- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Elementor
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to update Frizty theme?
A1: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q2: How to find Frizty theme Purchase Code ?
A2: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:Q3: How to set MailChip newsletter form?
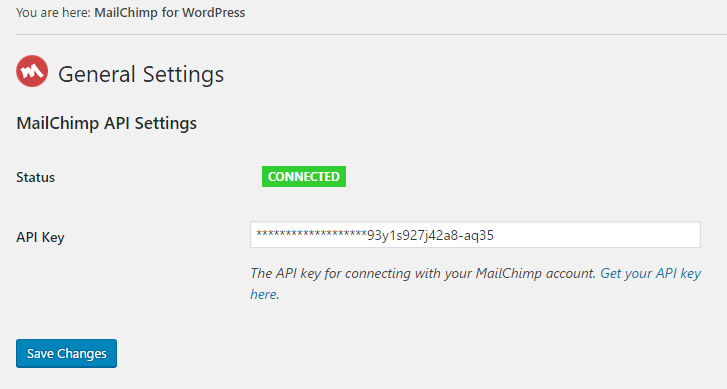
A3: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

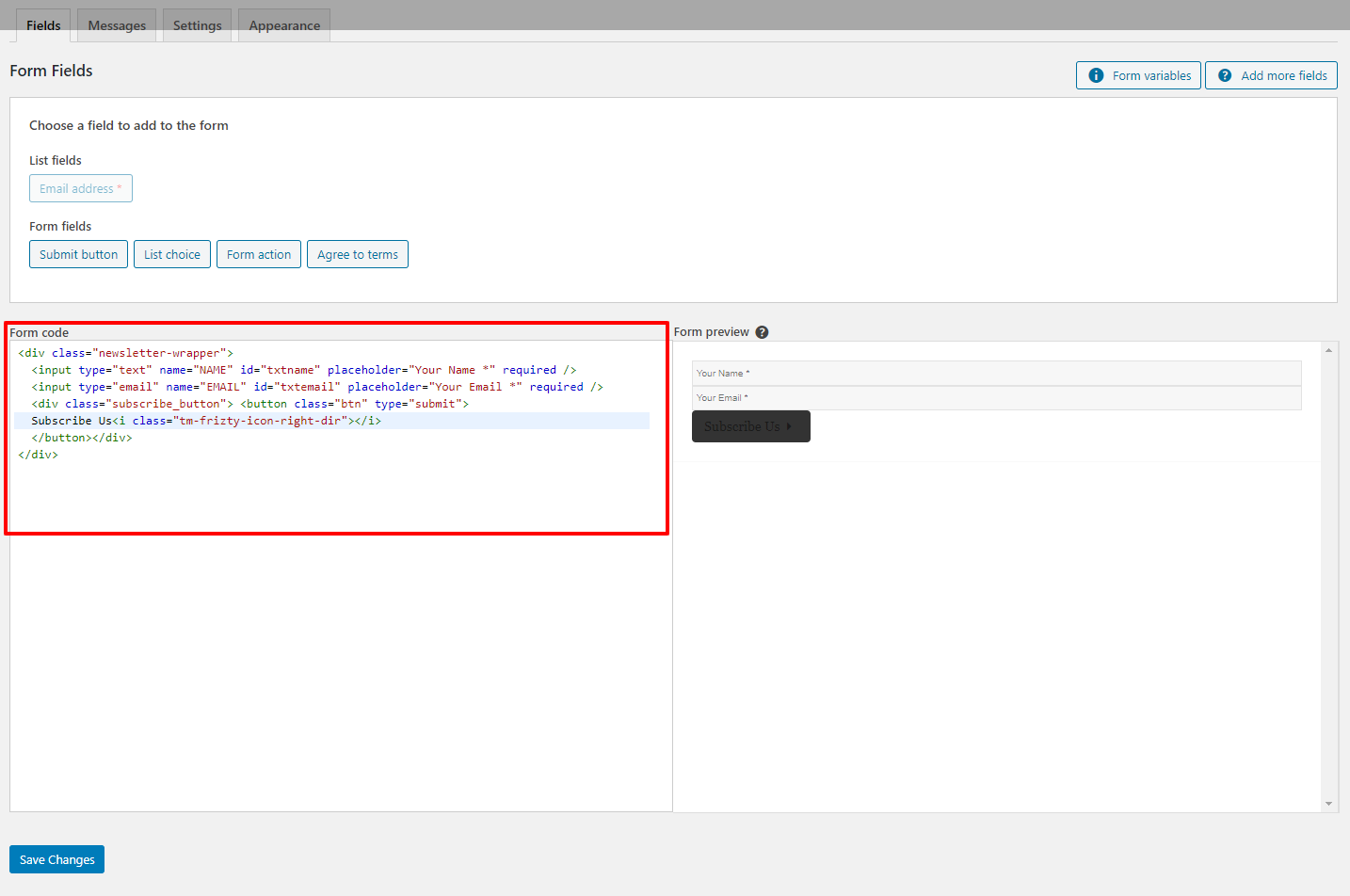
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div class="newsletter-wrapper"> <input type="text" name="NAME" id="txtname" placeholder="Your Name *" required /> <input type="email" name="EMAIL" id="txtemail" placeholder="Your Email *" required /> <div class="subscribe_button"> <button class="btn" type="submit"> Subscribe Us<i class="tm-frizty-icon-right-dir"></i> </button></div> </div>
Like this:

