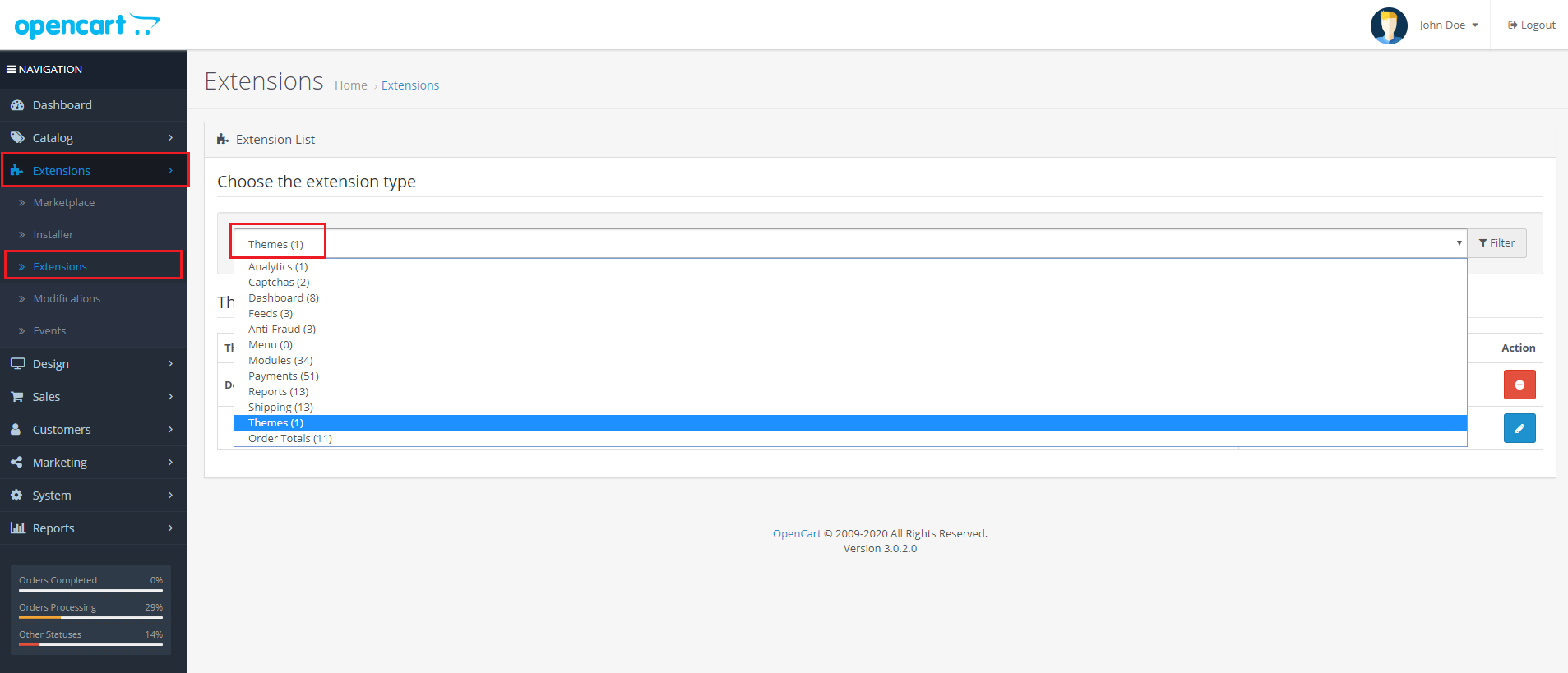
- Go to Admin Panel Extensions > Extensions
- Now select 'Themes' from dropdown. Click on Edit button of Your Store.
Step 4 : Language setting
- For language setting ,
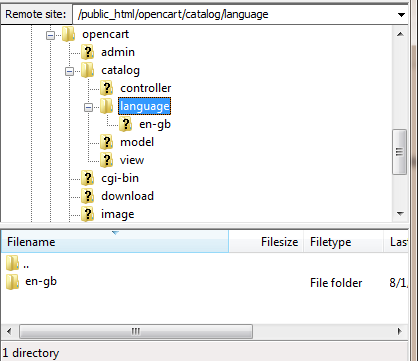
- Using an FTP , Before we continue, please make sure that you have downloaded your language pack from the Extension Directory and uncompressed the download contents to a location on your computer. Connect to your OpenCart store in the FTPLocate the root directory of where the OpenCart store was installed From there, open the path Catalog > Language , If this is your first time here, you will see an "en-gb" folder already in this location. In Catalog > Language, upload your new language pack to this location.
-

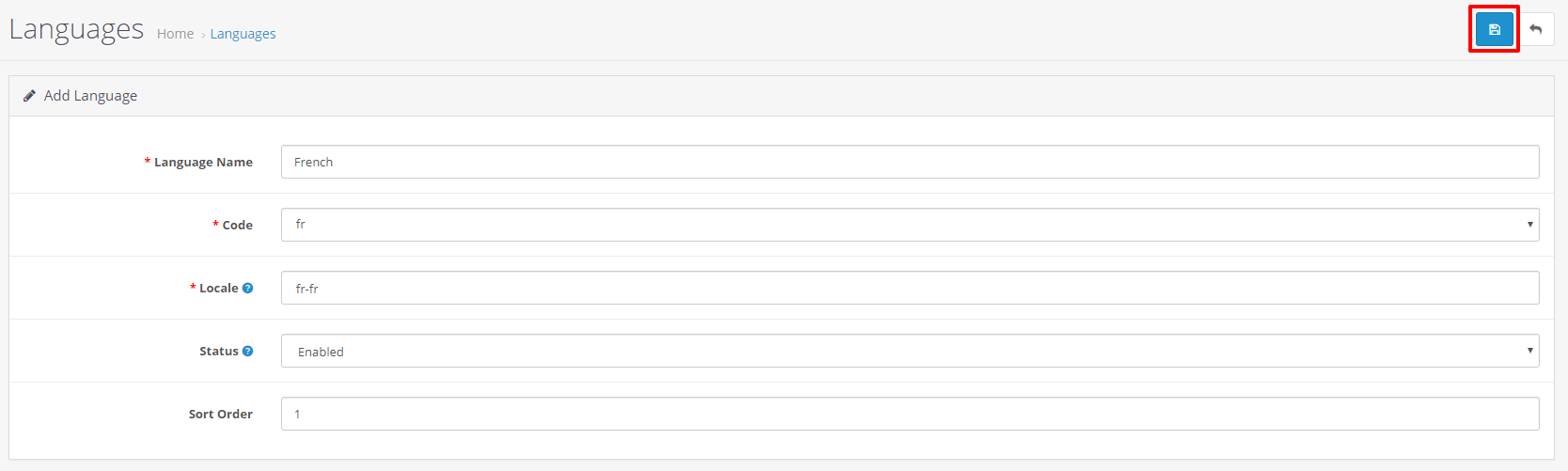
- Now ,in Admin panelGo to System > Localisation > Languages Click on “Add New” button at top right corner to add new Language.
- Language Name : French Code : fr Locale : fr-fr Status : Enabled Sort Order : as you like
- And Click on “Save” button at top right corner.
-

Step 5 : Banner setting
-
For Main banners ,
Go to Design > Banners.
Click on "Add New" button to add new banner. -
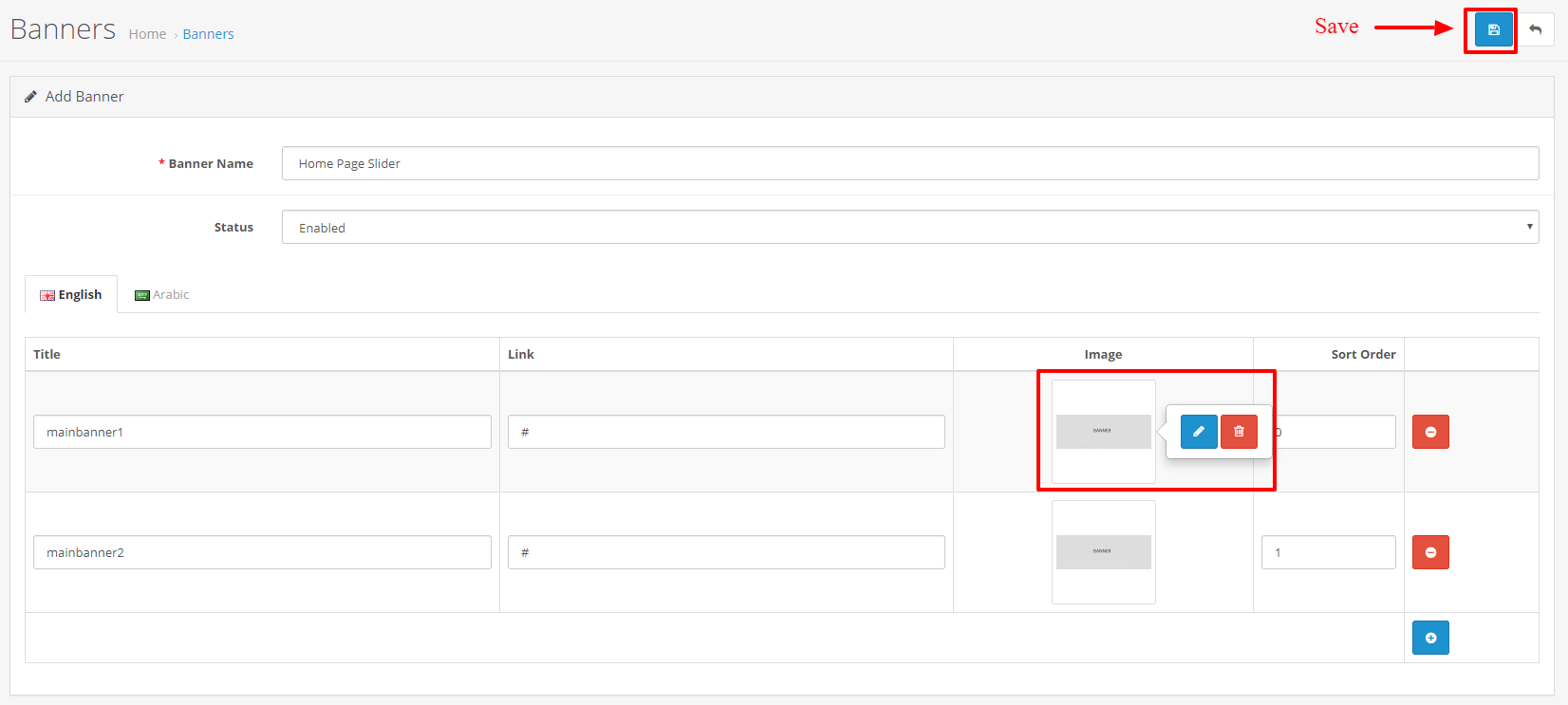
Banner Name : Home Page Slider
Status : Enabled
and click on "Add Banner" button.
Give title and link of your banner and click on image to upload your banner.
Again click on "Add Banner" button and upload another banners.
Now click on "Save" button at top right corner.
-

- For Activate your Main Banners,
Go to Extensions > Extensions , Select Modules from Dropdown.
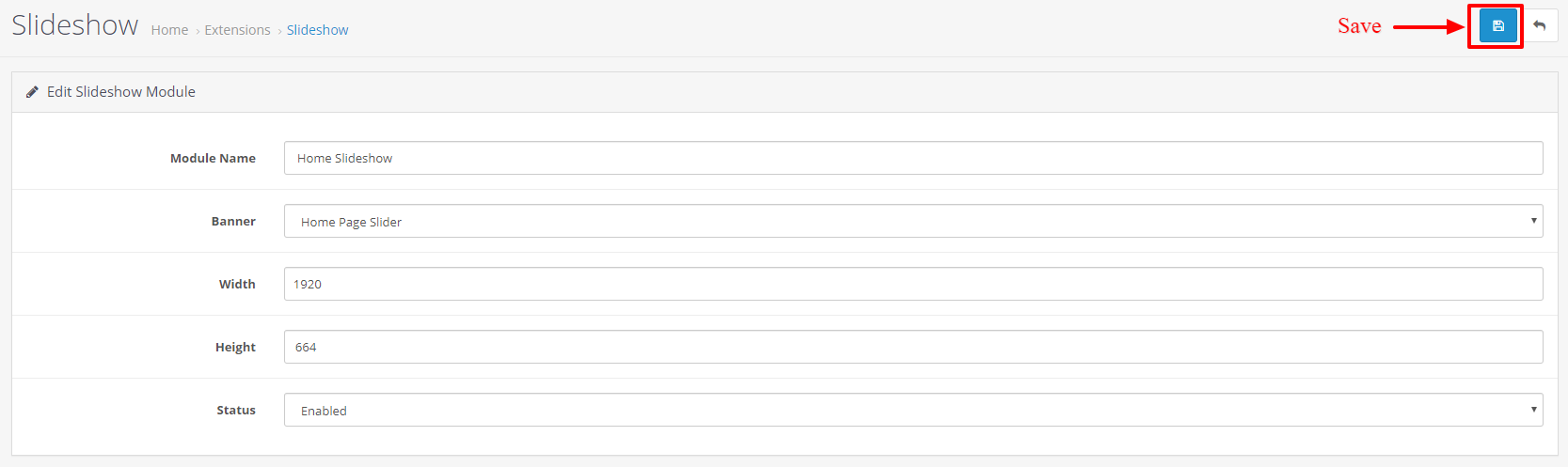
Now select Slideshow and install it, then click on Edit -
Module name : Home Slideshow,
Banner : Home Page Slider,
Give Width and Height : (1920 X 664),
Status : Enabled,
Now click on "Save" button at top right corner.
-

-
For Carousel banner ,
Go to Design > Banners.
Click on "Add New" button to add new banner. -
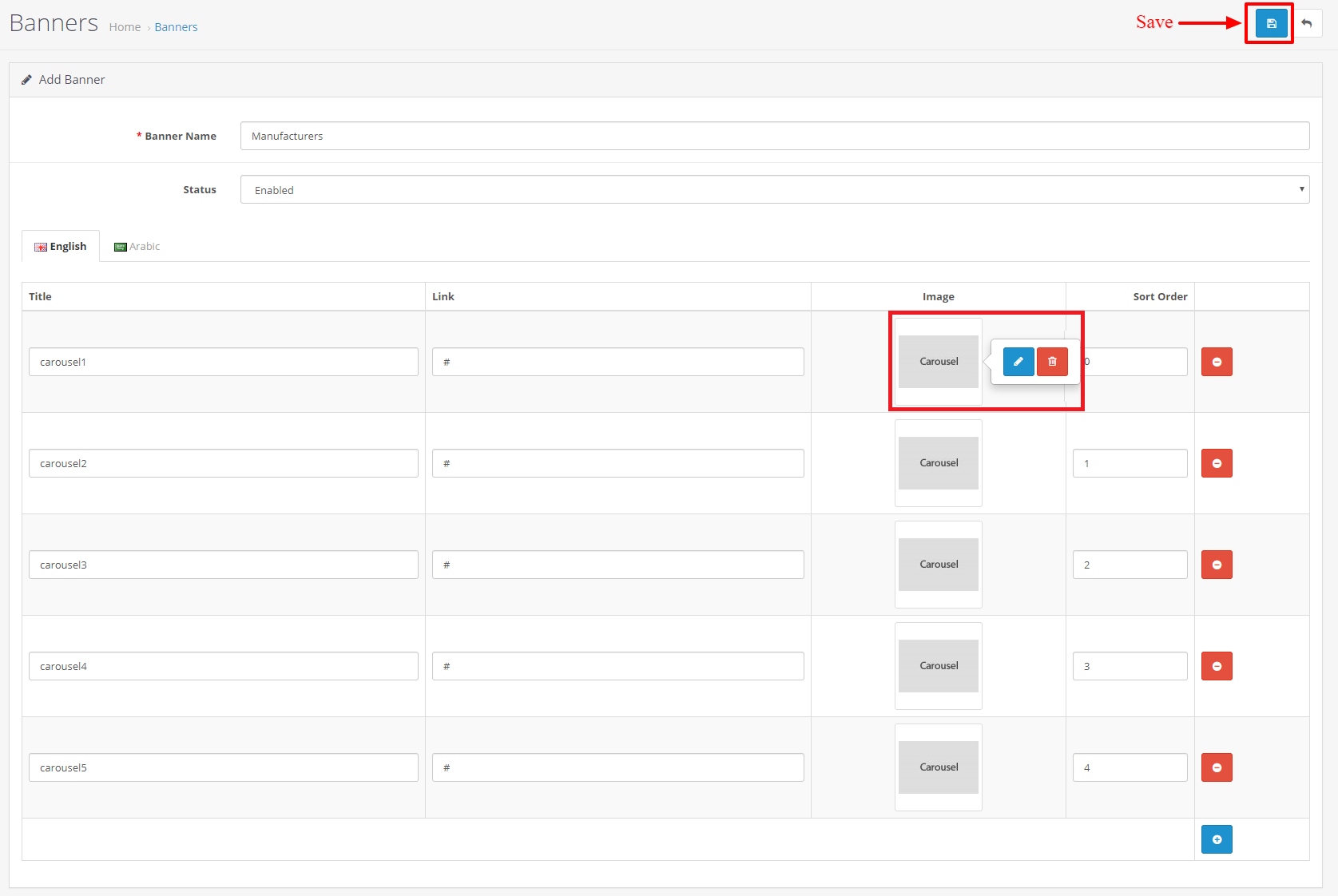
Banner Name : Manufacturers
Status : Enabled
and click on "Add Banner" button.
Give title and link of your banner and click on image to upload your banner.
Now click on "Save" button at top right corner.
-

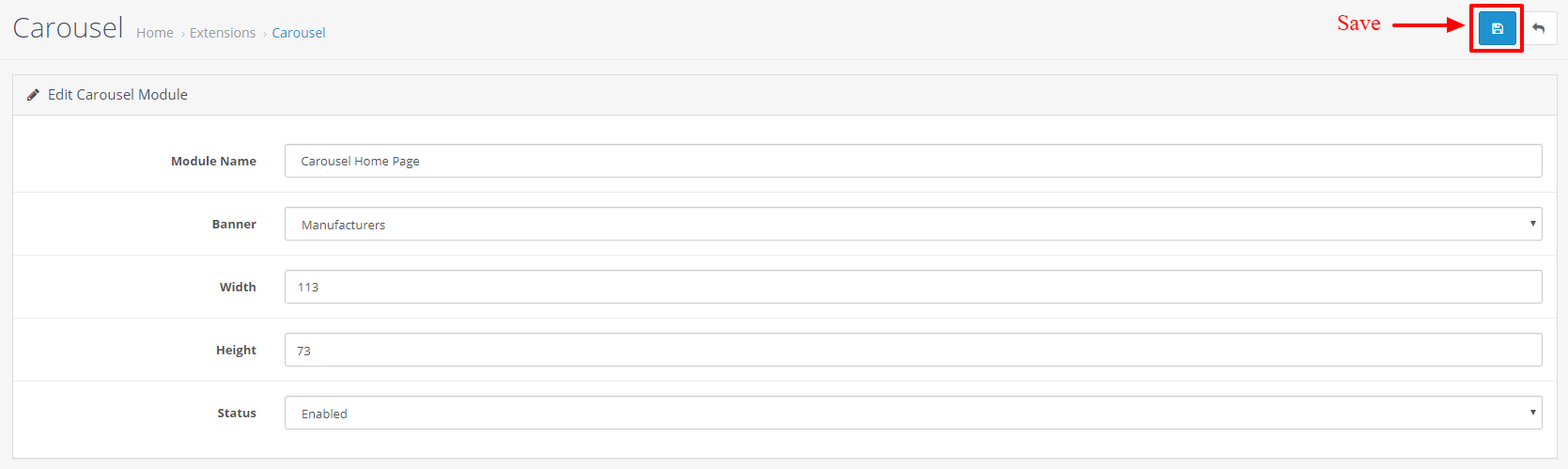
- For Activate your Carousel Banners,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Banner, then click on Edit -
Module name : Carousel Home Page ,
Banner : Select Manufacturers from Dropdown.
Give Width and Height : (113 X 73),
Status : Enabled,
Now click on "Save" button at top right corner.
-

-
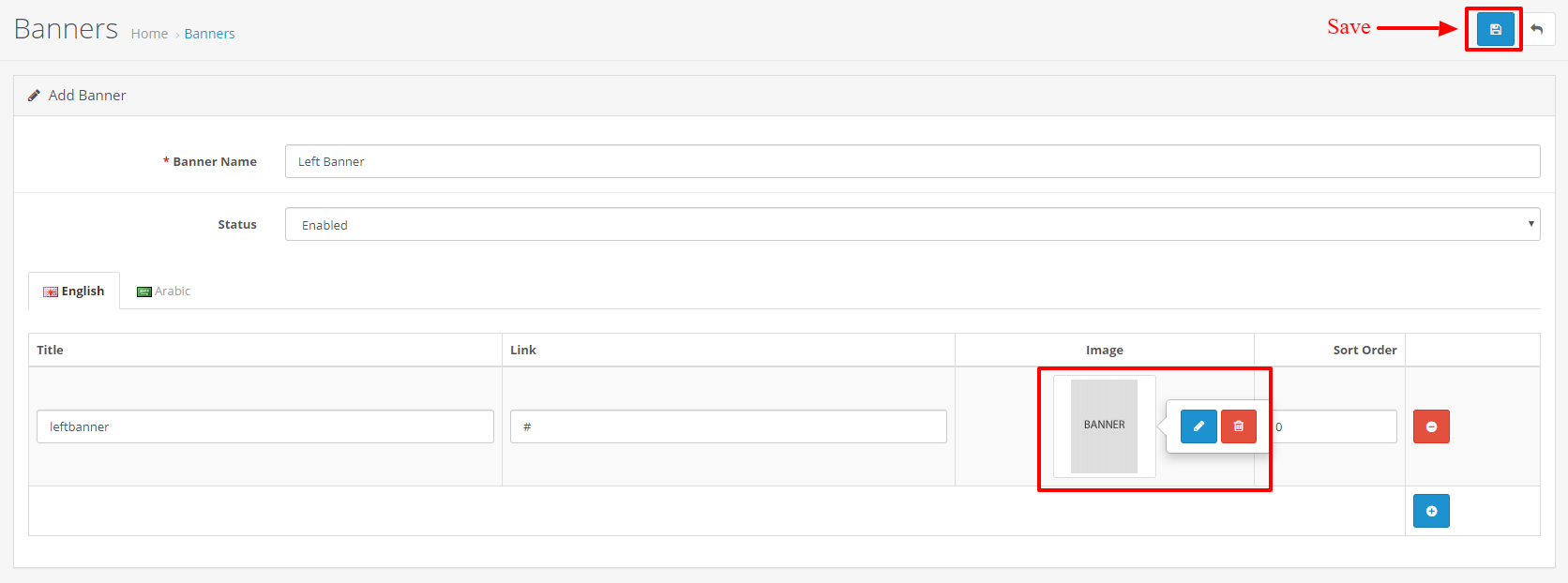
For Left banner ,
Go to Design > Banners.
Click on "Add New" button to add new banner. -
Banner Name : LeftBanner
Status : Enabled
and click on "Add Banner" button.
Give title and link of your banner and click on image to upload your banner.
Now click on "Save" button at top right corner.
-

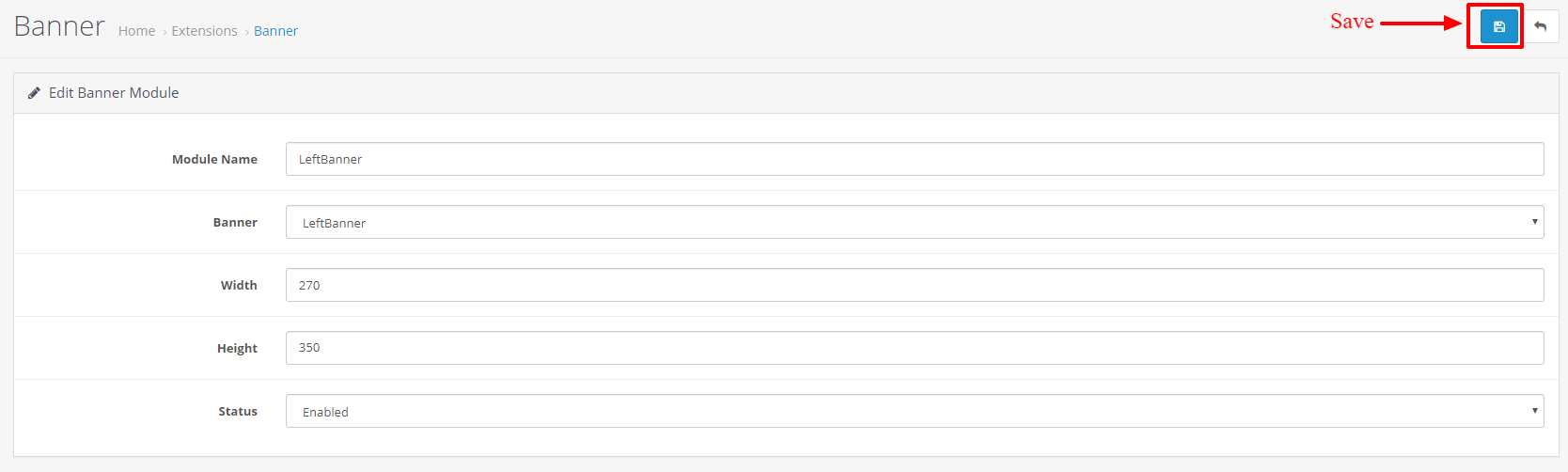
- For Activate your left Banners,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Banner, then click on Edit -
Module name : LeftBanner ,
Banner : Select LeftBanner from Dropdown.
Give Width and Height : (270 X 350),
Status : Enabled,
Now click on "Save" button at top right corner.
-

-
For Left banner2 ,
Go to Design > Banners.
Click on "Add New" button to add new banner. -
Banner Name : LeftBanner2
Status : Enabled
and click on "Add Banner" button.
Give title and link of your banner and click on image to upload your banner.
Now click on "Save" button at top right corner.
-

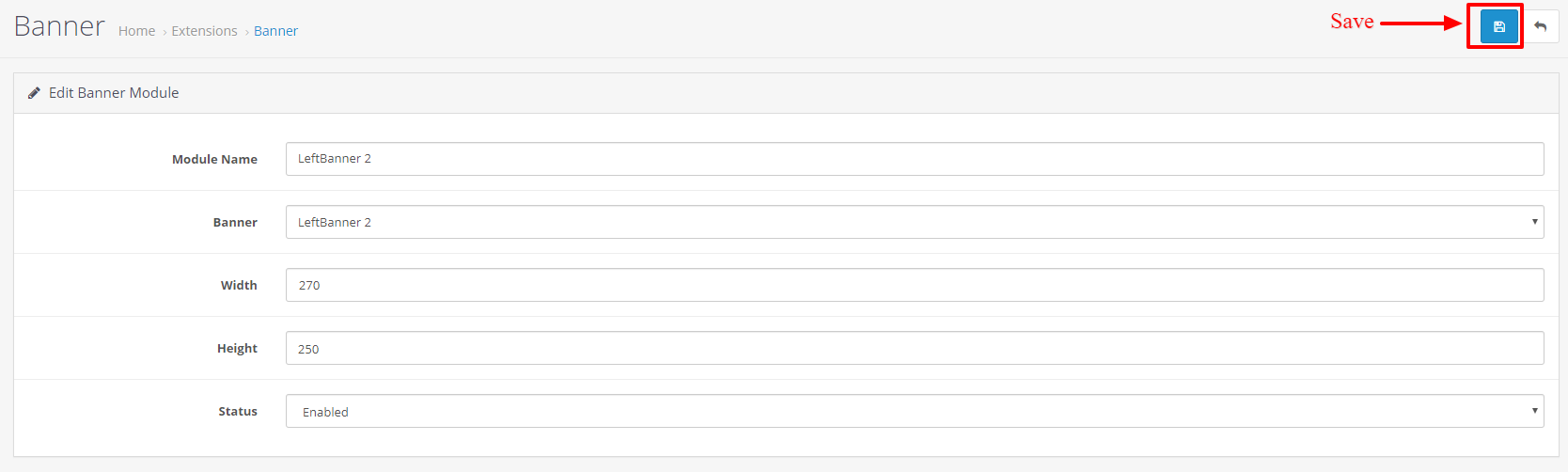
- For Activate your left Banners,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Banner, then click on Edit -
Module name : LeftBanner2 ,
Banner : Select LeftBanner2 from Dropdown.
Give Width and Height : (270 X 250),
Status : Enabled,
Now click on "Save" button at top right corner.
-

Step 6 : Bestseller Products
-
For Bestseller Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
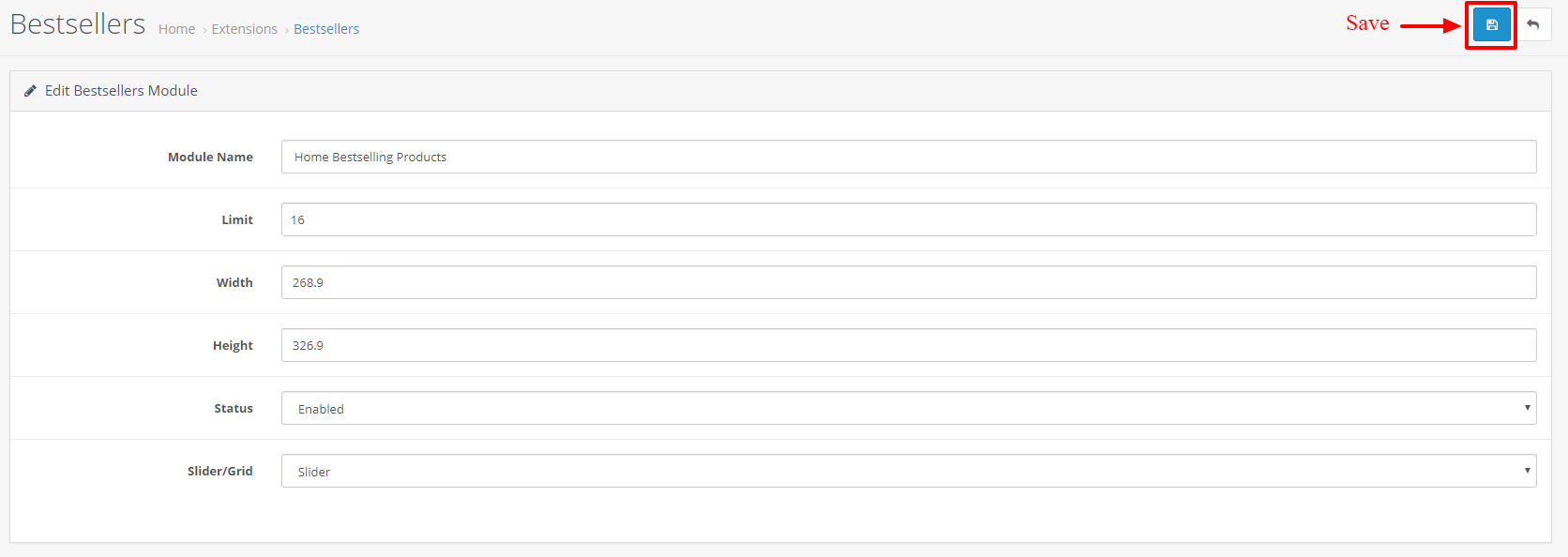
Now select Bestsellers and install it, then click on Edit -
Module Name : Home Bestselling Products ,
Limit : 16 ,
Give Width and Height : (268.9 X 326.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

Step 6.2 : Side Bestseller Products
-
For Side Bestseller Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
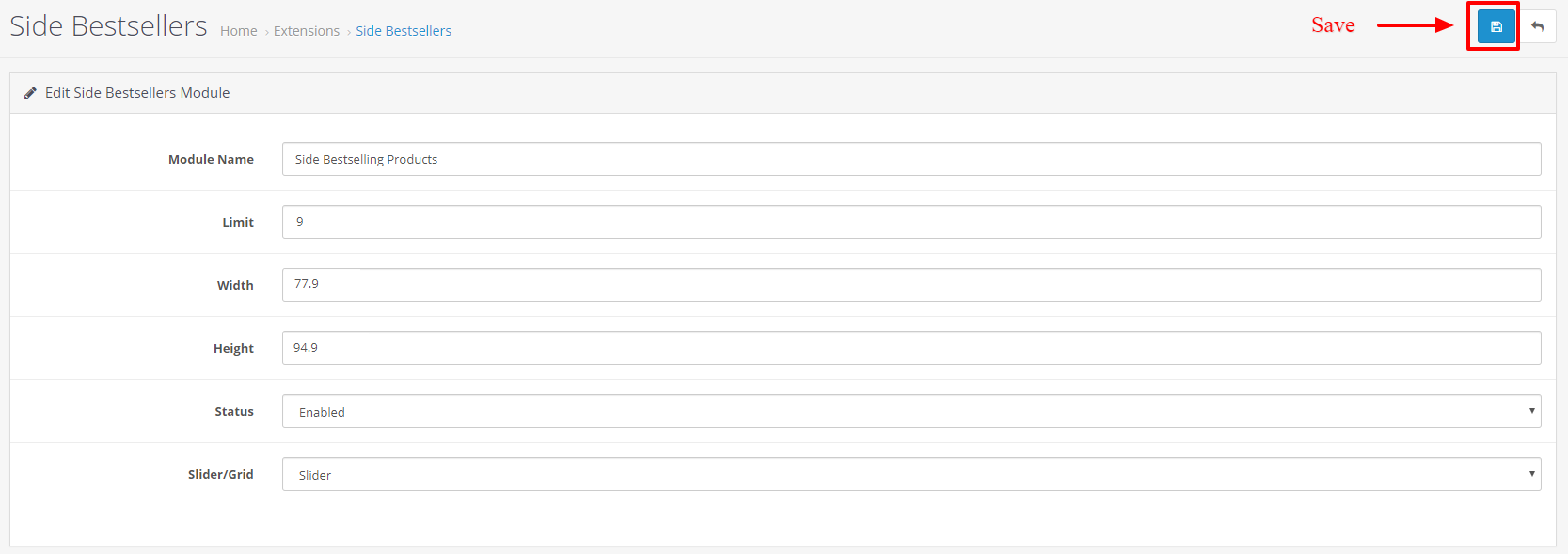
Now select Side Bestsellers and install it, then click on Edit -
Module Name : Side Bestselling Products ,
Limit : 9 ,
Give Width and Height : (77.9 X 94.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

Step 7 : Featured Products
-
For Featured Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
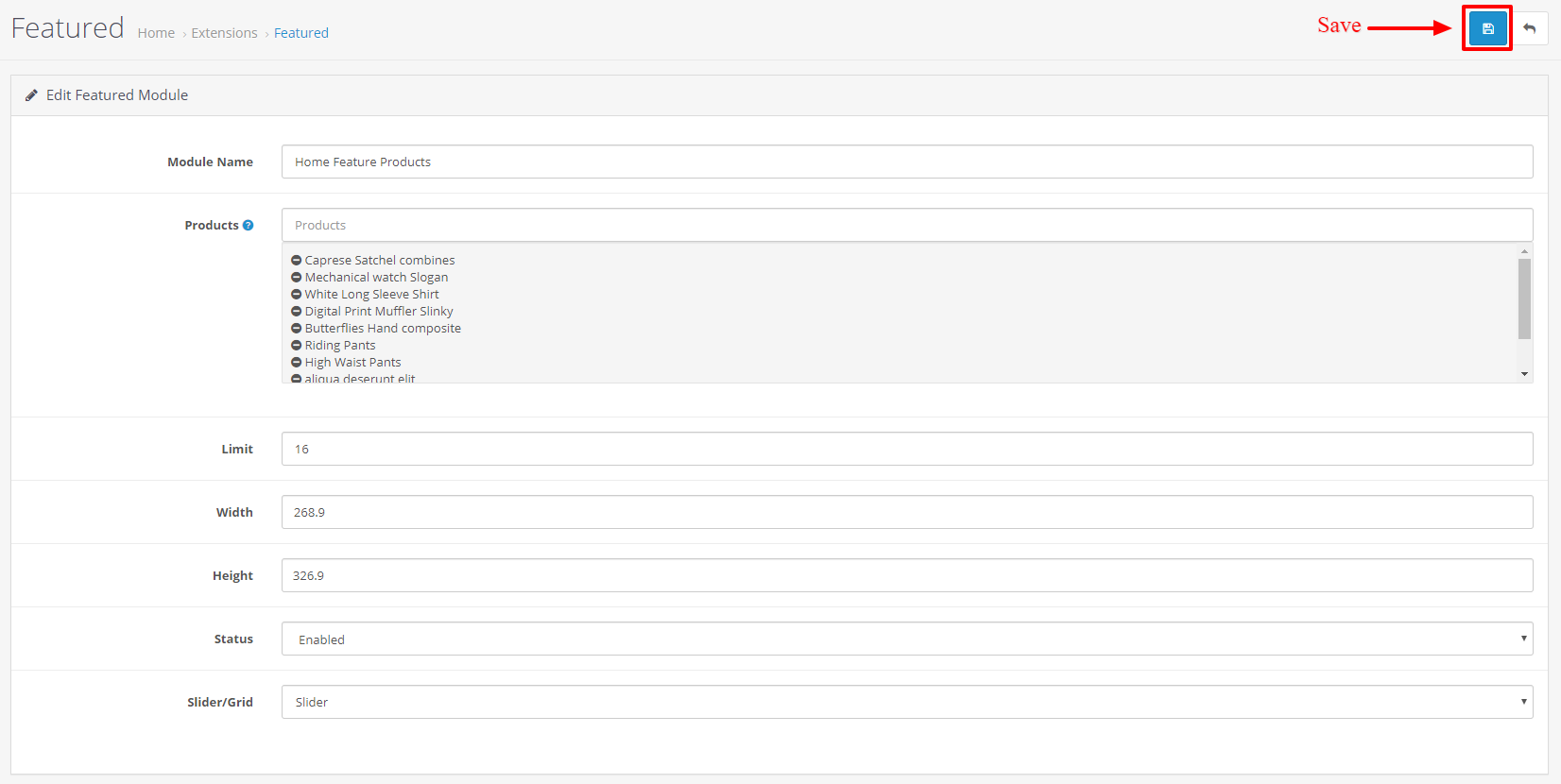
Now select Featured and install it, then click on Edit -
Module Name : Home Feature Products ,
Products : as you like ,
Limit : 16 ,
Give Width and Height : (268.9 X 326.9),
Status : Enabled,
Slider/Grid : Slider
Now click on "Save" button at top right corner.
-

Step 7.2 : Side Featured Products
-
For Side Featured Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
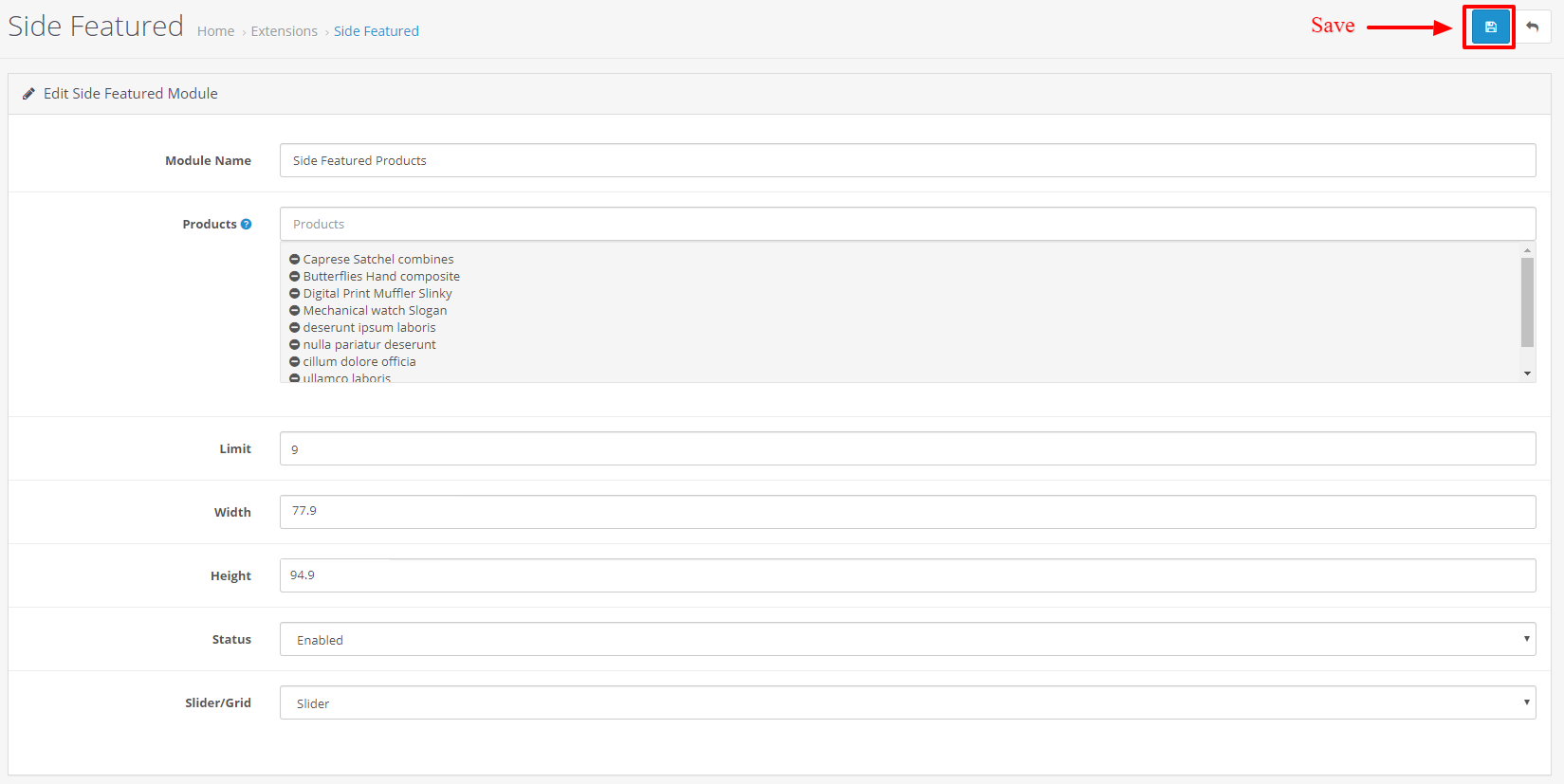
Now select Side Featured and install it, then click on Edit -
Module Name : Side Featured Products ,
Products : as you like ,
Limit : 9 ,
Give Width and Height : (77.9 X 94.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

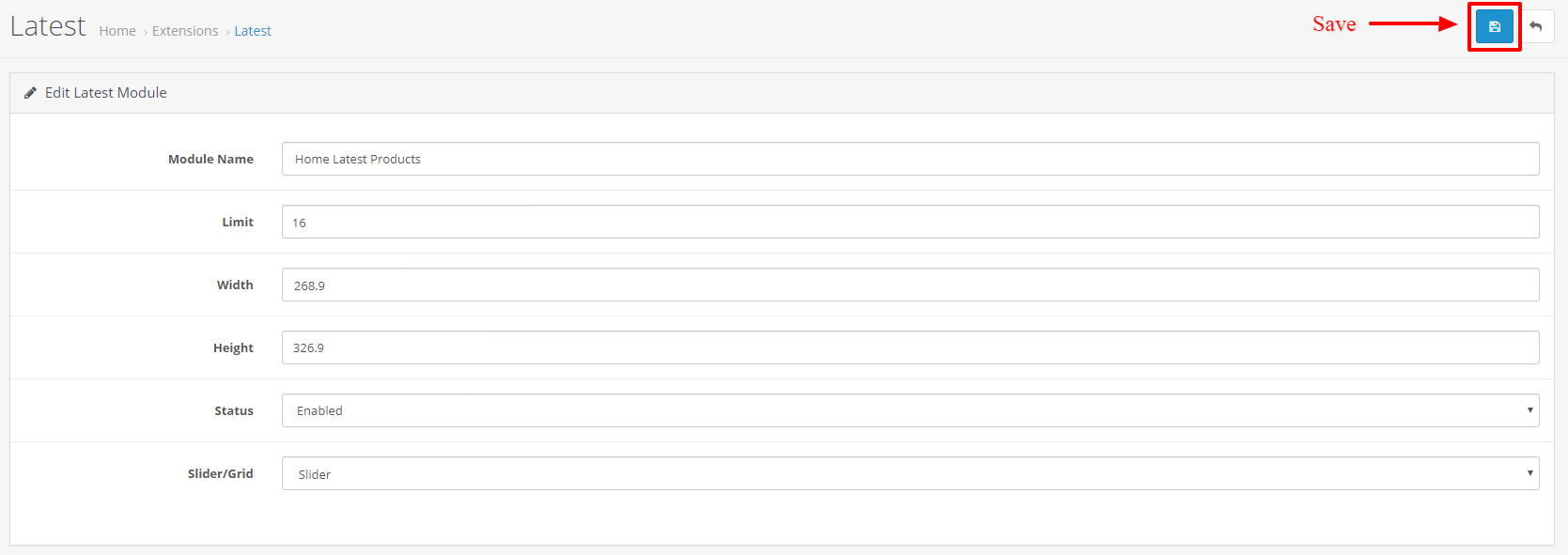
Step 8 : Latest Products
-
For Latest Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Latest and install it, then click on Edit -
Module Name : Home Latest Products ,
Limit : 16 ,
Give Width and Height : (268.9 X 326.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

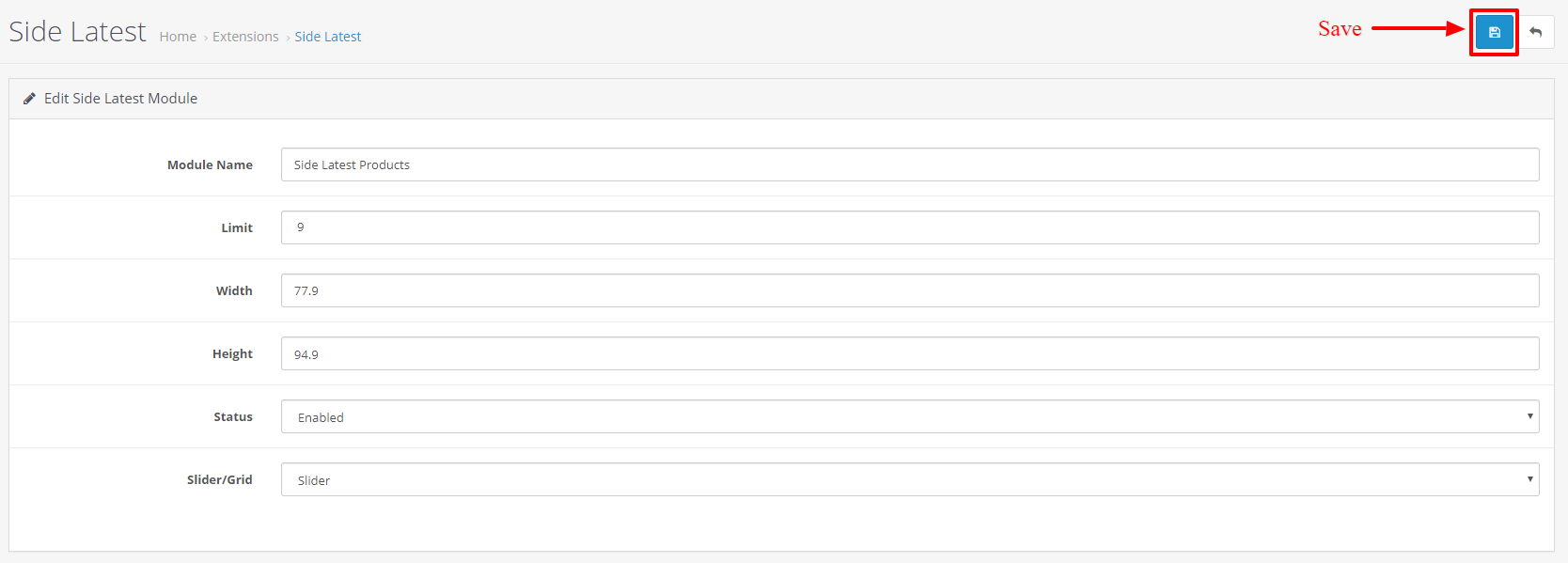
Step 8.2 : Side Latest Products
-
For Side Latest Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Side Latest and install it, then click on Edit -
Module Name : Side Latest Products ,
Limit : 9 ,
Give Width and Height : (77.9 X 94.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