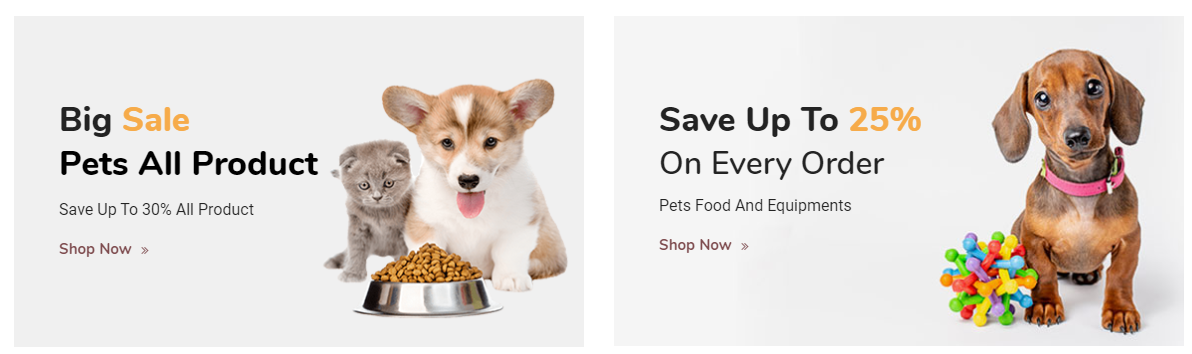
Q4:How to set Banner Cms Block alike demo on Homepage 1 in Demo site.