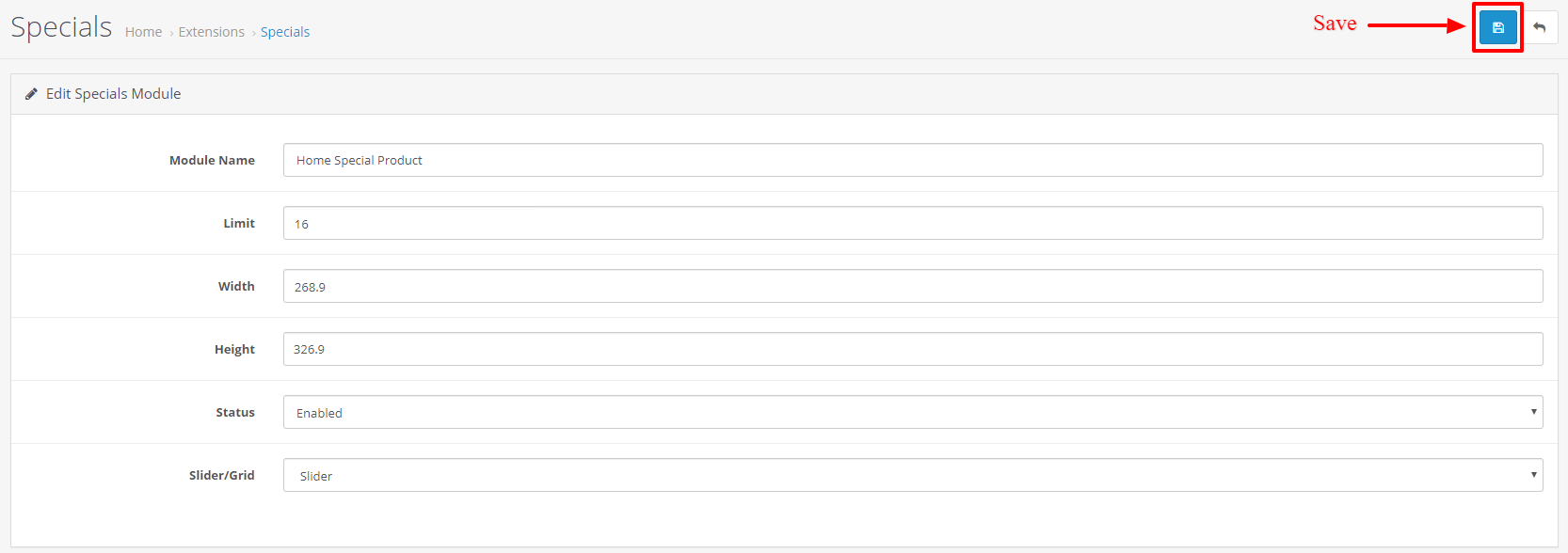
Step 9 : Special Products
-
For Special Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Specials and install it, then click on Edit -
Module Name : Home Special Product ,
Limit : 16 ,
Give Width and Height : (268.9 X 326.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

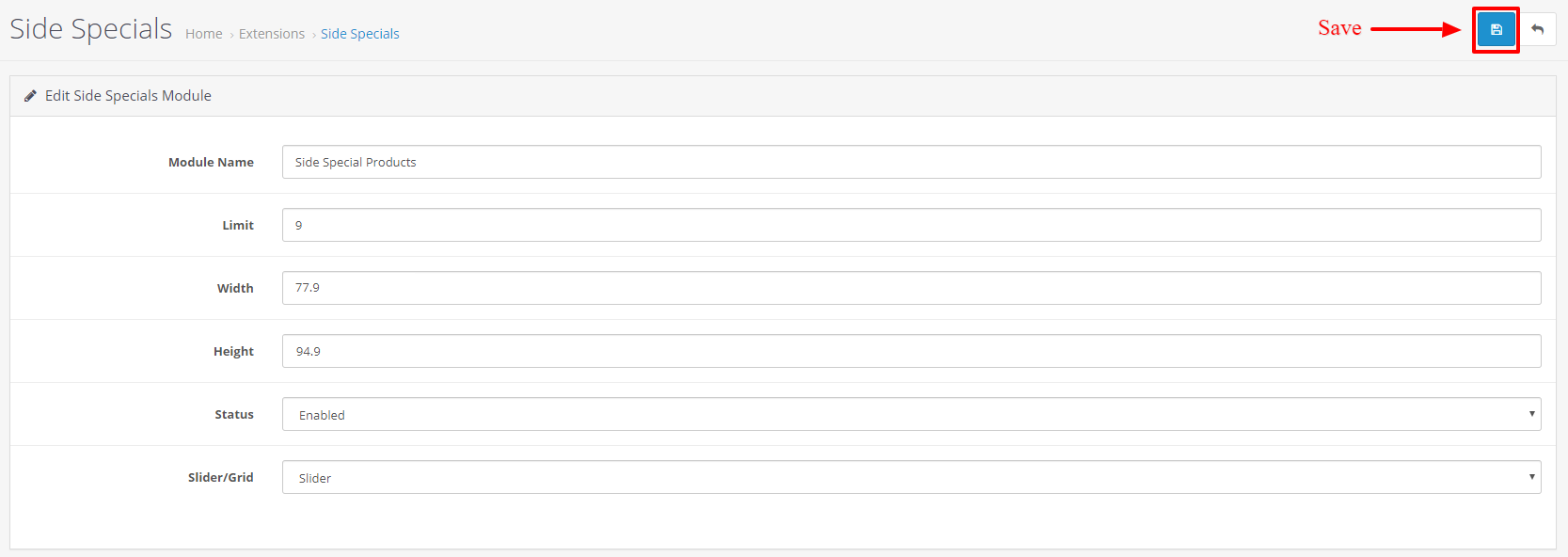
Step 9.2 : Side Special Products
-
For Side Special Products ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Side Specials and install it, then click on Edit -
Module Name : Side Special Products ,
Limit : 9 ,
Give Width and Height : (77.9 X 94.9),
Status : Enabled,
Slider/Grid : as you like.
Now click on "Save" button at top right corner.
-

Step 10 : HTML Content
-
For HTML Content ,
Go to Extensions > Extensions , Select Modules from Dropdown.
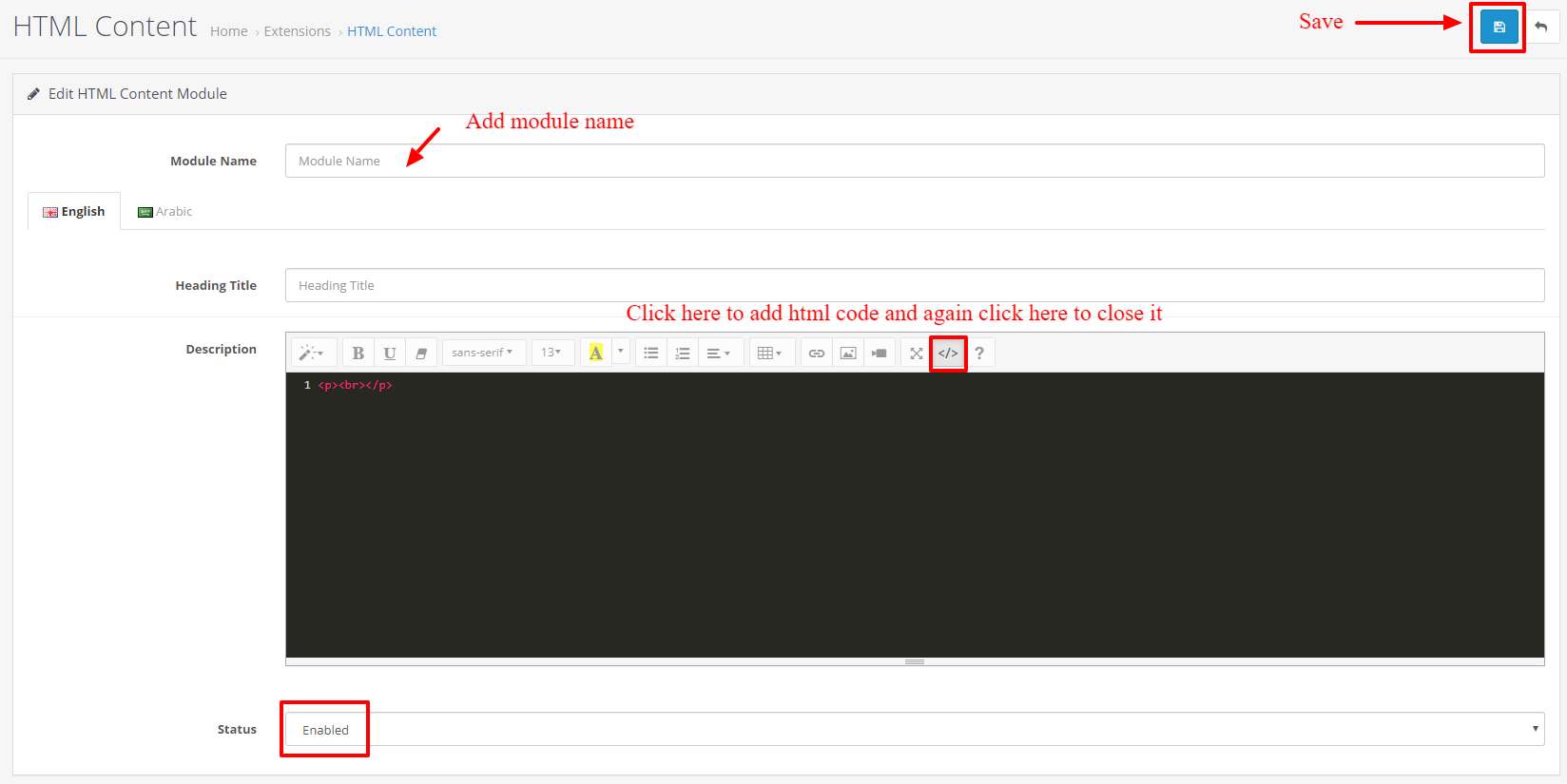
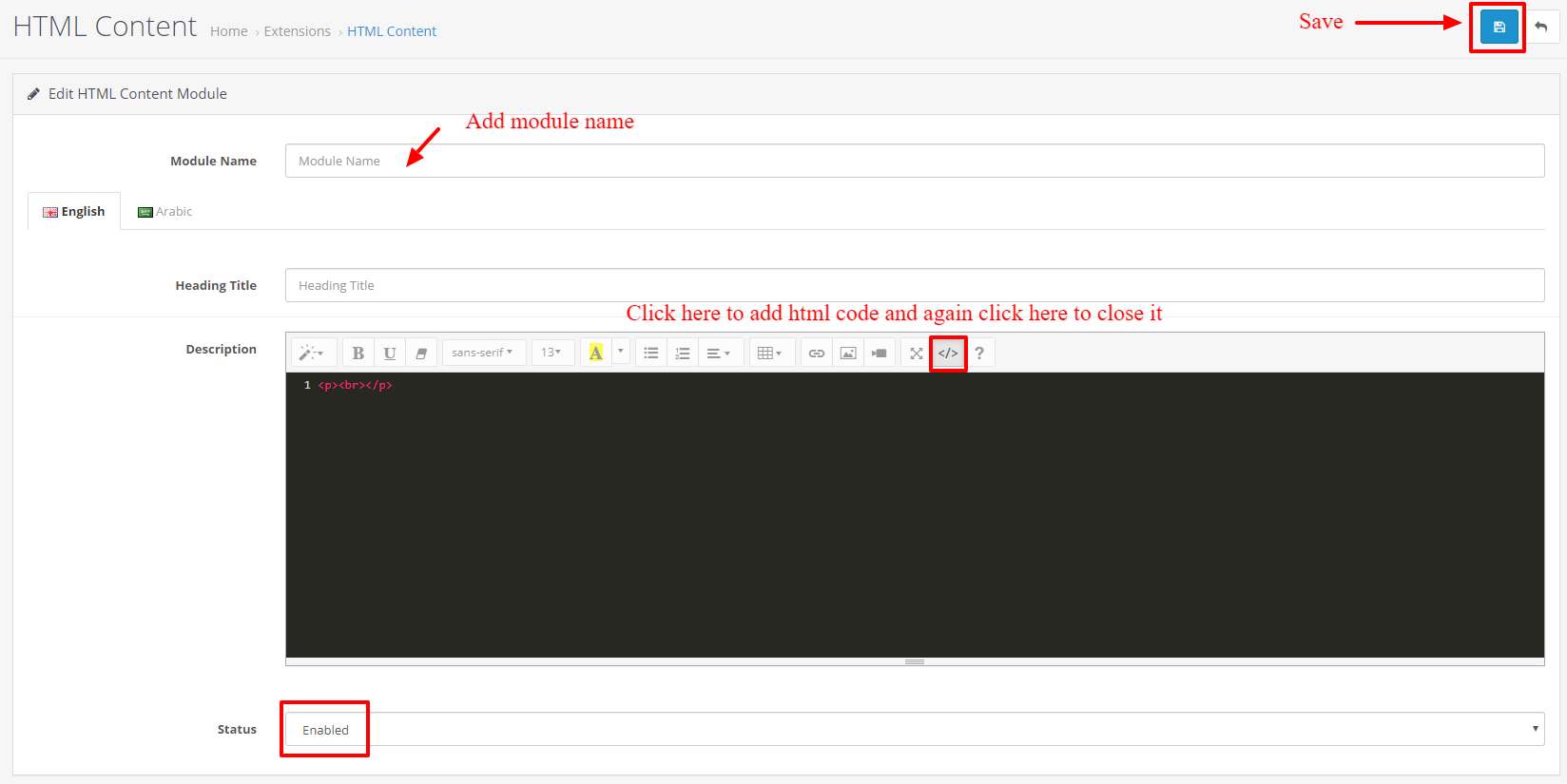
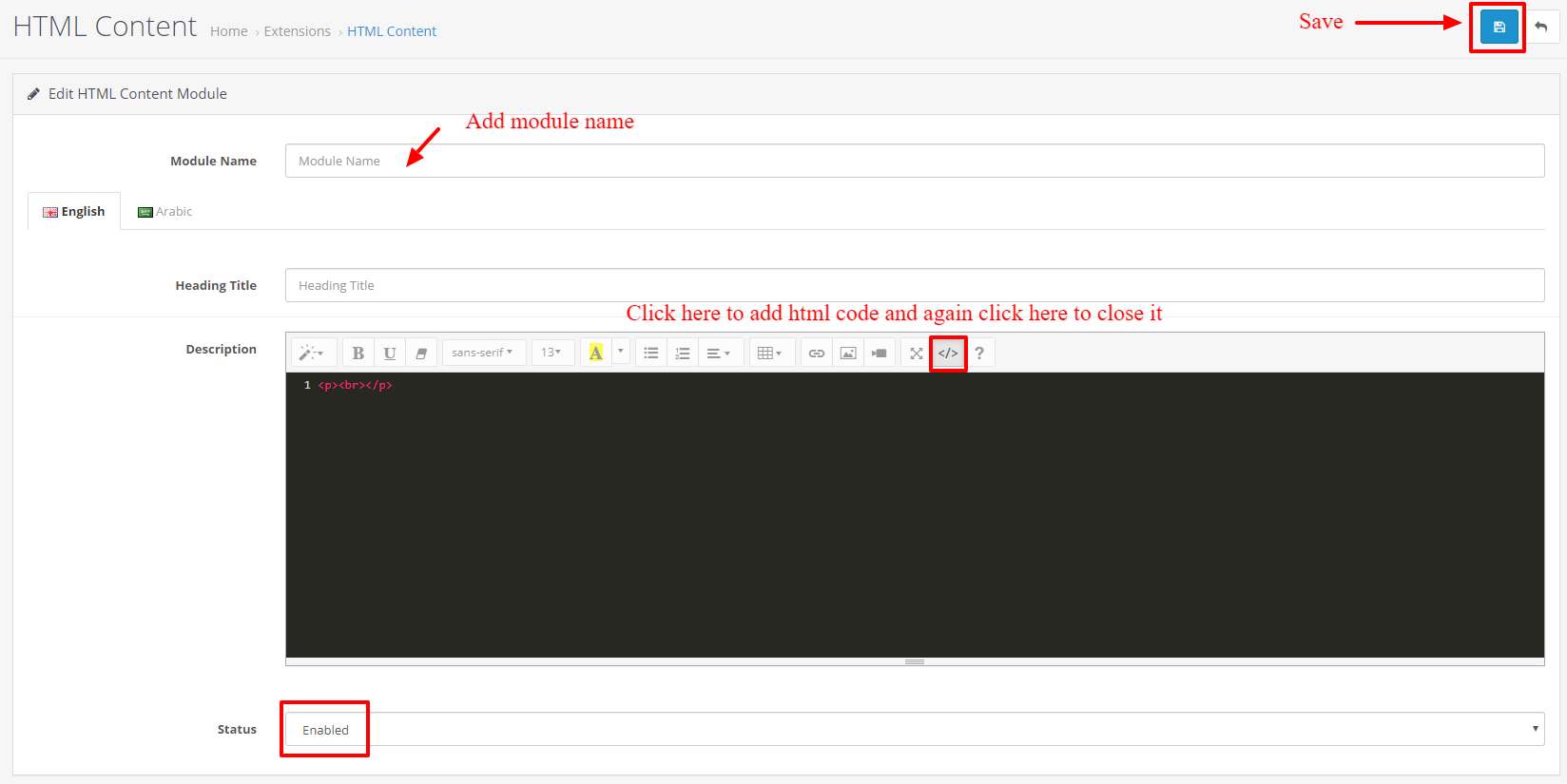
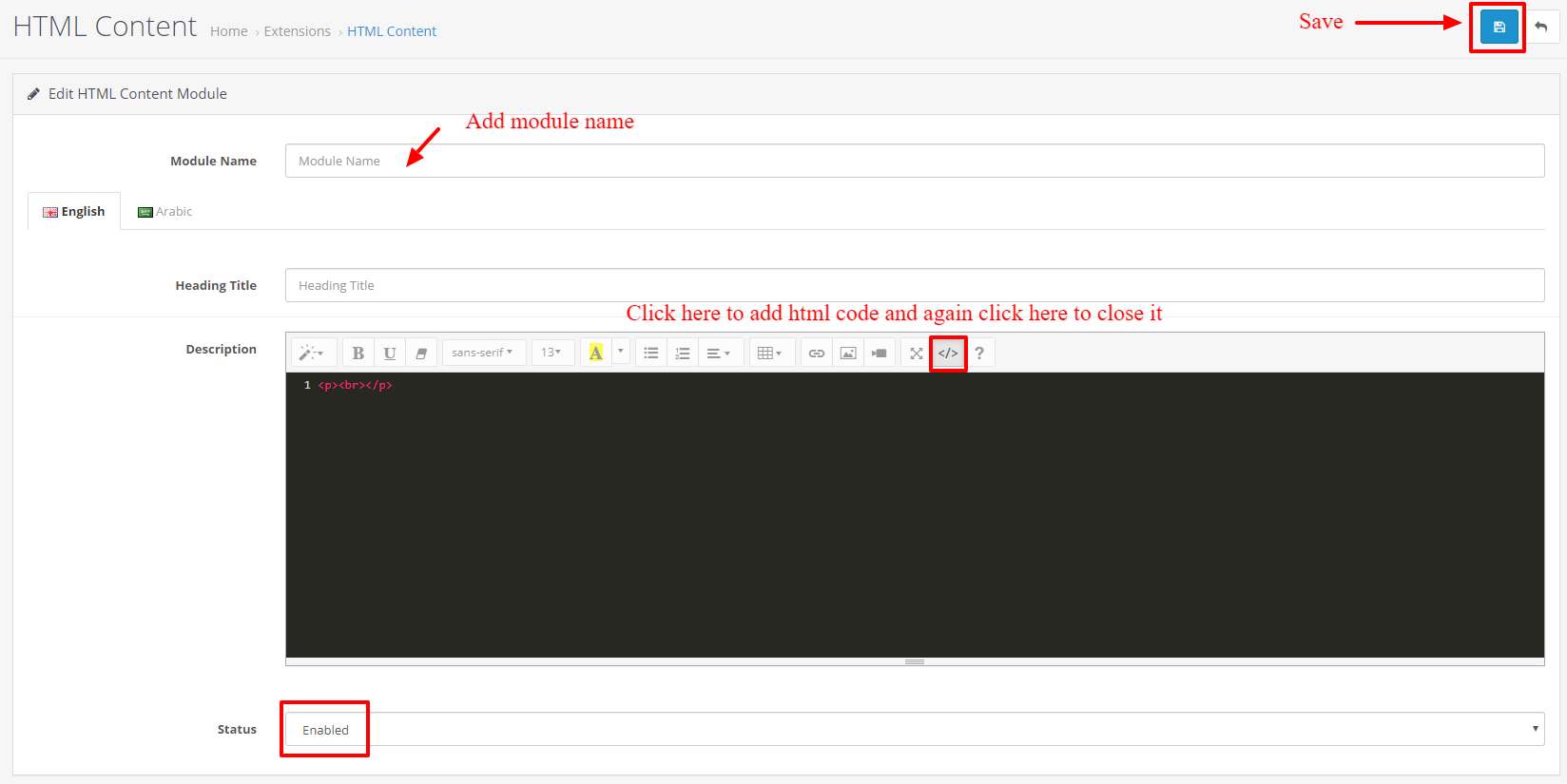
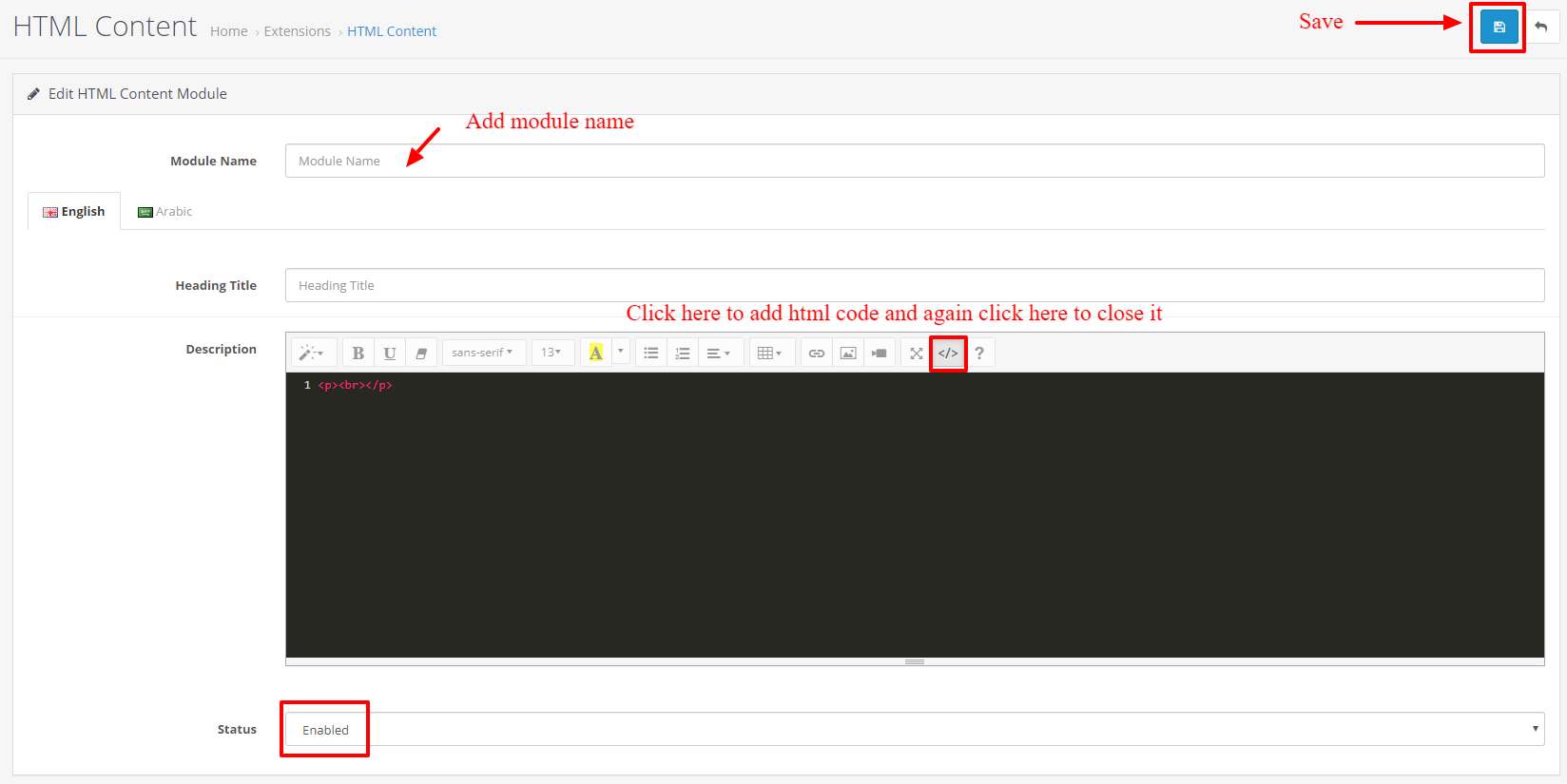
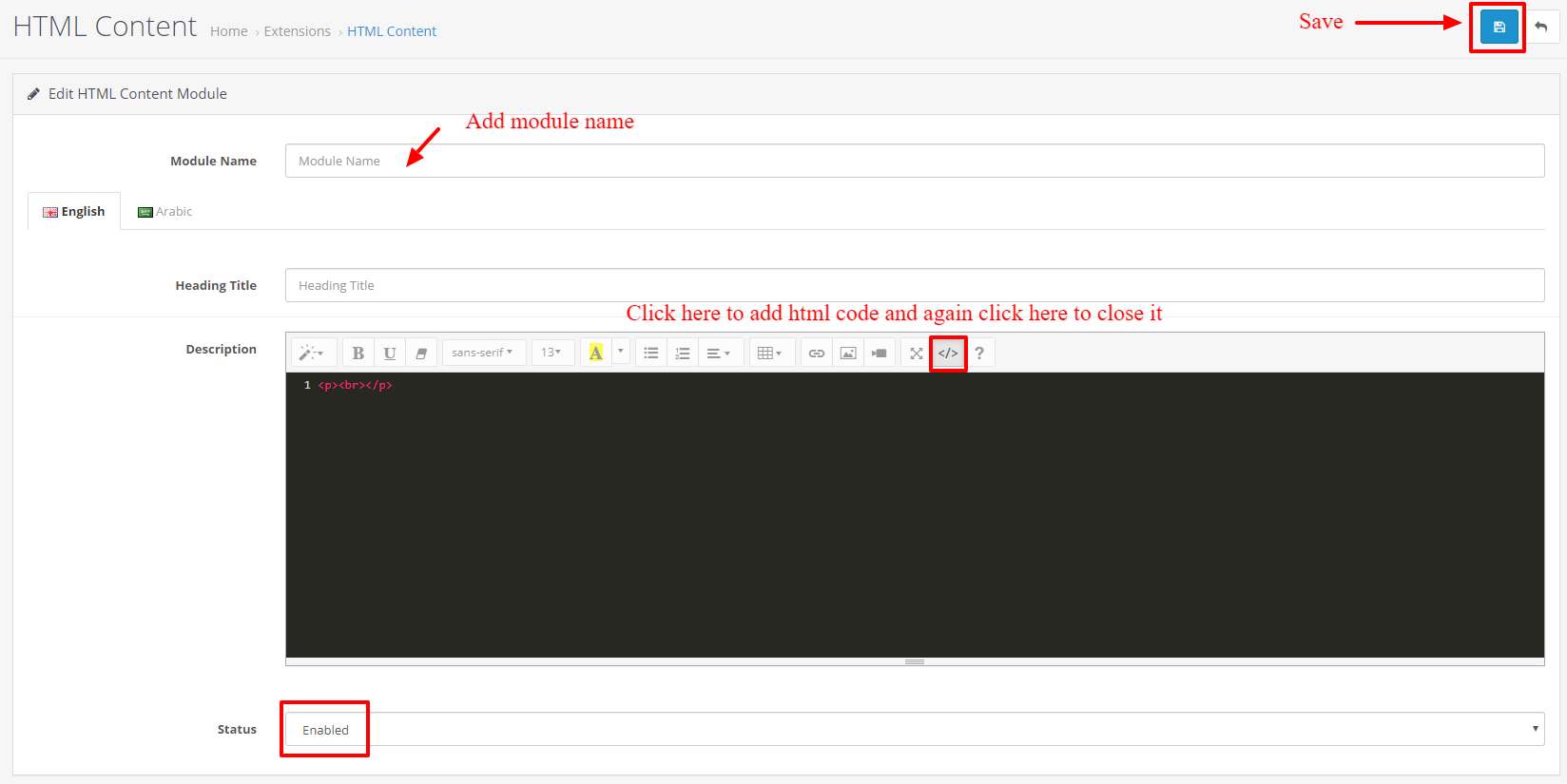
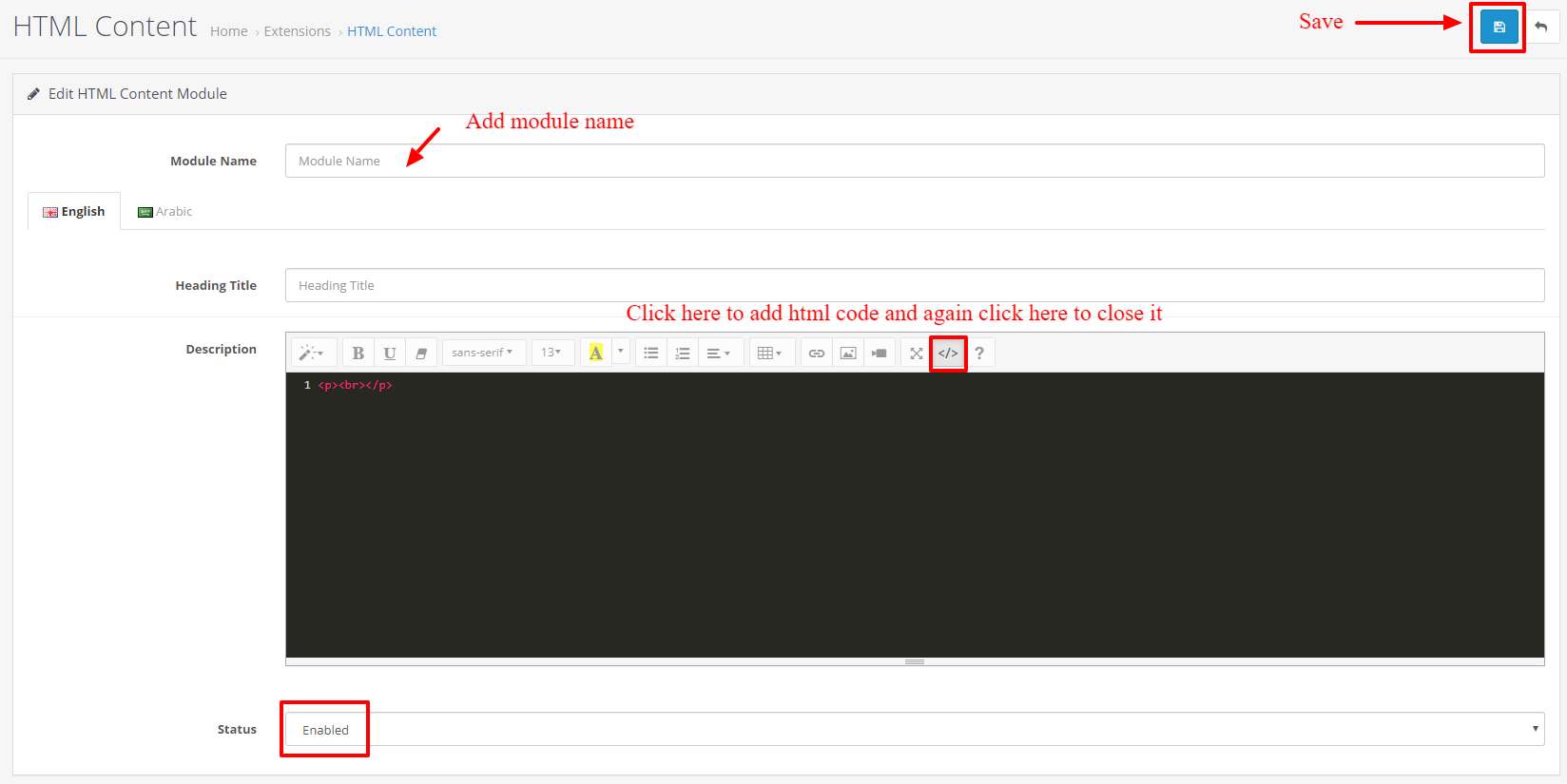
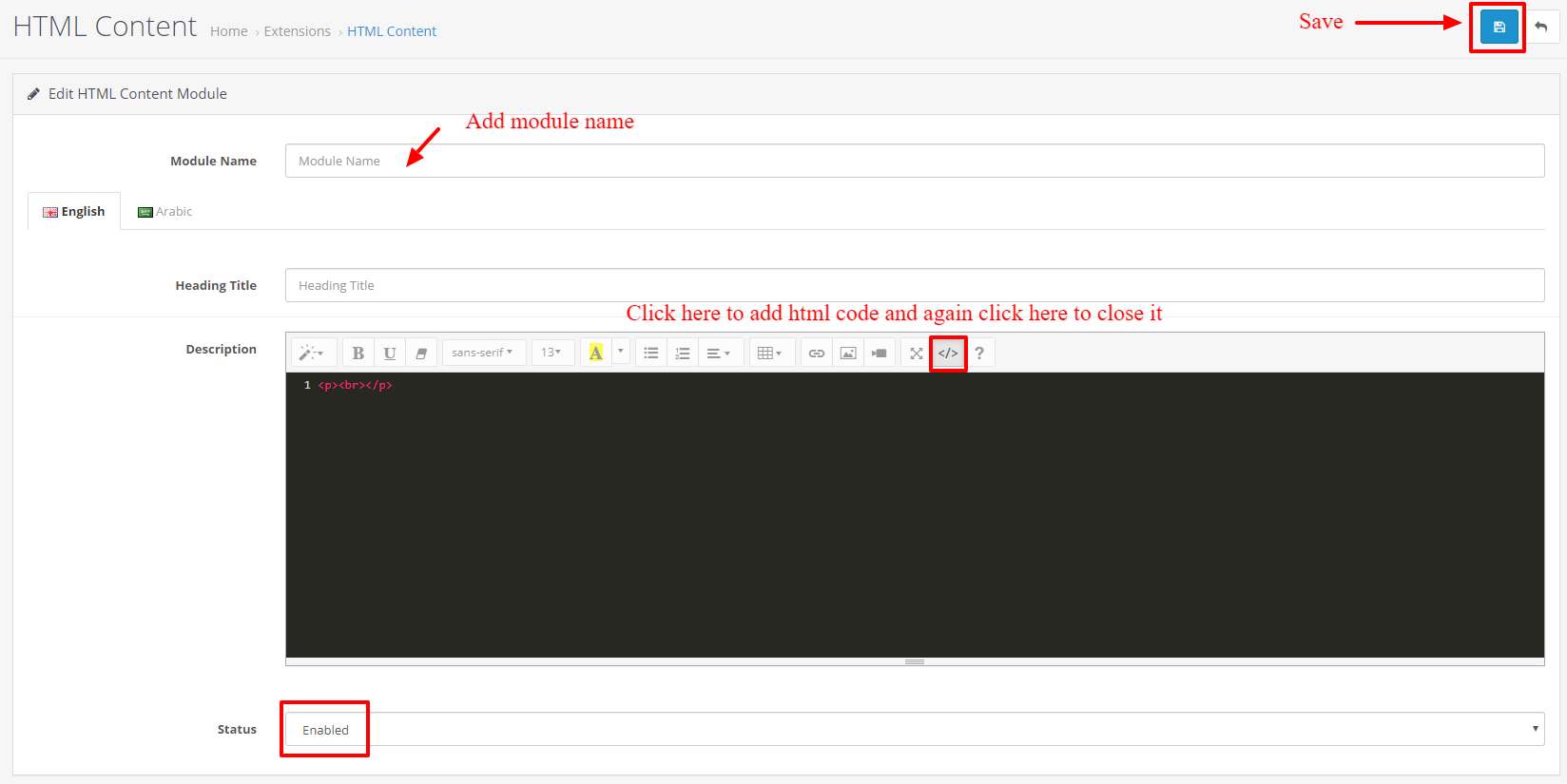
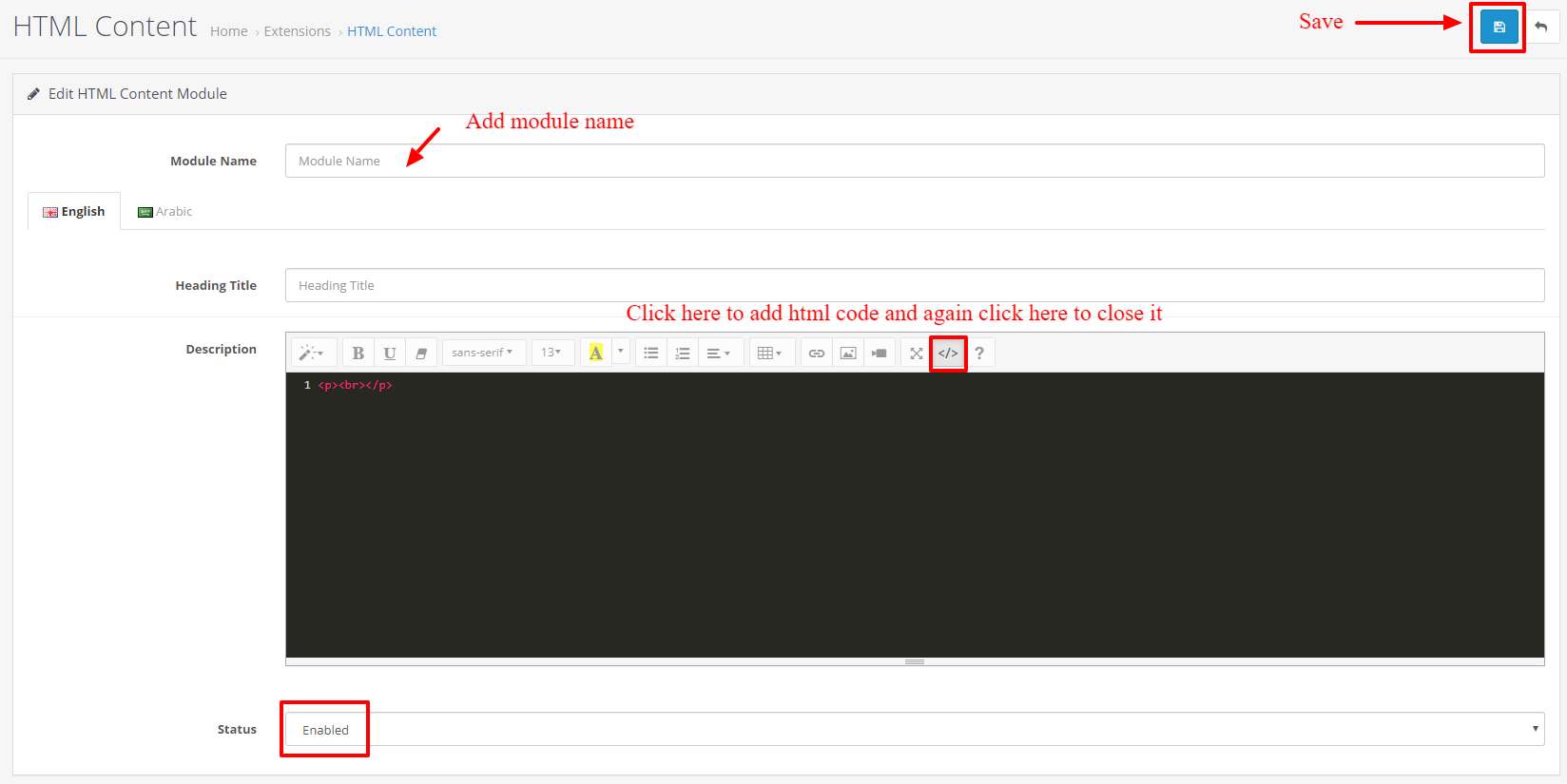
Now select HTML Content and install it, then click on Edit -
For Top Bar Block ,
Click on "Add New" to add cms block.
Module Name : Top Bar Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div class="top_bar_contact_item">
<div class="ttm-textcolor-highlight">Welcome To Our Pet Store!</div>
</div>
-
For Service Block ,
Click on "Add New" to add cms block.
Module Name : Service Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttm_serviceblock">
<div class="container">
<div class="service_inner_content">
<ul>
<li class="service_content service1 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service_content_inner">
<div class="service_image_block"><span class="service_icon"> </span></div>
<div class="service-des">
<span class="service-title">Free WorldWide Delivery</span>
</div>
</div>
</li>
<li class="service_content service2 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service_content_inner">
<div class="service_image_block"><span class="service_icon"> </span></div>
<div class="service-des">
<span class="service-title">Free Gift Voucher</span>
</div>
</div>
</li>
<li class="service_content service3 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service_content_inner">
<div class="service_image_block"><span class="service_icon"> </span></div>
<div class="service-des">
<span class="service-title">Money Back Gurantee</span>
</div>
</div>
</li>
<li class="service_content service4 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service_content_inner">
<div class="service_image_block"><span class="service_icon"> </span></div>
<div class="service-des">
<span class="service-title">24/7 Support Assistance</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
-
For Banner cms block ,
Click on "Add New" to add cms block.
Module Name : Banner cms block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttm_bannercms">
<div class="container">
<div class="bannercms">
<ul class="bannercms-wrapper row">
<li class="bannercms_content first col-lg-6 col-md-6 col-sm-6">
<div class="bannercms_item">
<a href="#" class="img"><img src="image/catalog/banners/banner_img1.jpg" alt=""></a>
<div class="bannertext">
<span class="bannertext1">Big Sale<br>Pets All Product</span>
<span class="bannertext2">Save Up To 30% All Product</span>
<a class="bannerbtn" href="#">shop now <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</li>
<li class="bannercms_content second col-lg-6 col-md-6 col-sm-6">
<div class="bannercms_item">
<a href="#" class="img"><img src="image/catalog/banners/banner_img2.jpg" alt=""></a>
<div class="bannertext">
<span class="bannertext1">Save Up To <span>25%</span></span>
<span class="bannertext2">On Every Order</span>
<span class="bannertext3">Pets Food And Equipments</span>
<a class="bannerbtn" href="#">Shop Now <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
-
For Aboutus Block ,
Click on "Add New" to add cms block.
Module Name : Aboutus Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttmblockaboutus">
<ul class="blockaboutus-inner">
<div class="block-aboutus">
<span class="block-details">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised wordsThere are many variations of passages of Lorem the majority.</span>
</div>
<div class="block-aboutus-contact">
<div class="block-aboutus-contact-icon"></div>
<div class="block-aboutus-contact-details">
<span class="aboutus-contact-title">Talk to our support</span>
<span class="contact-number">+1 234 - 697 -4567</span>
</div>
</div>
</ul>
</div>
-
For Sub banner Block ,
Click on "Add New" to add cms block.
Module Name : Sub banner Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttm_subbanner">
<div class="container">
<div class="subbanner">
<ul class="subbanner-wrapper row">
<li class="subbanner_content col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="subbanner_item">
<a href="#" class="img"><img src="image/catalog/banners/subbanner_img1.jpg" alt=""></a>
</div>
</li>
<li class="subbanner_content col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="subbanner_item">
<a href="#" class="img"><img src="image/catalog/banners/subbanner_img2.jpg" alt=""></a>
</div>
<div class="subbanner_item">
<a href="#" class="img"><img src="image/catalog/banners/subbanner_img3.jpg" alt=""></a>
</div>
</li>
<li class="subbanner_content col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="subbanner_item">
<a href="#" class="img"><img src="image/catalog/banners/subbanner_img4.jpg" alt=""></a>
</div>
</li>
</ul>
</div>
</div>
</div>
-
For Header Bottom Block ,
Click on "Add New" to add cms block.
Module Name : Header Bottom Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div class="ttm_contactcms">
<div class="ttm_contactcms_inner">
<div class="icon phone"> </div>
<div class="text">
<span class="title">contact us</span>
<span class="desc">+ 123 456 7890</span>
</div>
</div>
<div class="ttm_contactcms_inner">
<div class="icon mail"> </div>
<div class="text">
<span class="title">Email</span>
<a href="#" class="desc">example@gmail.com</a>
</div>
</div>
</div>
-
For Testimonial Block ,
Click on "Add New" to add cms block.
Module Name : Testimonial Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttmtestimonialcmsblock" class="testimonial-block">
<div class="container">
<div class="heading-title">
<div class="main-heading-text">Testimonials</div>
<div class="main-heading">What our clients say!</div>
</div>
<div class="ttmtestimonial-content-box">
<ul id="ttmtestimonial_carousel">
<li class="testimonial-content">
<div class="testimonial-content-inner">
<div class="testimonial-desc">
Perfect Themes and the best of all that you have many module options to choose! Best Supporting team ever! </div>
<div class="testimonial-avatar">
<div class="testimonial-img"><img src="image/catalog/banners/avtar1.jpg" alt=""></div>
<div class="testimonial-details">
<div class="testimonial-caption">
<div class="name">Alex Ritchell</div>
<div class="designation">Developer</div>
</div>
</div>
</div>
</div>
</li>
<li class="testimonial-content">
<div class="testimonial-content-inner">
<div class="testimonial-desc">
It has survived not only five Lorem Ipsum is simply dummy text of tled it tes pec centuries Satisfied customer. </div>
<div class="testimonial-avatar">
<div class="testimonial-img"><img src="image/catalog/banners/avtar2.jpg" alt=""></div>
<div class="testimonial-details">
<div class="testimonial-caption">
<div class="name">Leaaxa Maey</div>
<div class="designation">Designer</div>
</div>
</div>
</div>
</div>
</li>
<li class="testimonial-content">
<div class="testimonial-content-inner">
<div class="testimonial-desc">
I'm one of those custom satisfied, Satisfied customer is the best source of advertise ment It has survived. </div>
<div class="testimonial-avatar">
<div class="testimonial-img"><img src="image/catalog/banners/avtar3.jpg" alt=""></div>
<div class="testimonial-details">
<div class="testimonial-caption">
<div class="name">Alania Seares</div>
<div class="designation">invester</div>
</div>
</div>
</div>
</div>
</li>
<li class="testimonial-content">
<div class="testimonial-content-inner">
<div class="testimonial-desc">
It has survived not only five Lorem Ipsum is simply dummy text of tled it tes pec centuries Satisfied customer. </div>
<div class="testimonial-avatar">
<div class="testimonial-img"><img src="image/catalog/banners/avtar4.jpg" alt=""></div>
<div class="testimonial-details">
<div class="testimonial-caption">
<div class="name">jacqueline lily</div>
<div class="designation">Designer</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
-
For Footer Social Block ,
Click on "Add New" to add cms block.
Module Name : Footer Social Block
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div class="ttm-social-block">
<div class="social">
<h5>follow us</h5>
<ul>
<li class="facebook"><a href="#">Facebook</a></li>
<li class="twitter"><a href="#">Twitter</a></li>
<li class="google-plus"><a href="#">Google-Plus</a></li>
<li class="rss"><a href="#">RSS</a></li>
</ul>
</div>
</div>
-
For Footer Payment CMS ,
Click on "Add New" to add cms block.
Module Name : Footer Payment CMS
Now click on Code View button in text editor block ,copy and paste this code, After this again click on Code View button to save your HTML content.
status : Enabled

Click here & Copy this code
<div id="ttmpaymentblock">
<div class="ttmpayment">
<ul class="payment-block-inner">
<li class="icon"><a href="#"><img src="image/catalog/banners/card-1.png" alt=""></a></li>
<li class="icon"><a href="#"><img src="image/catalog/banners/card-2.png" alt=""></a></li>
<li class="icon"><a href="#"><img src="image/catalog/banners/card-3.png" alt=""></a></li>
<li class="icon"><a href="#"><img src="image/catalog/banners/card-4.png" alt=""></a></li>
<li class="icon"><a href="#"><img src="image/catalog/banners/card-5.png" alt=""></a></li>
<li class="icon"><a href="#"><img src="image/catalog/banners/card-6.png" alt=""></a></li>
</ul>
</div>
</div>
Step 11 : Account
-
For Account ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Account and install it, then click on Edit
Status : Enabled,
Now click on "Save" button at top right corner.
Step 12 : Information
-
For Information ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Information and install it, then click on Edit
Status : Enabled,
Now click on "Save" button at top right corner.
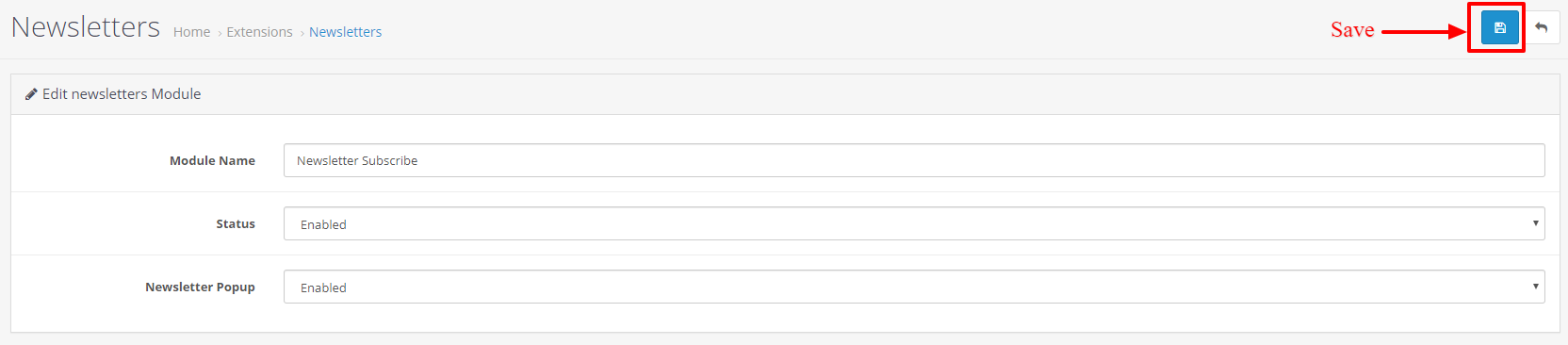
Step 13 : Newsletters
Step 14 : Theme Article
-
For Theme Article ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Theme Article and install it, then click on Edit
Status : Enabled,
Now click on "Save" button at top right corner.
-
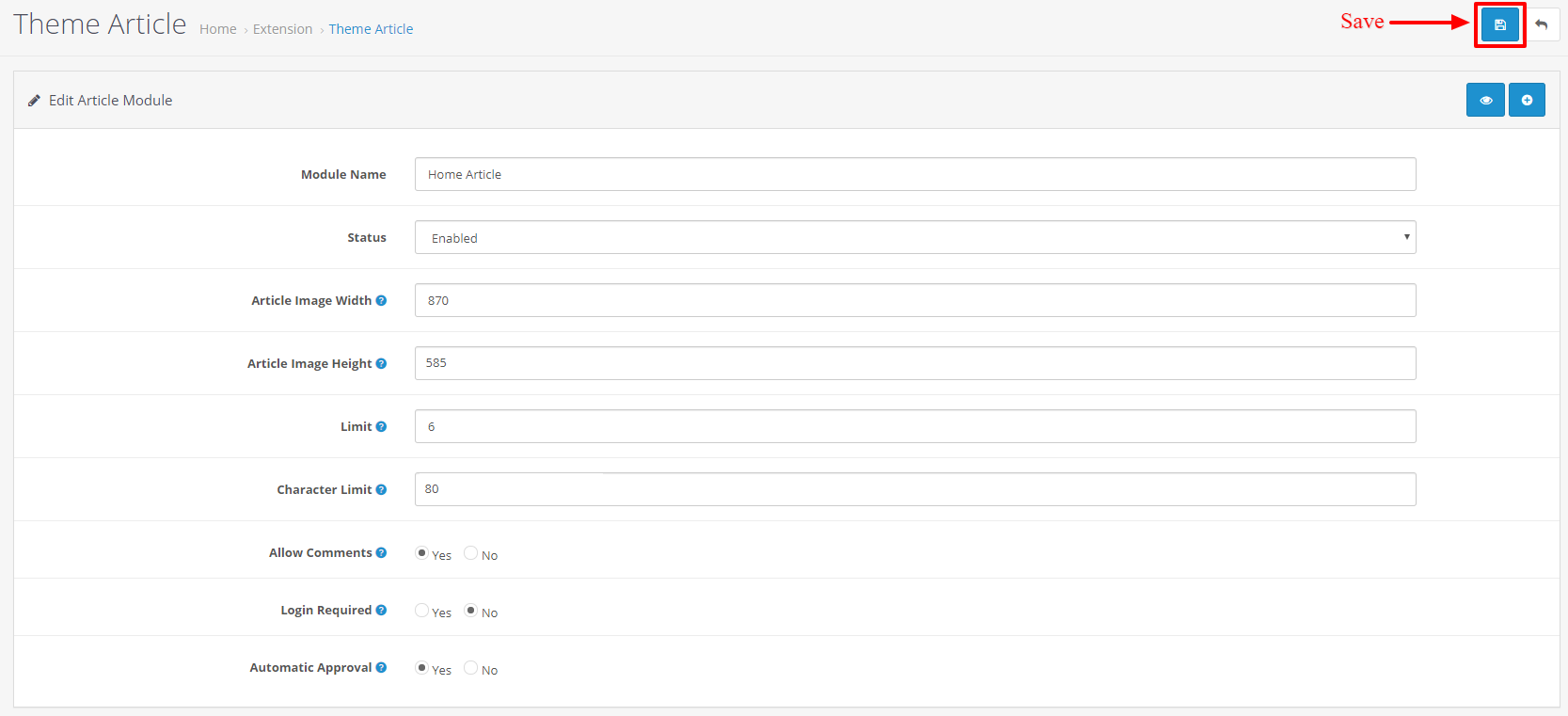
Module Name : Home Article ,
Status : Enabled,
Article Image Width : 870 ,
Article Image Height : 585 ,
Limit : 6 ,
Character Limit : 80 ,
Allow Comments : Enabled,
Login Required : Disabled,
Automatic Approval : Enabled,
Now click on "Save" button at top right corner.
-

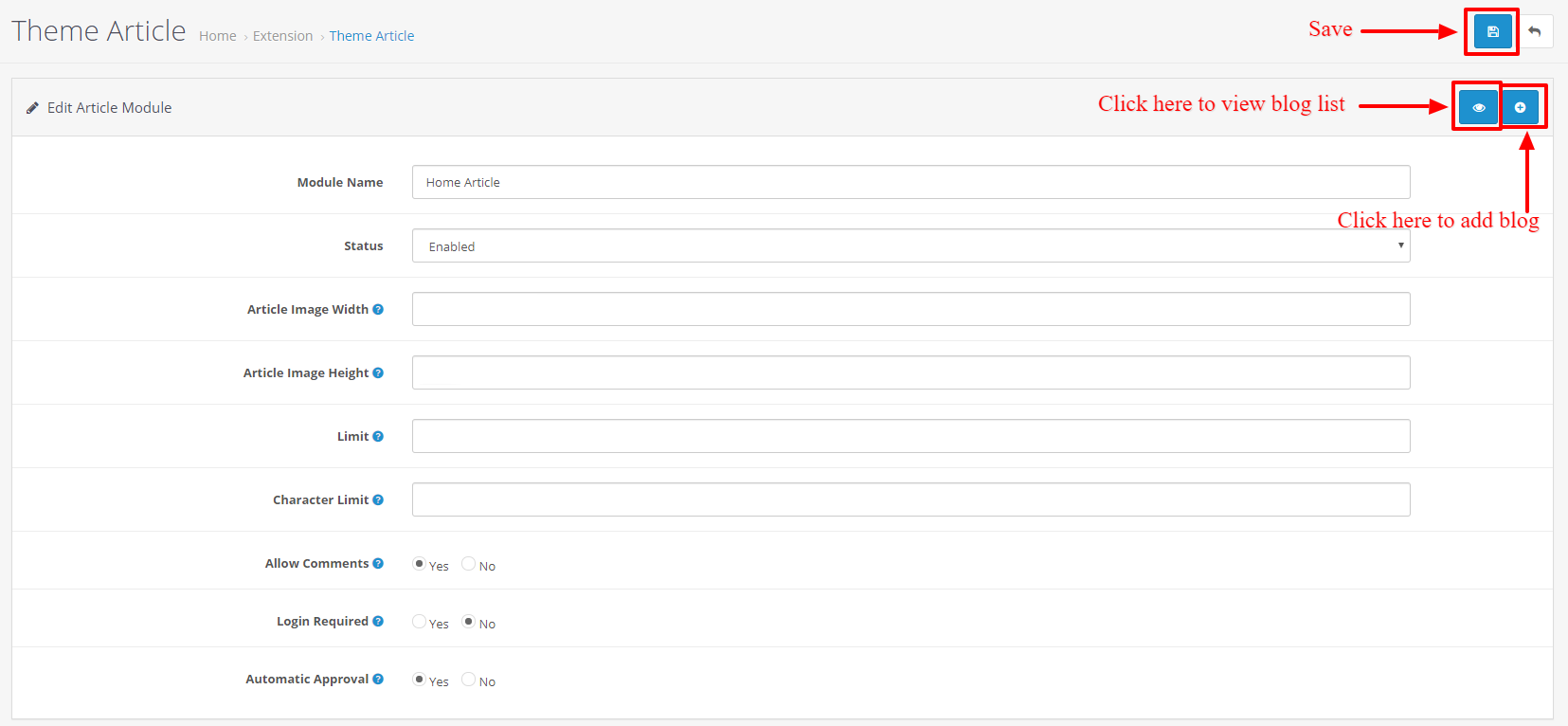
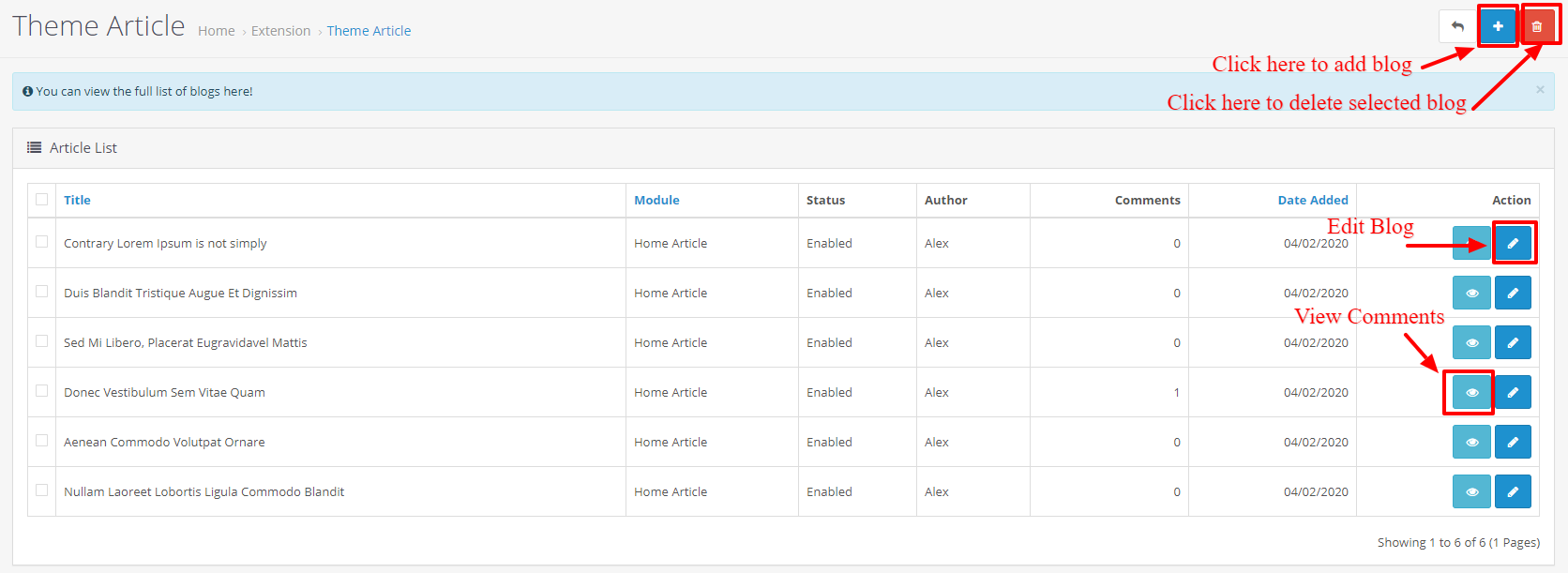
- Now Add Blog and Blog list ,

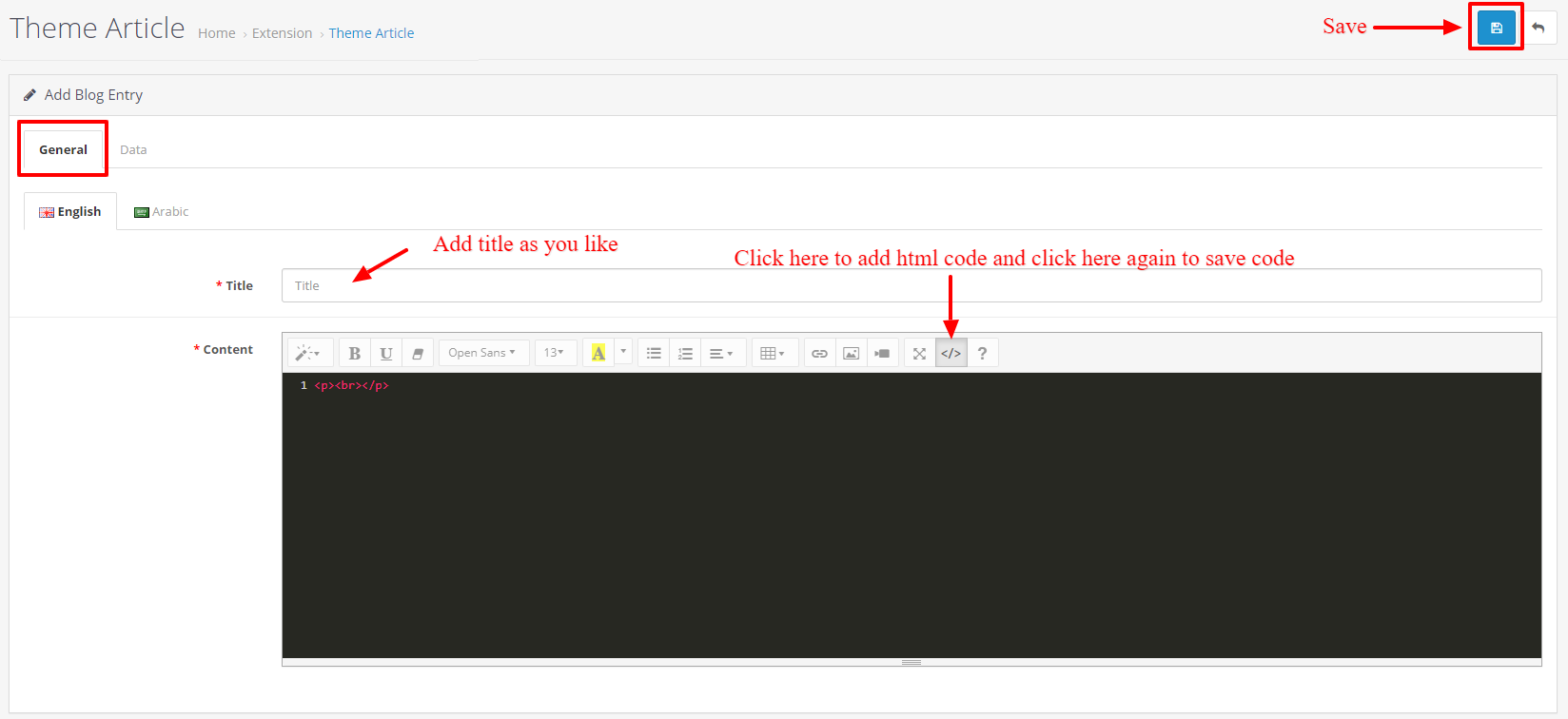
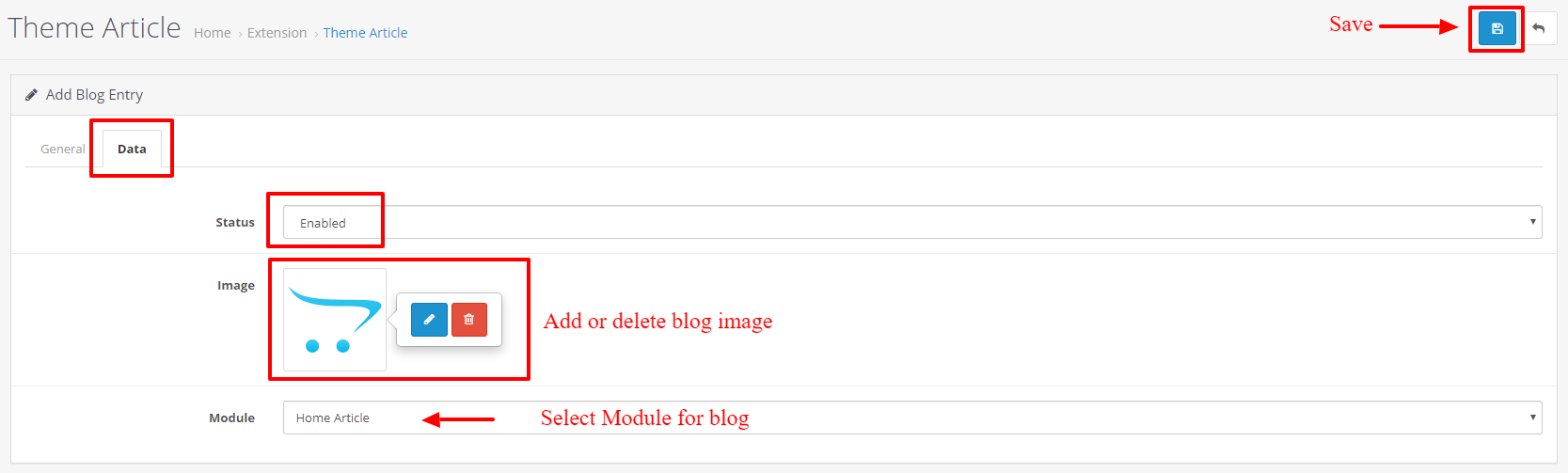
Now Go to "General" Tab,
Title : as you like,
Content : as you like

Go to "Data" Tab,
Status : Enabled,
Image : add or remove image for blog,
Module : Home Article
Now click on "Save" button at top right corner.

- For Delete Blog, Edit Blog , View Comment

-
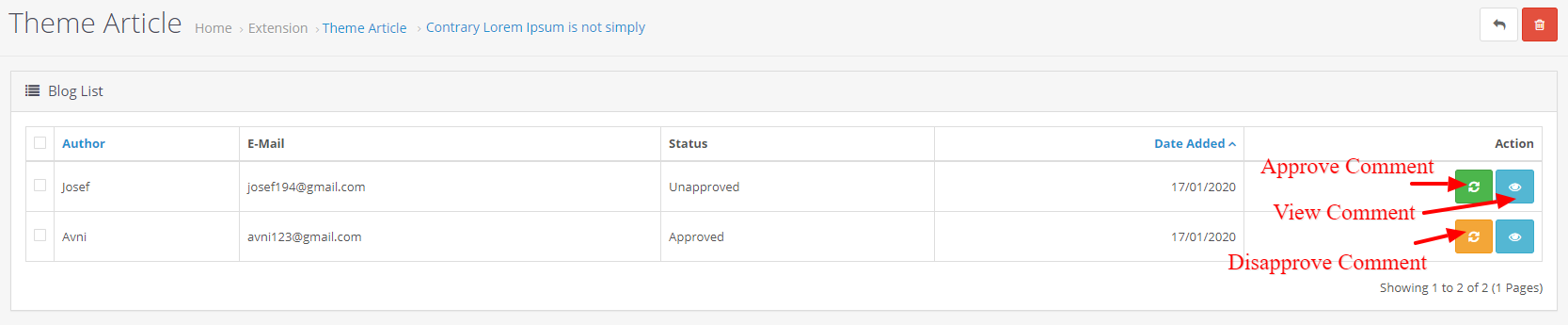
For Approve Comment , Disapprove Comment

Step 15 : Vertical Category
-
For Vertical Category ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Theme Vertical Category and install it, then click on Edit
Status : Enabled,
Now click on "Save" button at top right corner.
Step 16 : Gallery Album
-
For Gallery Album ,
Go to Extensions > Extensions , Select Modules from Dropdown.
Now select Gallery Album and install it, then click on Edit
Status : Enabled,
Now click on "Save" button at top right corner.
-
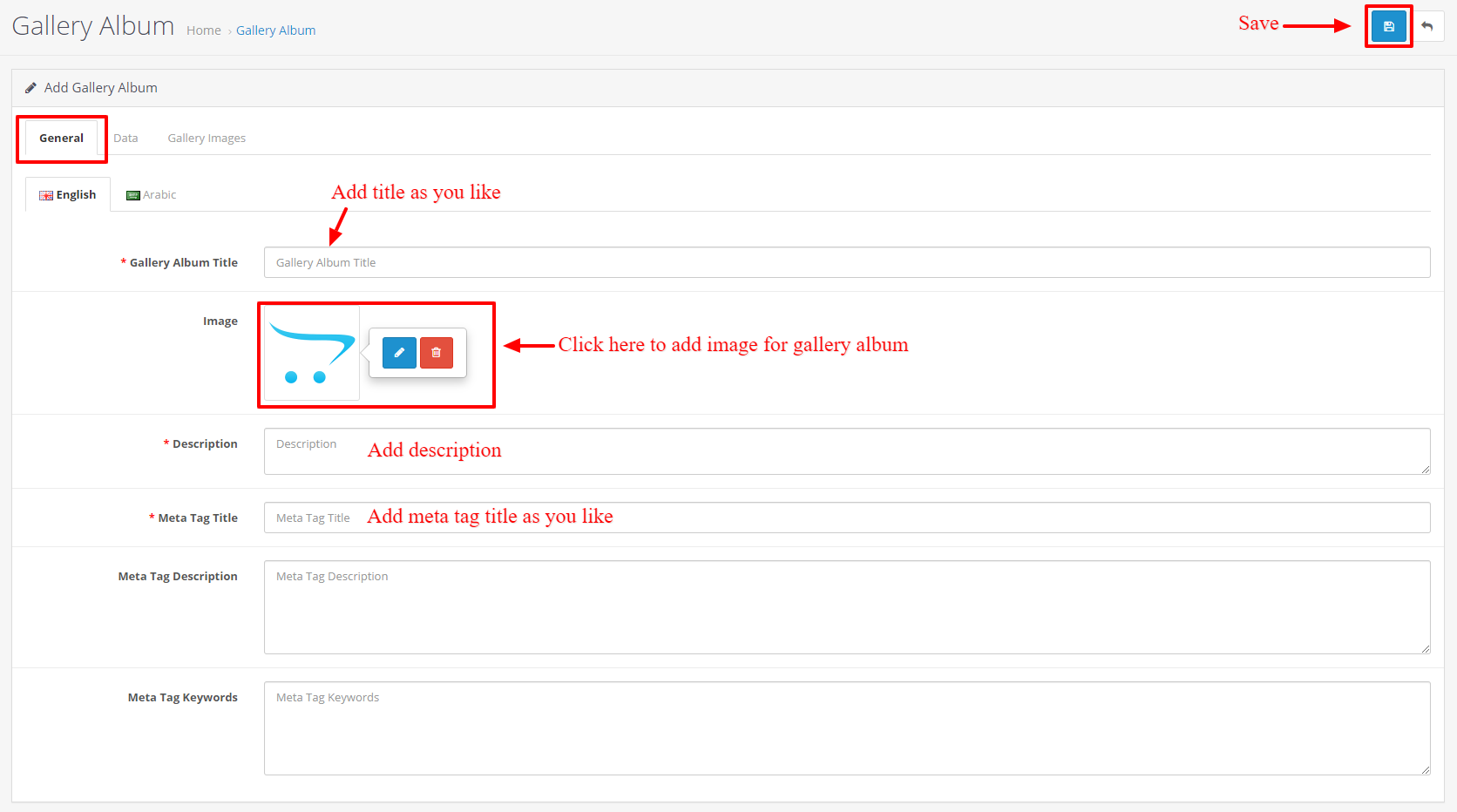
Now Go to Catalog > Gallery Album
click on "Add New" button at top right corner.
Now Go to "General" Tab,

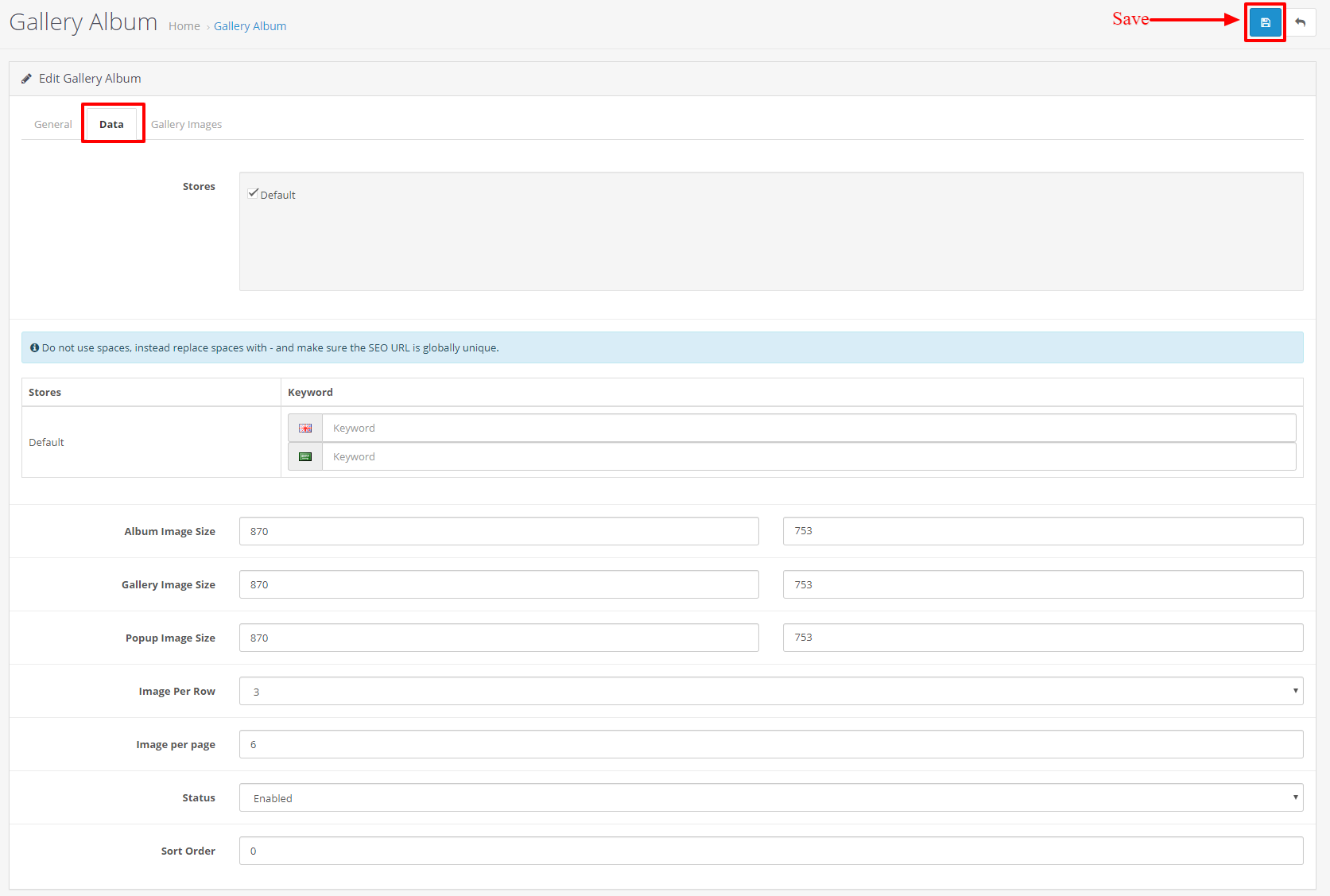
Now Go to "Data" Tab,

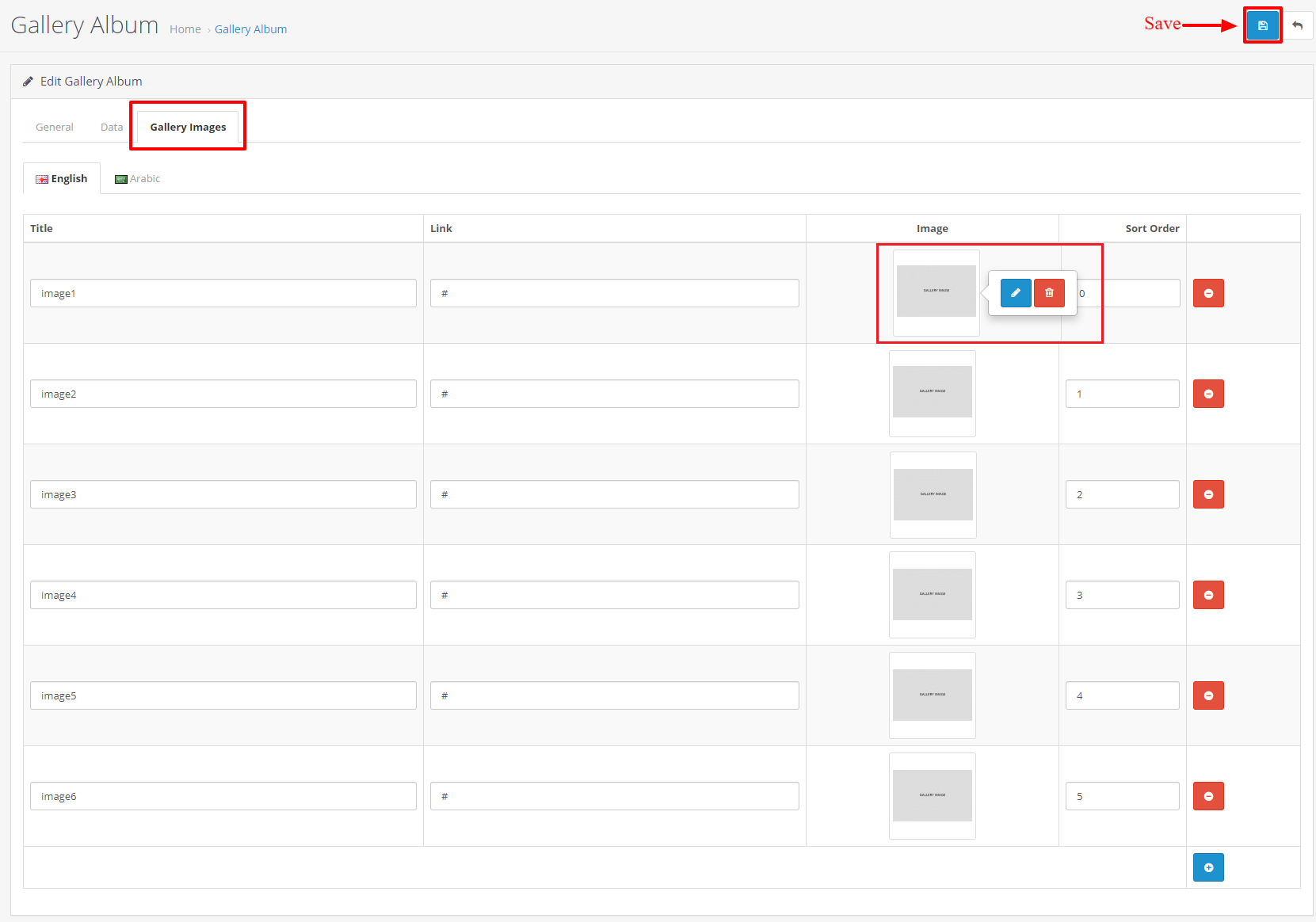
Now Go to "Gallery Images" Tab,

Step 17 : Category Box
-
For Category Box ,
Go to Extensions > Extensions , Select Modules from Dropdown.
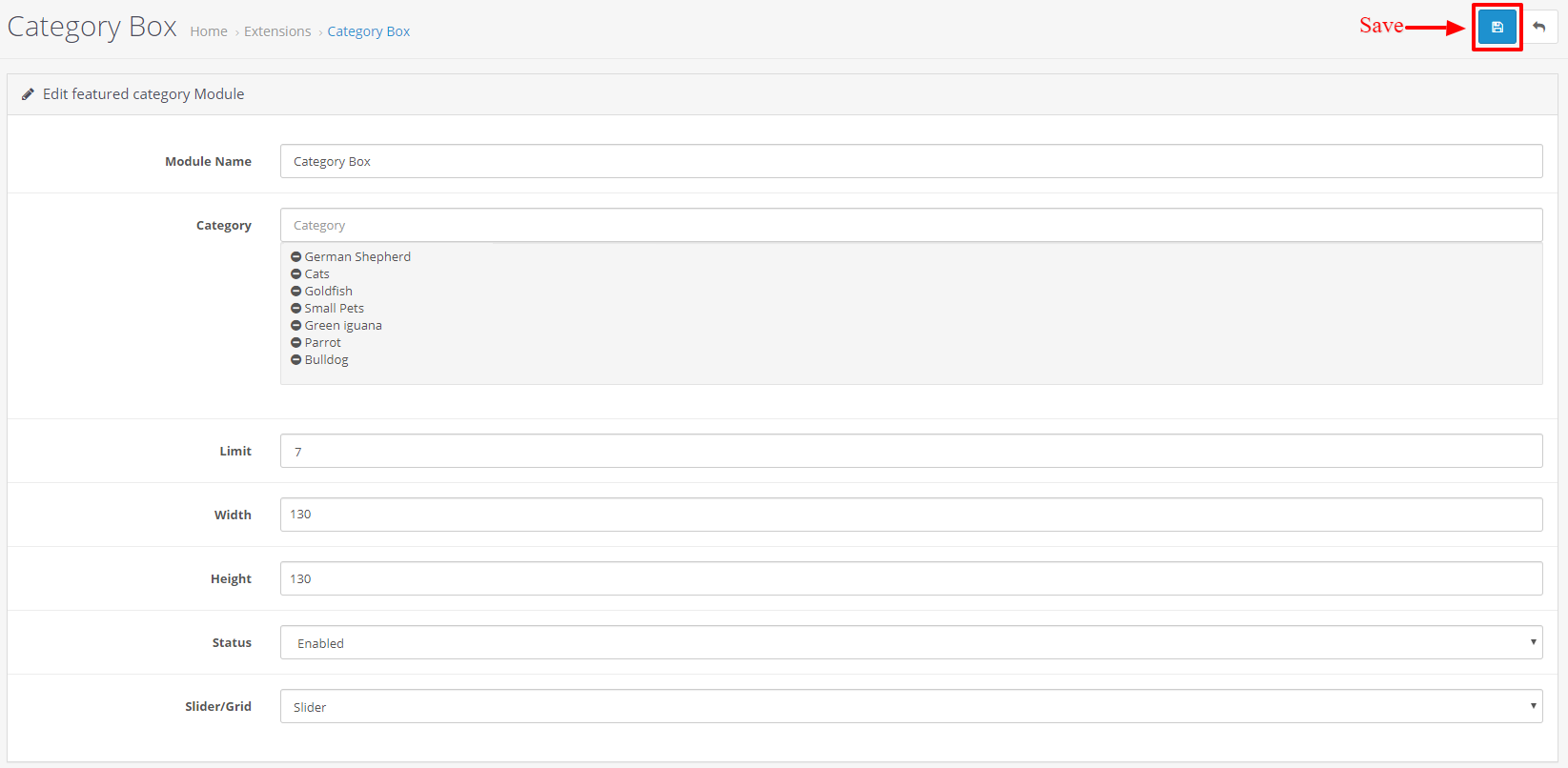
Now select Category Box and install it, then click on Edit -
Module Name : Category Box ,
Category : as you like ,
Limit : 7 ,
Width : 130,
Height : 130,
Status : Enabled,
Slider/Grid : Slider.
Now click on "Save" button at top right corner.
-

Step 18 : Layout Setting
-
For Layout Setting ,
Go to Design > Layouts
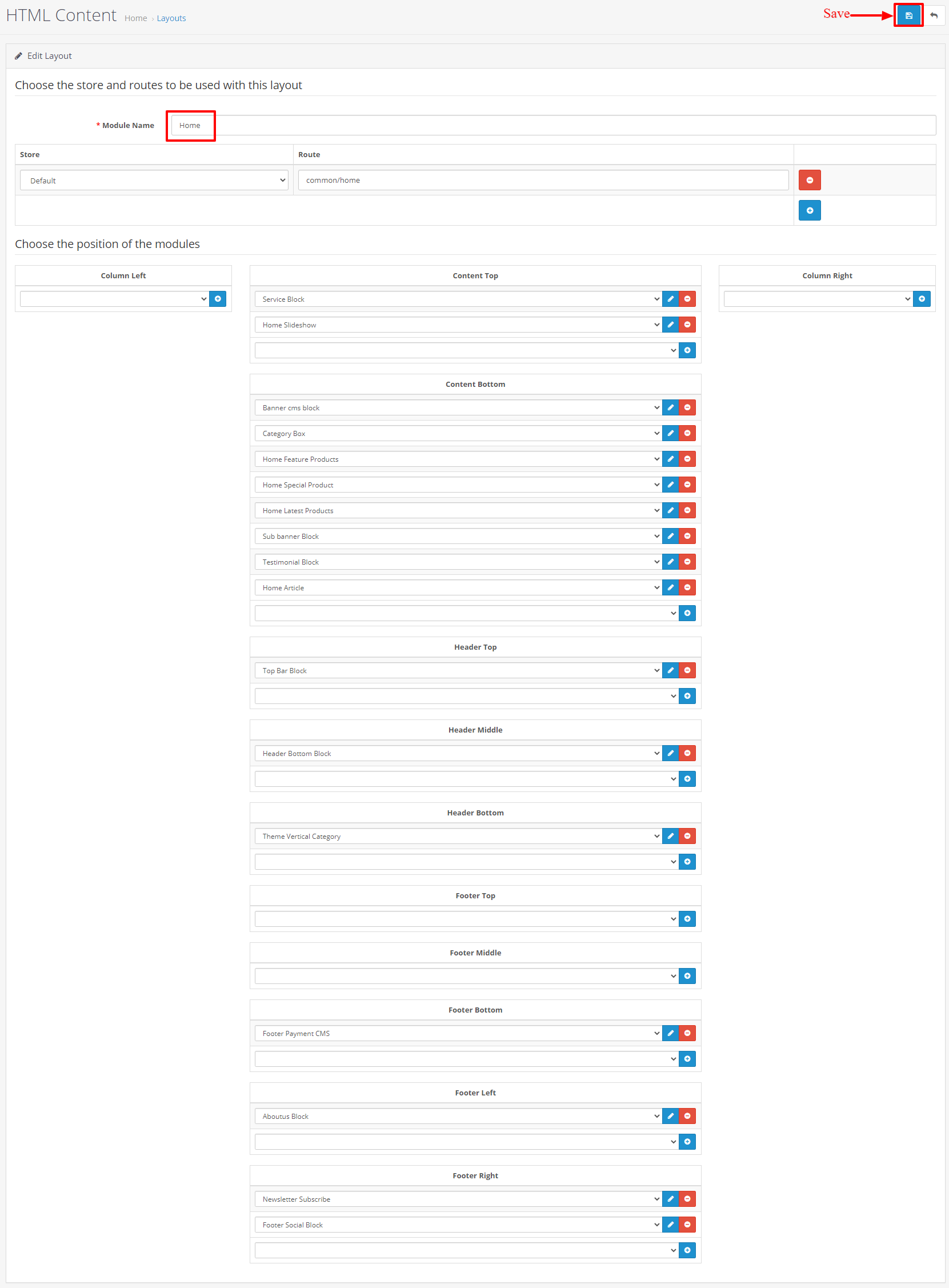
For Home Layout Setting ,
Click on Home layout Edit link, and set as below settings.

-
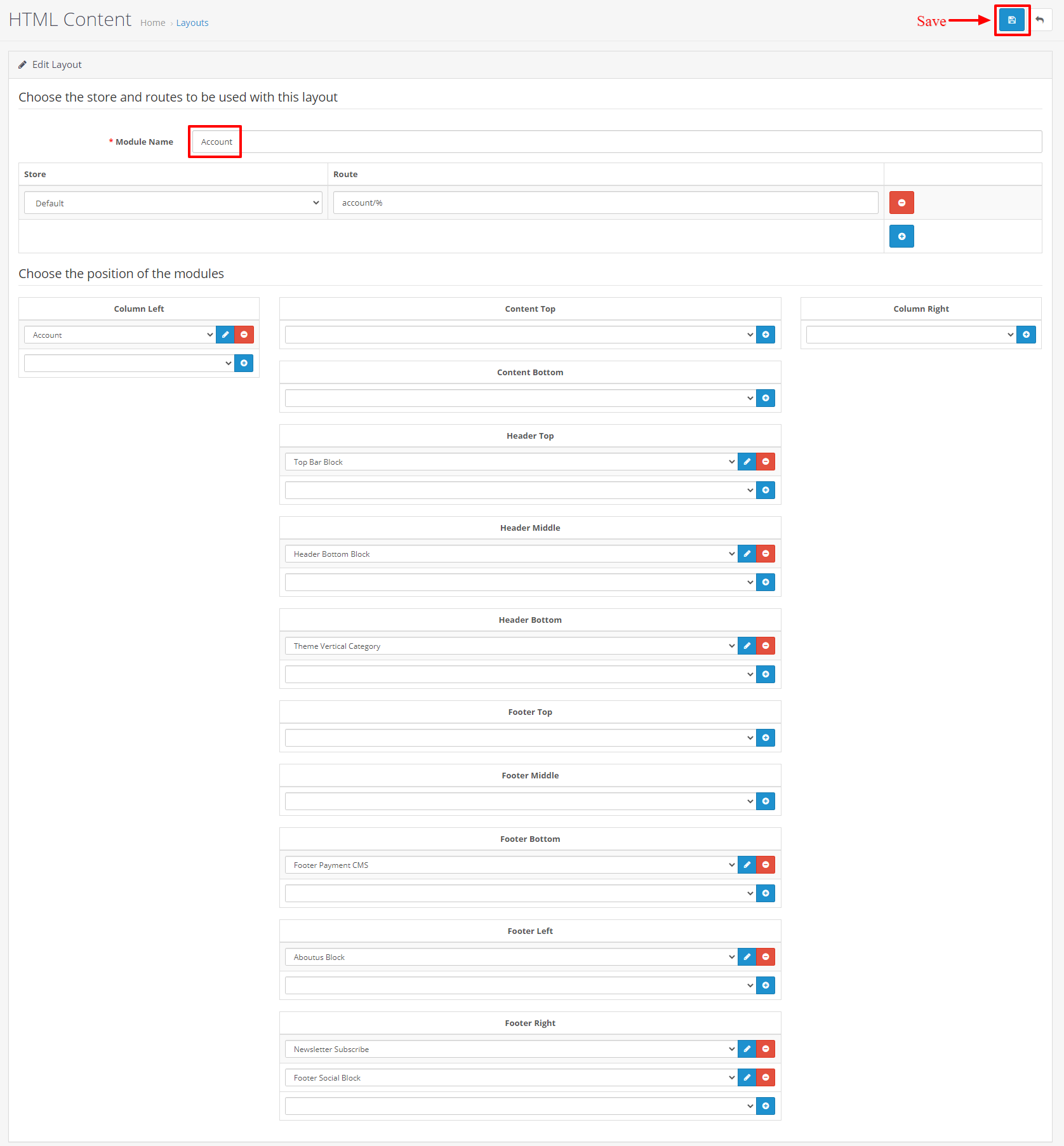
For Account Layout Setting ,
Click on Account layout Edit link, and set as below settings.

-
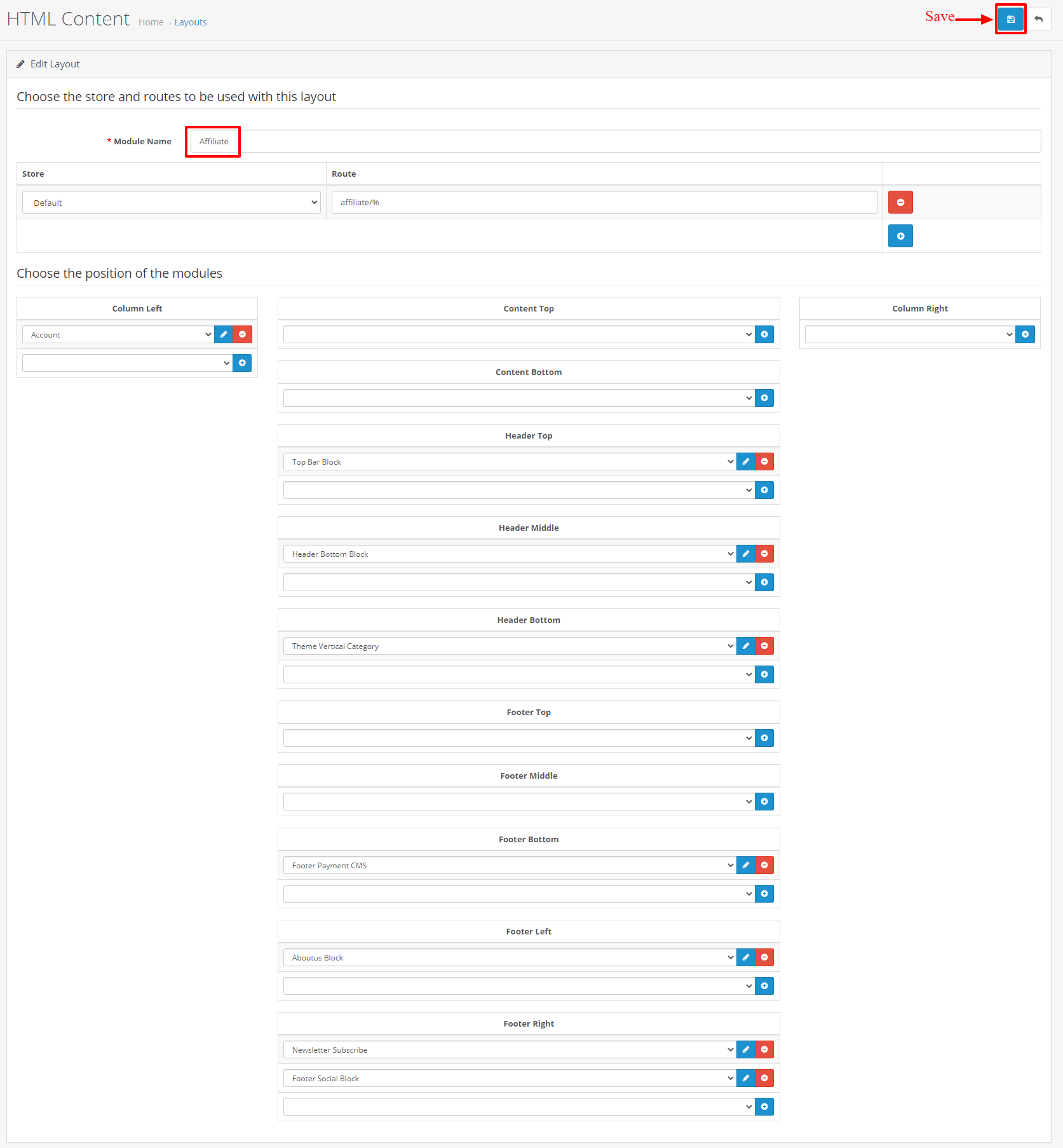
For Affiliate Layout Setting ,
Click on Affiliate layout Edit link, and set as below settings.

-
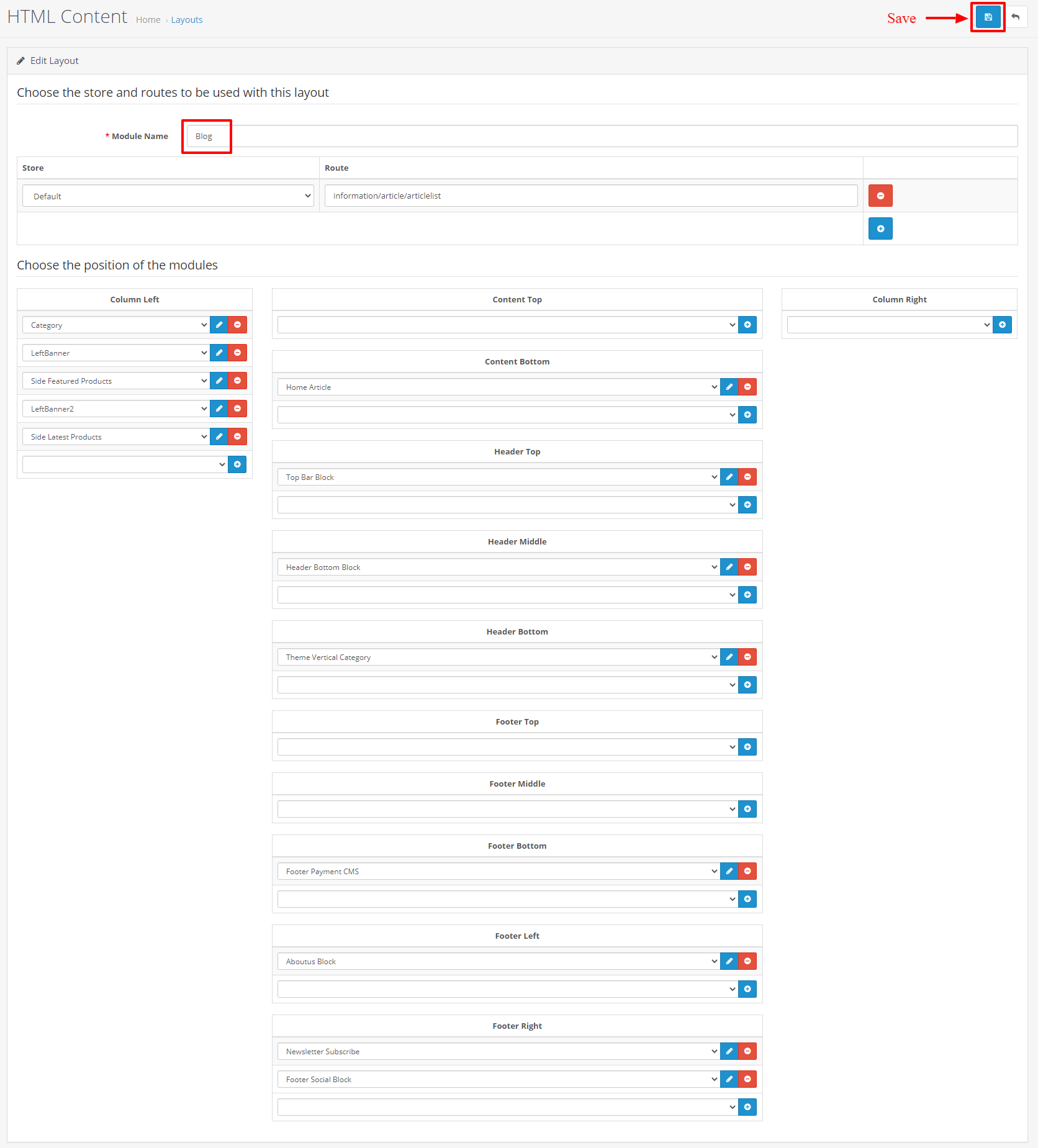
For Blog Layout Setting ,
Click on Blog layout Edit link, and set as below settings.

-
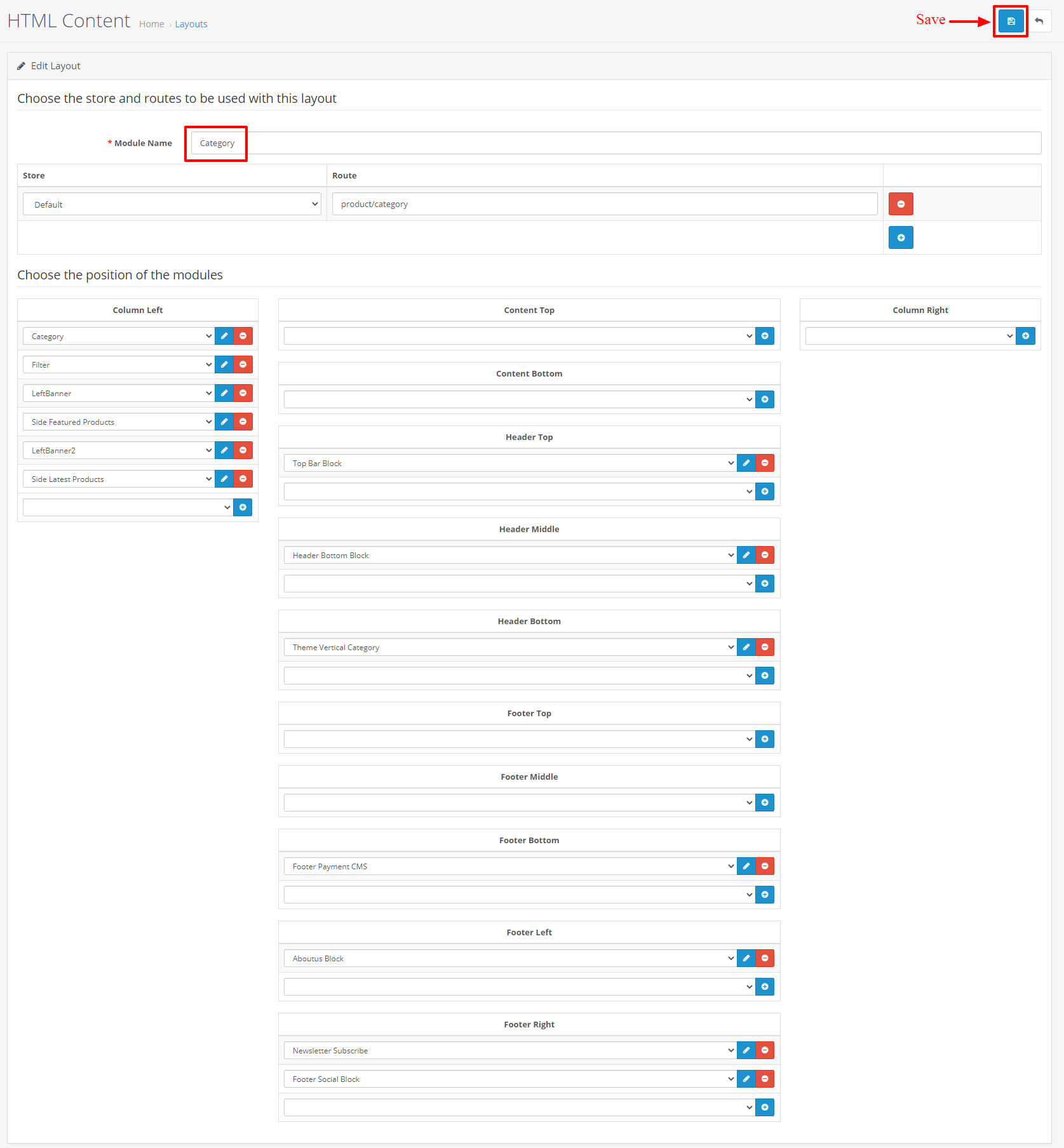
For Category Layout Setting ,
Click on Category layout Edit link, and set as below settings.

-
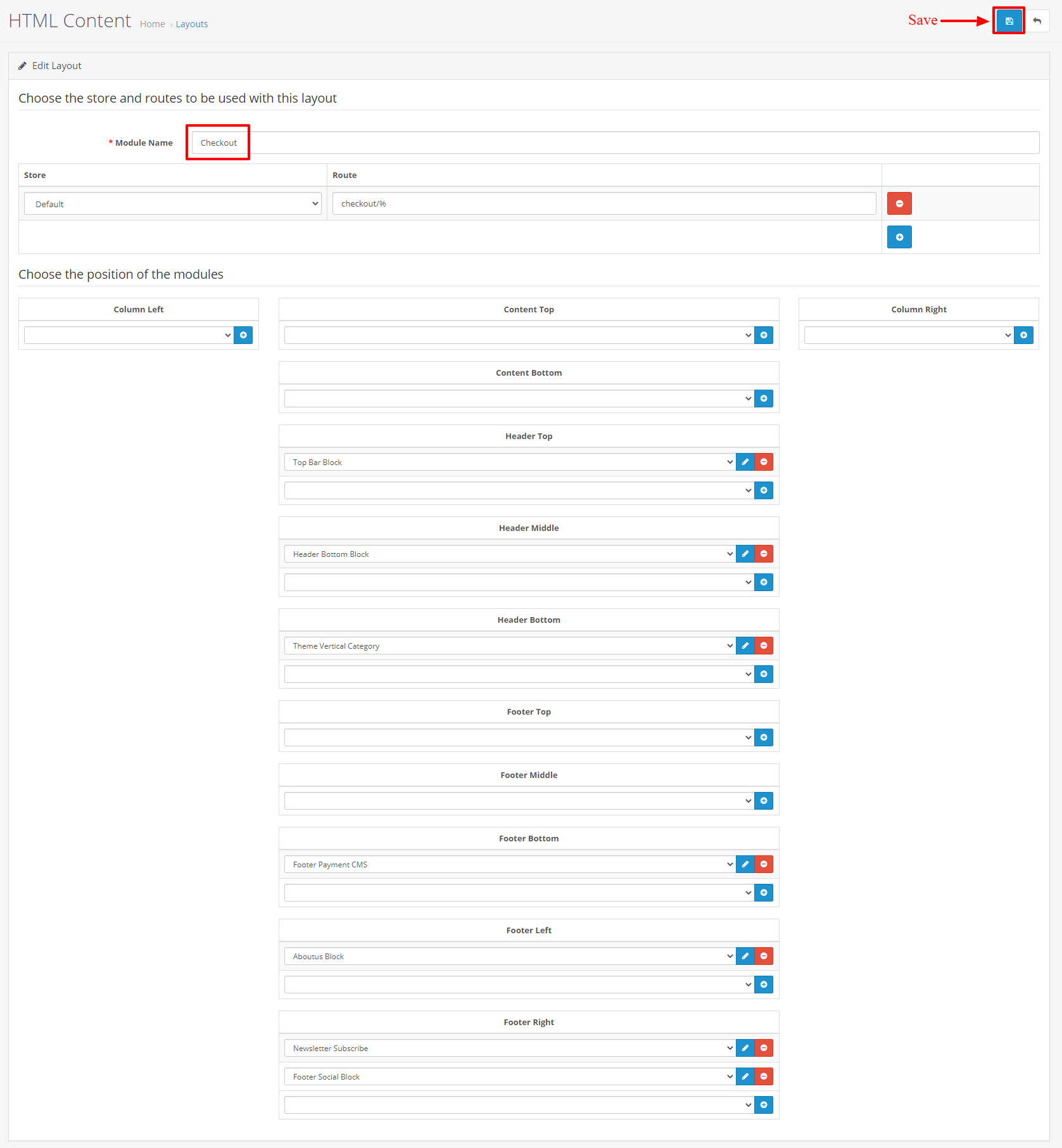
For Checkout Layout Setting ,
Click on Checkout layout Edit link, and set as below settings.

-
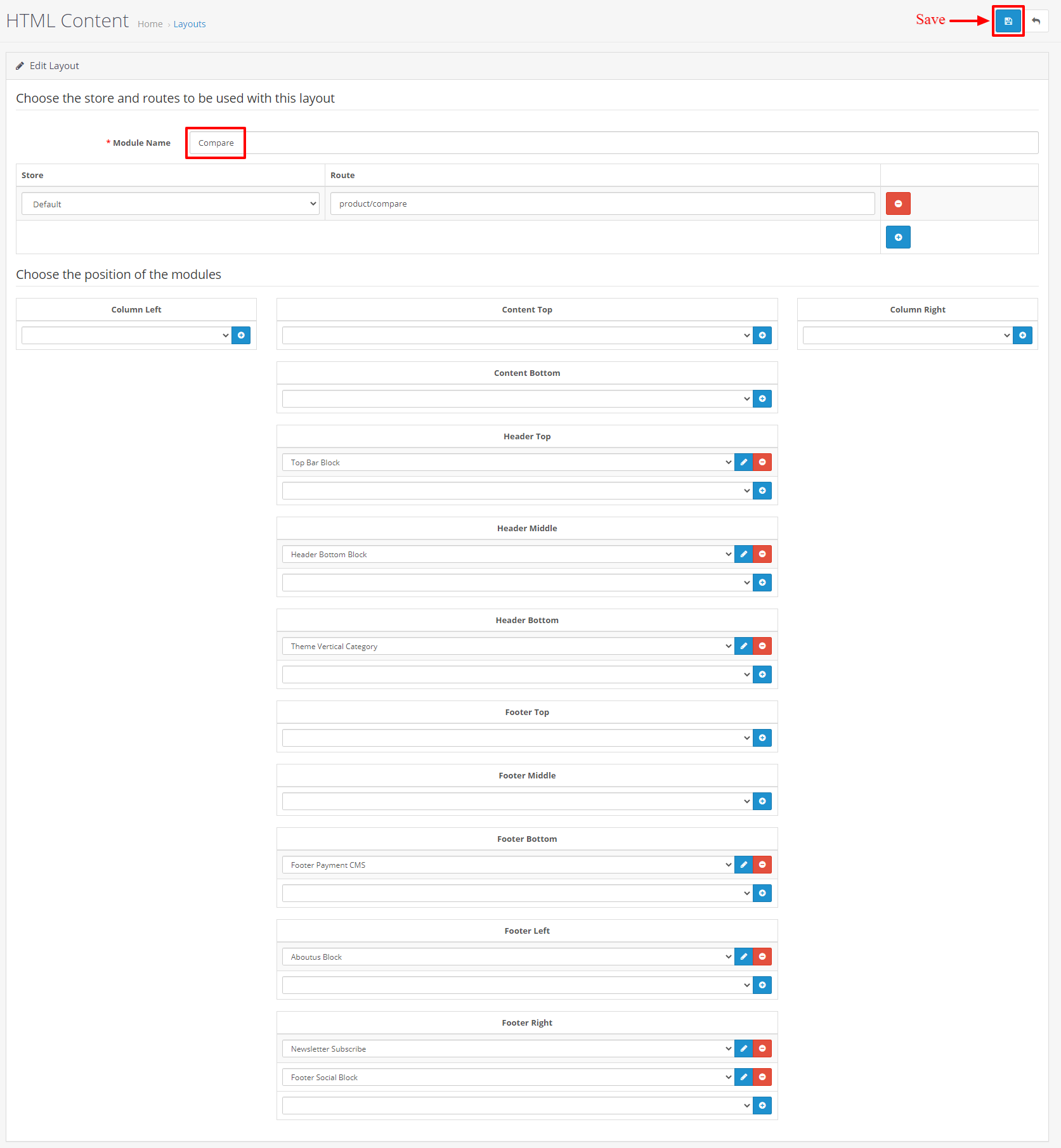
For Compare Layout Setting ,
Click on Compare layout Edit link, and set as below settings.

-
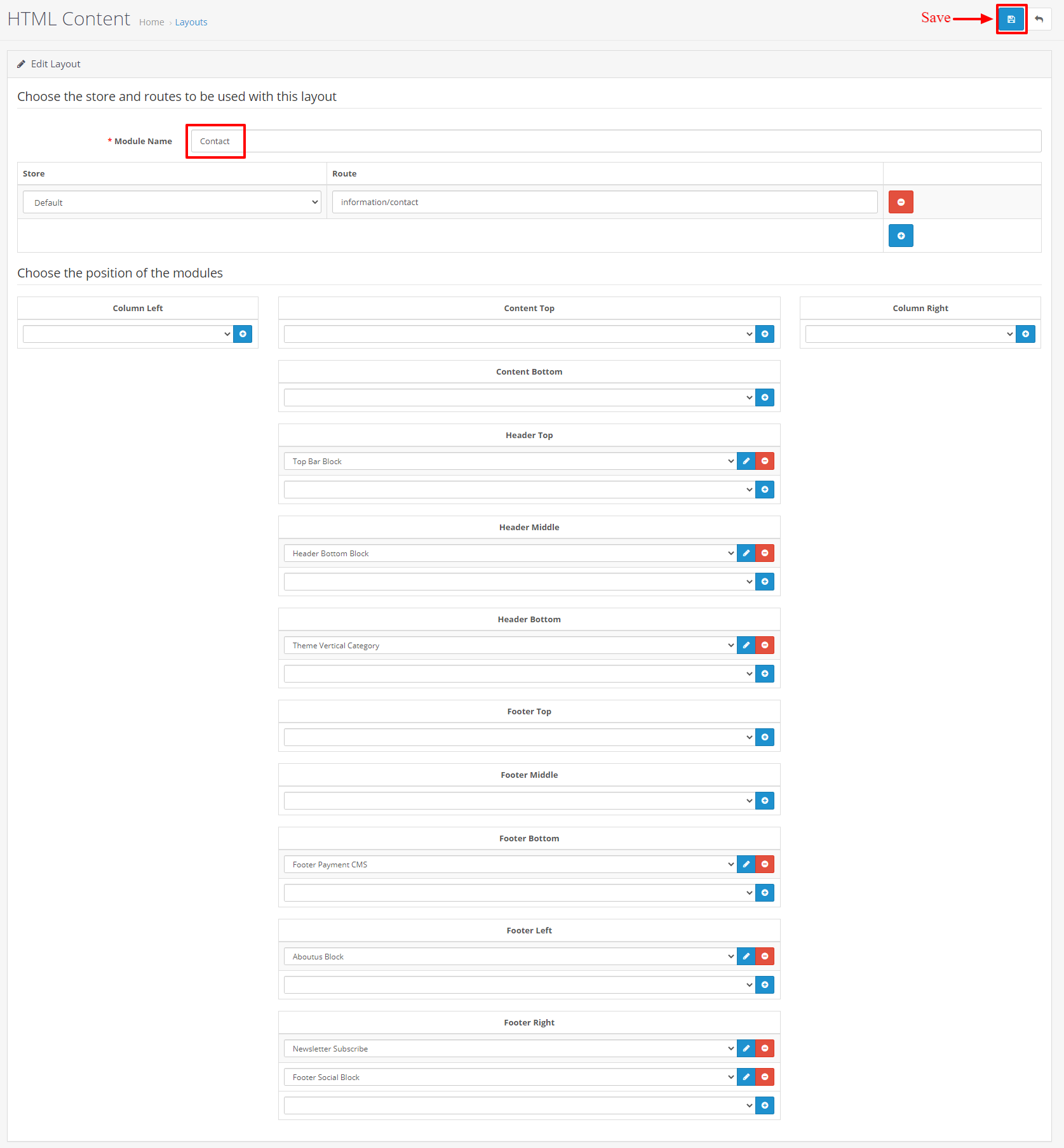
For Contact Layout Setting ,
Click on Contact layout Edit link, and set as below settings.

-
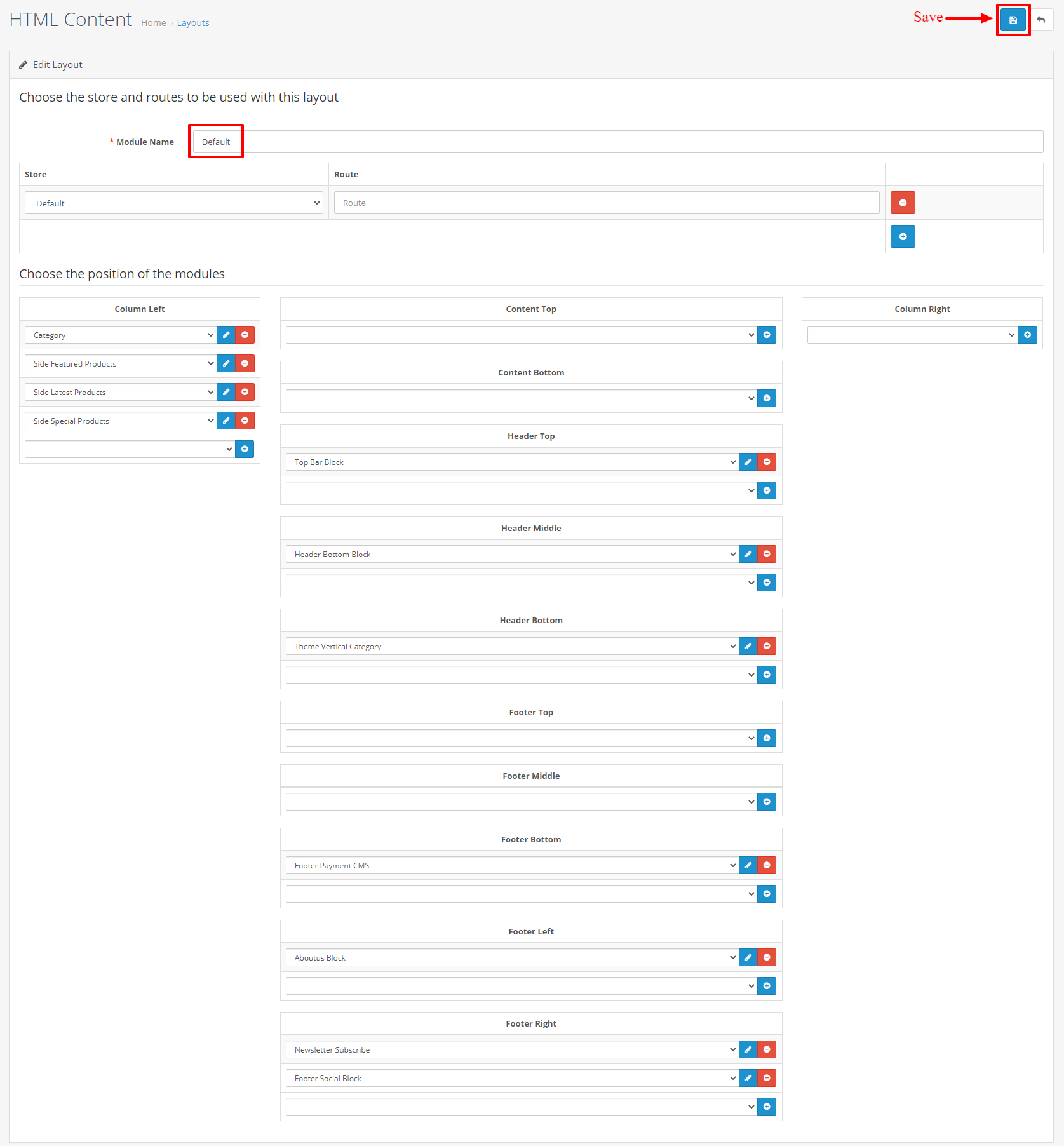
For Default Layout Setting ,
Click on Default layout Edit link, and set as below settings.

-
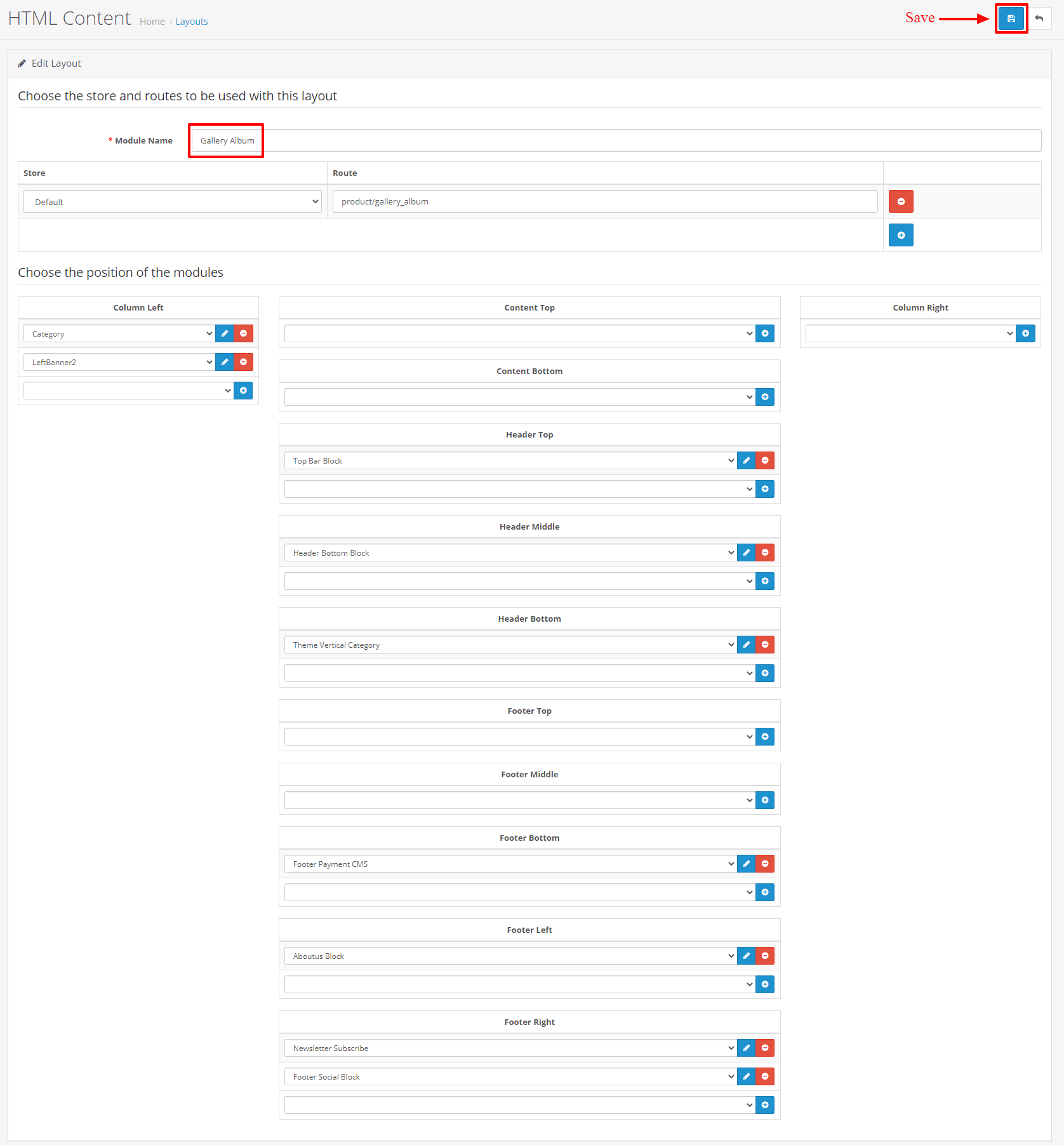
For Gallery Album Layout Setting ,
Click on Gallery Album layout Edit link, and set as below settings.

-
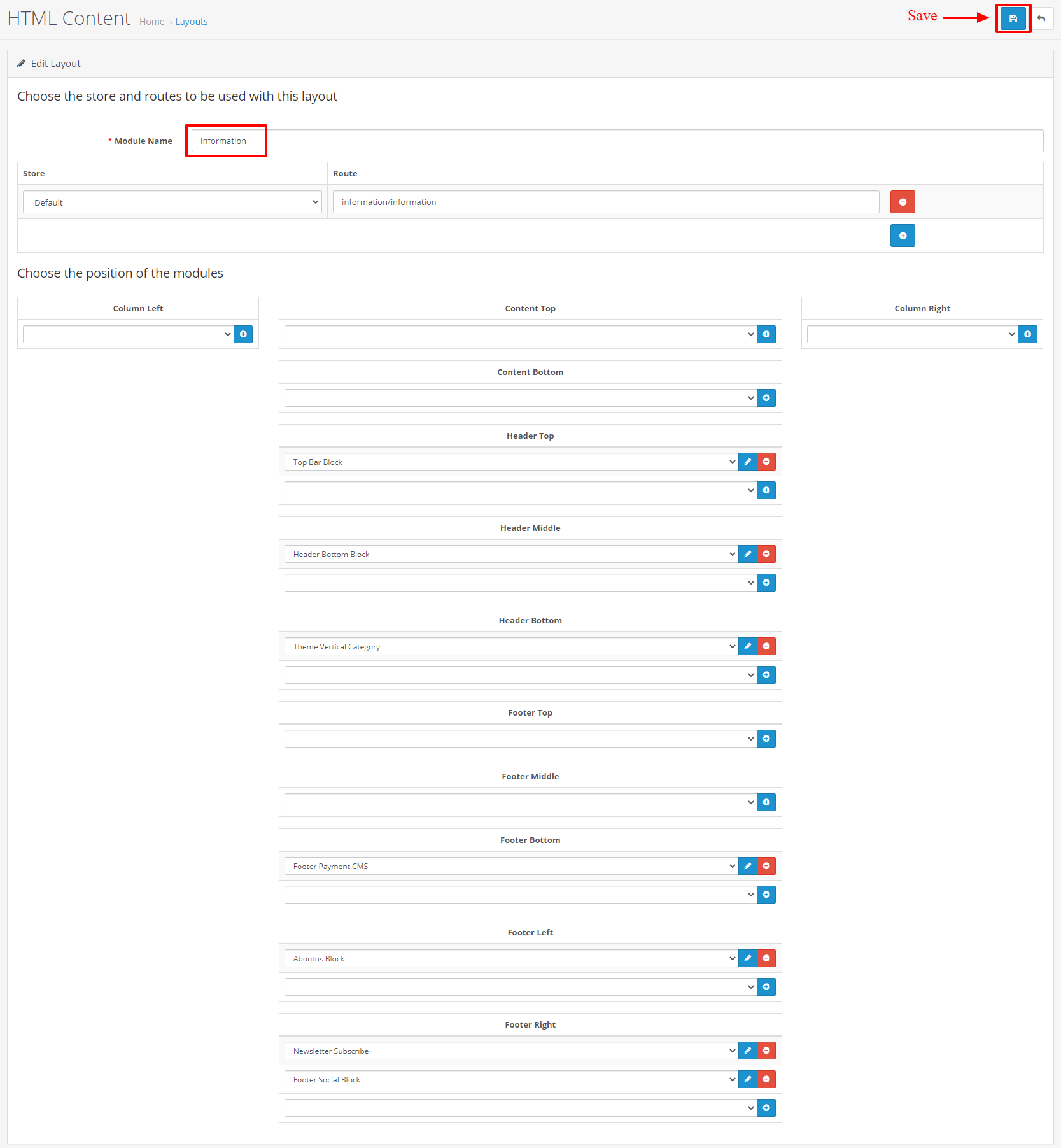
For Information Layout Setting ,
Click on Information layout Edit link, and set as below settings.

-
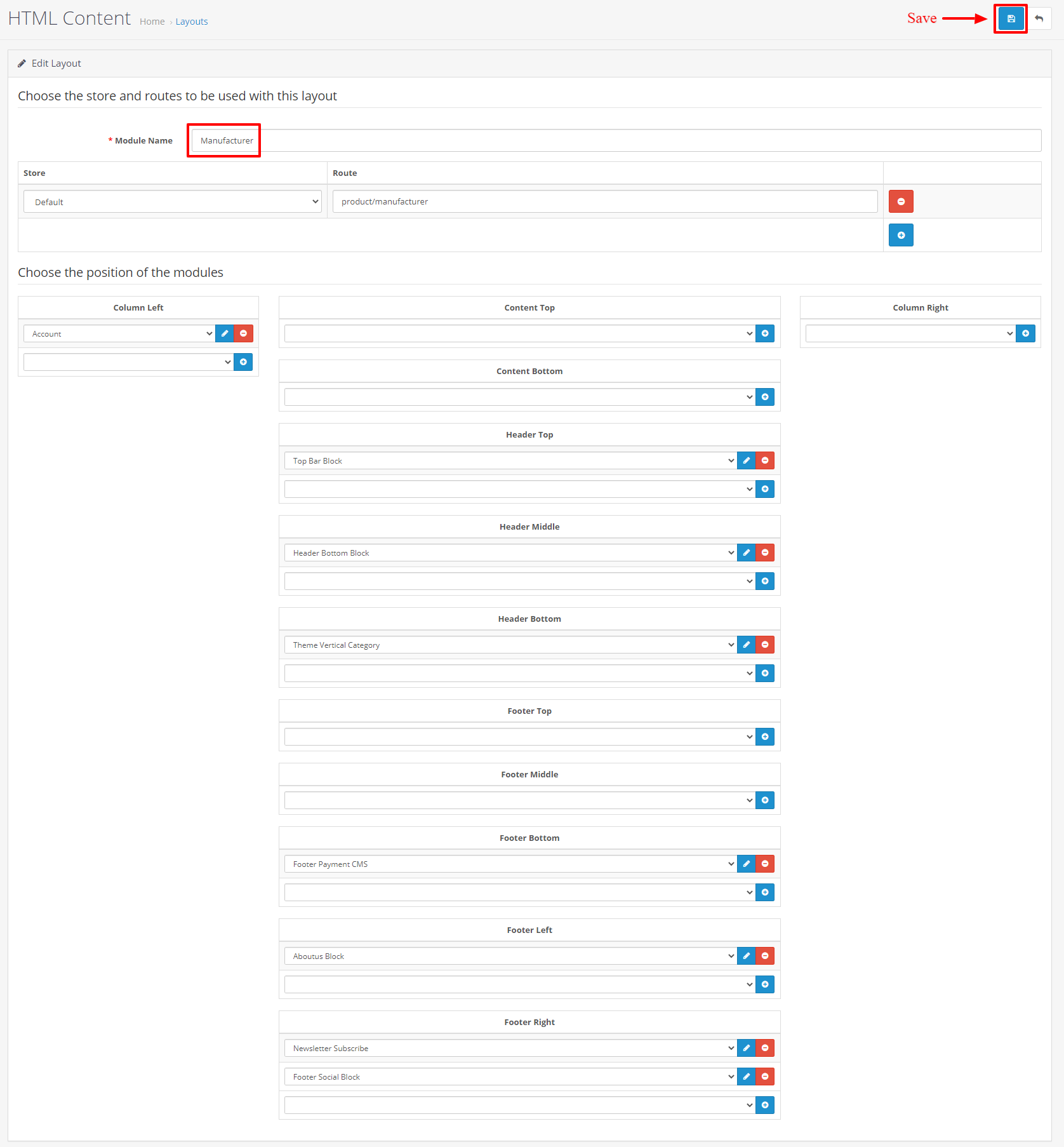
For Manufacturer Layout Setting ,
Click on Manufacturer layout Edit link, and set as below settings.

-
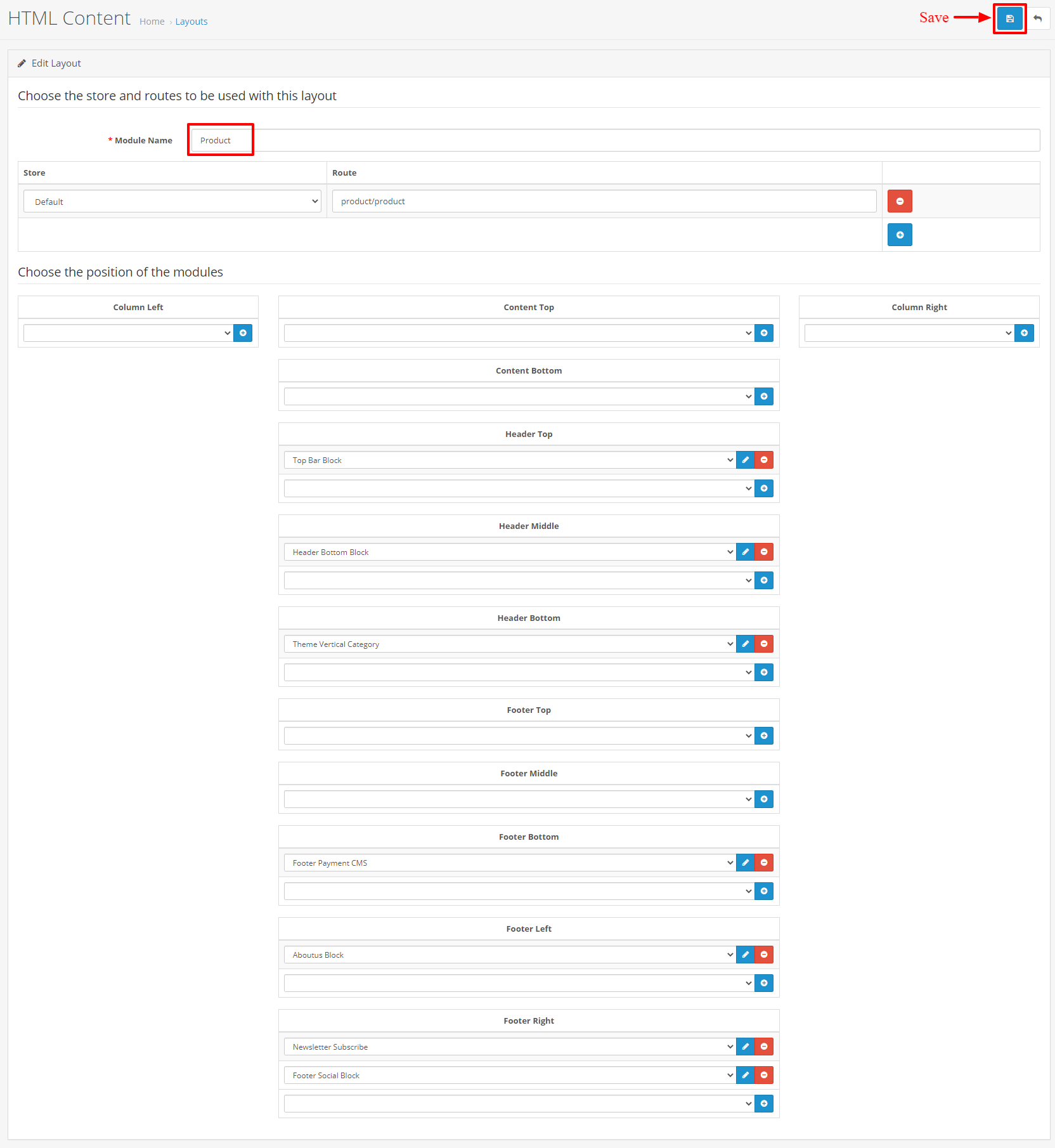
For Product Layout Setting ,
Click on Product layout Edit link, and set as below settings.

-
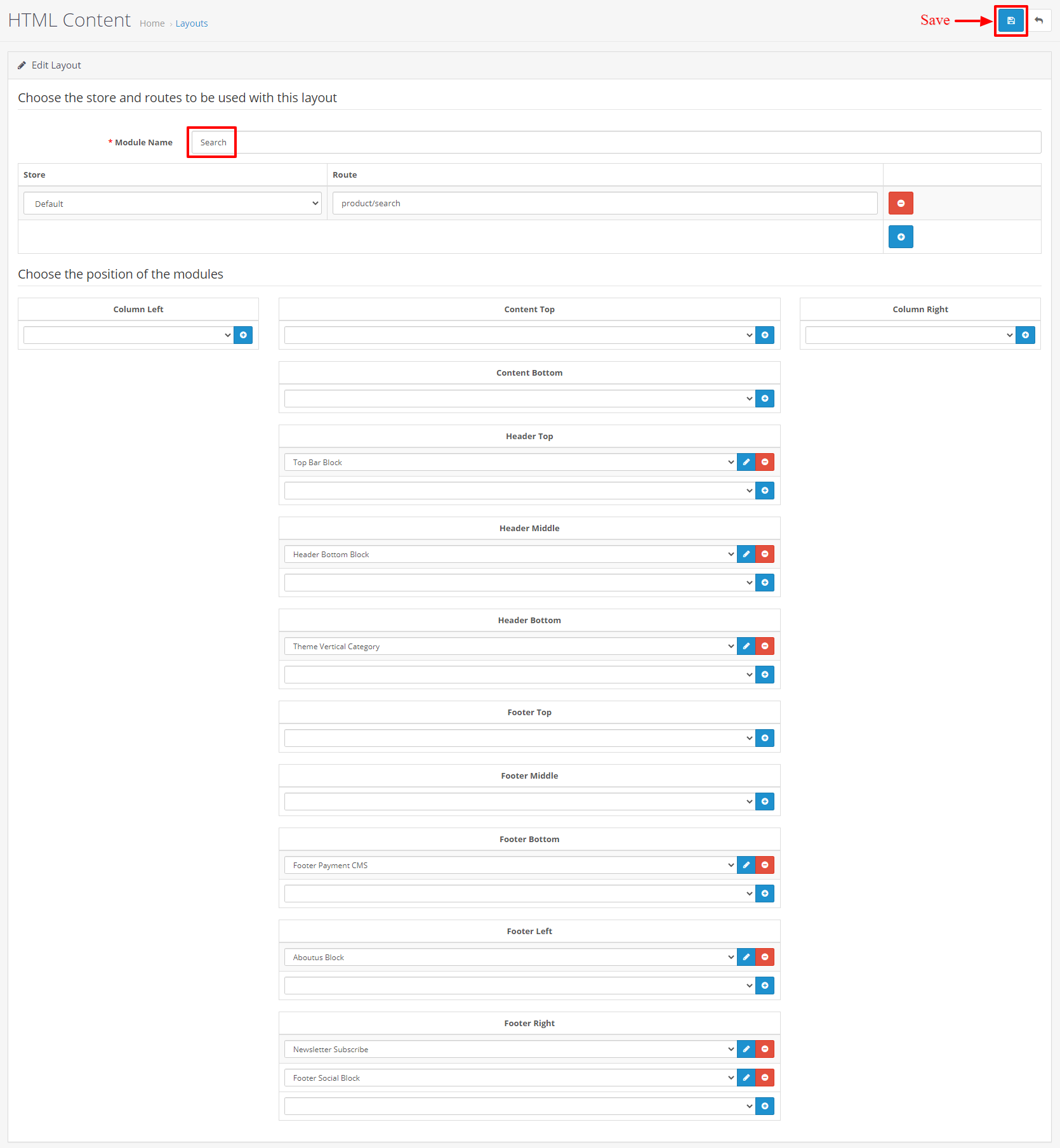
For Search Layout Setting ,
Click on Search layout Edit link, and set as below settings.

-
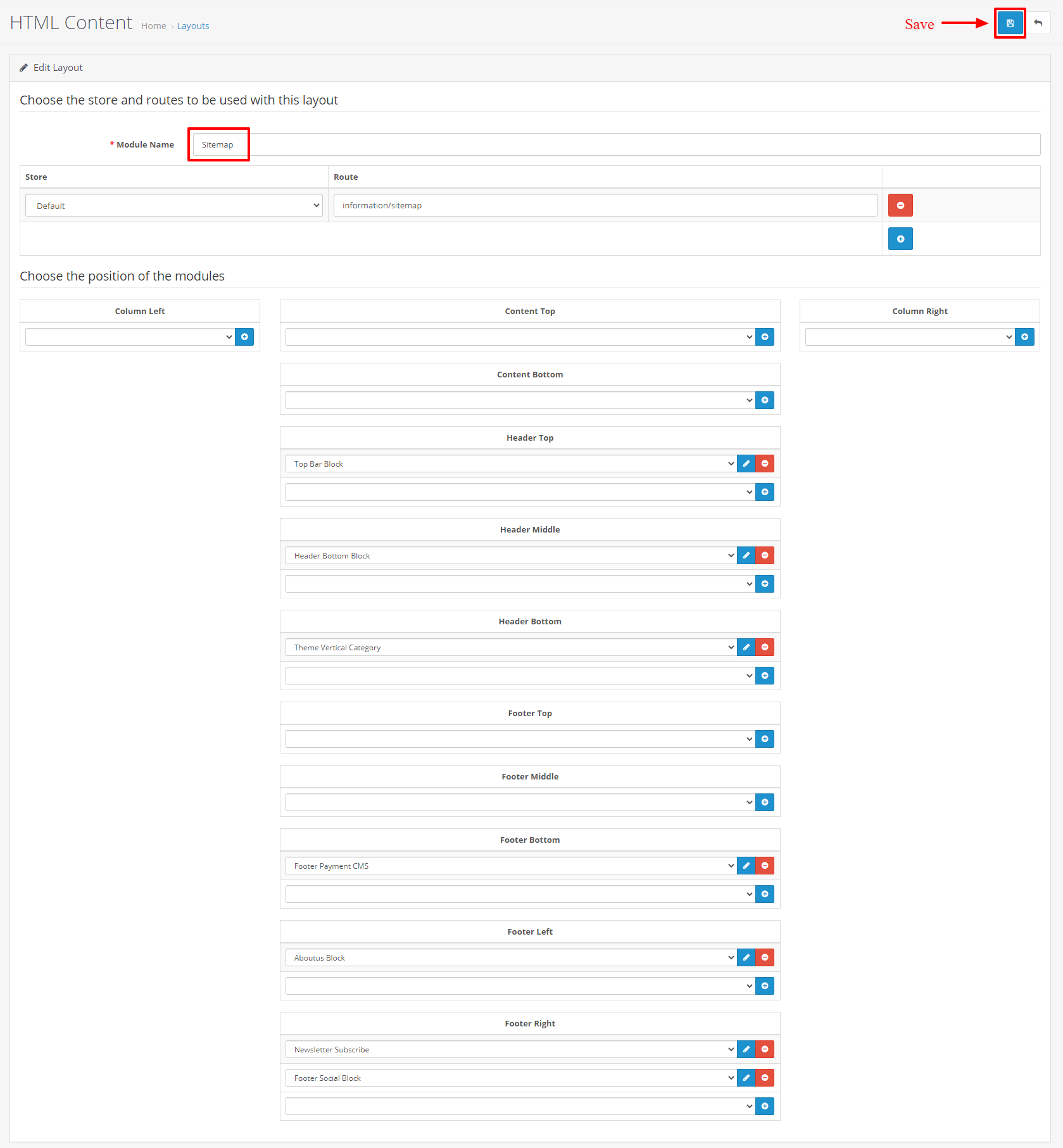
For Sitemap Layout Setting ,
Click on Sitemap layout Edit link, and set as below settings.

Help
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system.