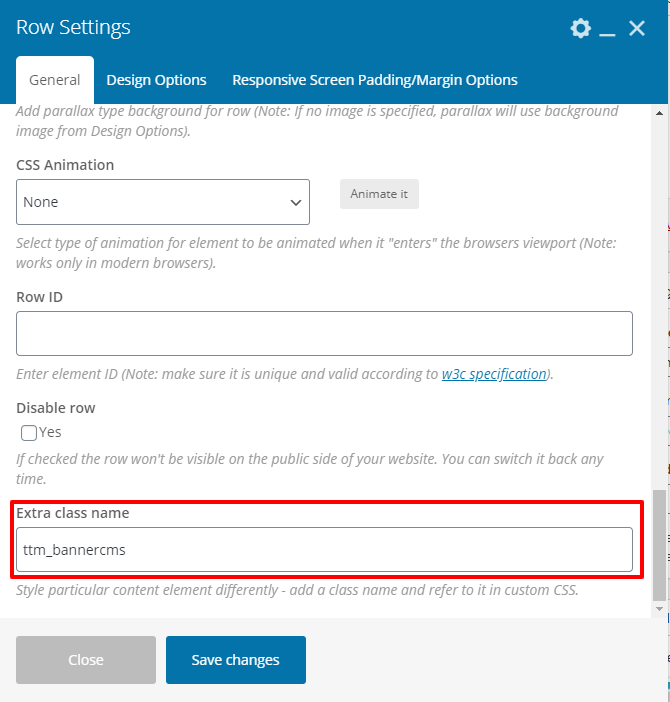
A4: For this you just need to add an extra class name
ttm_bannercms in the Main Row of ThemetechMount Banner Block Element. See screenshot below.

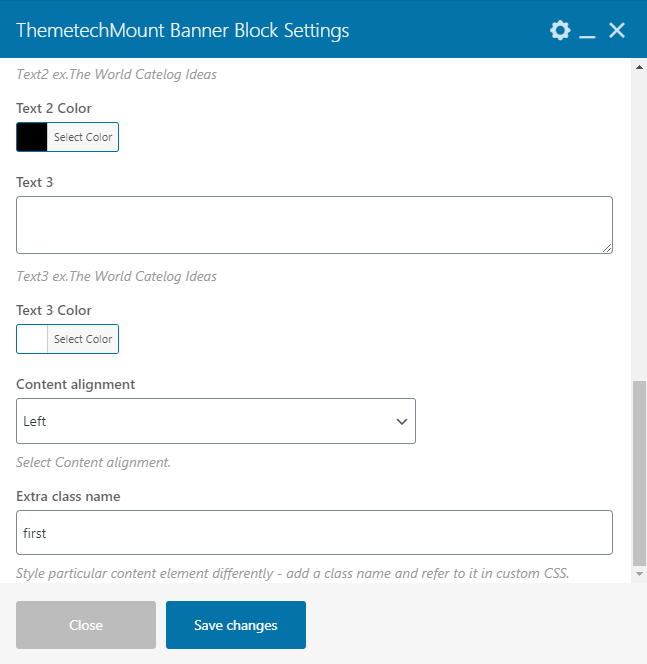
first in first Banner Block Element. See screenshot below.

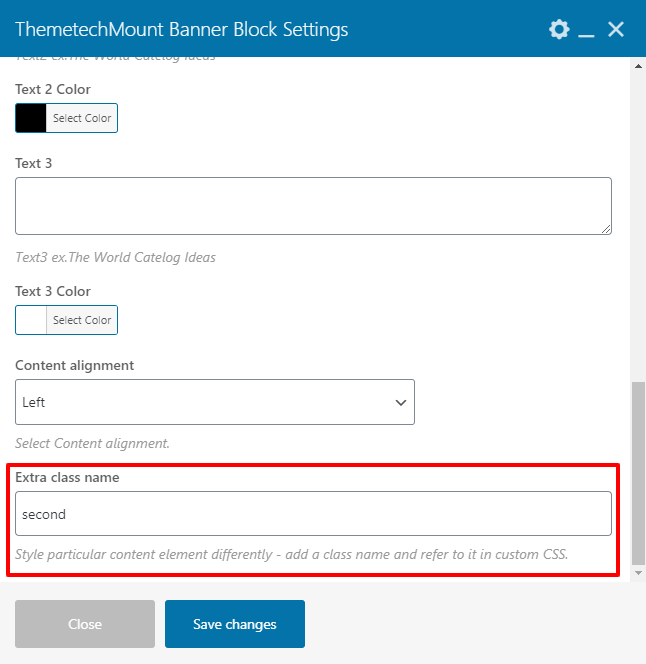
second in second Banner Block Element. See screenshot below.

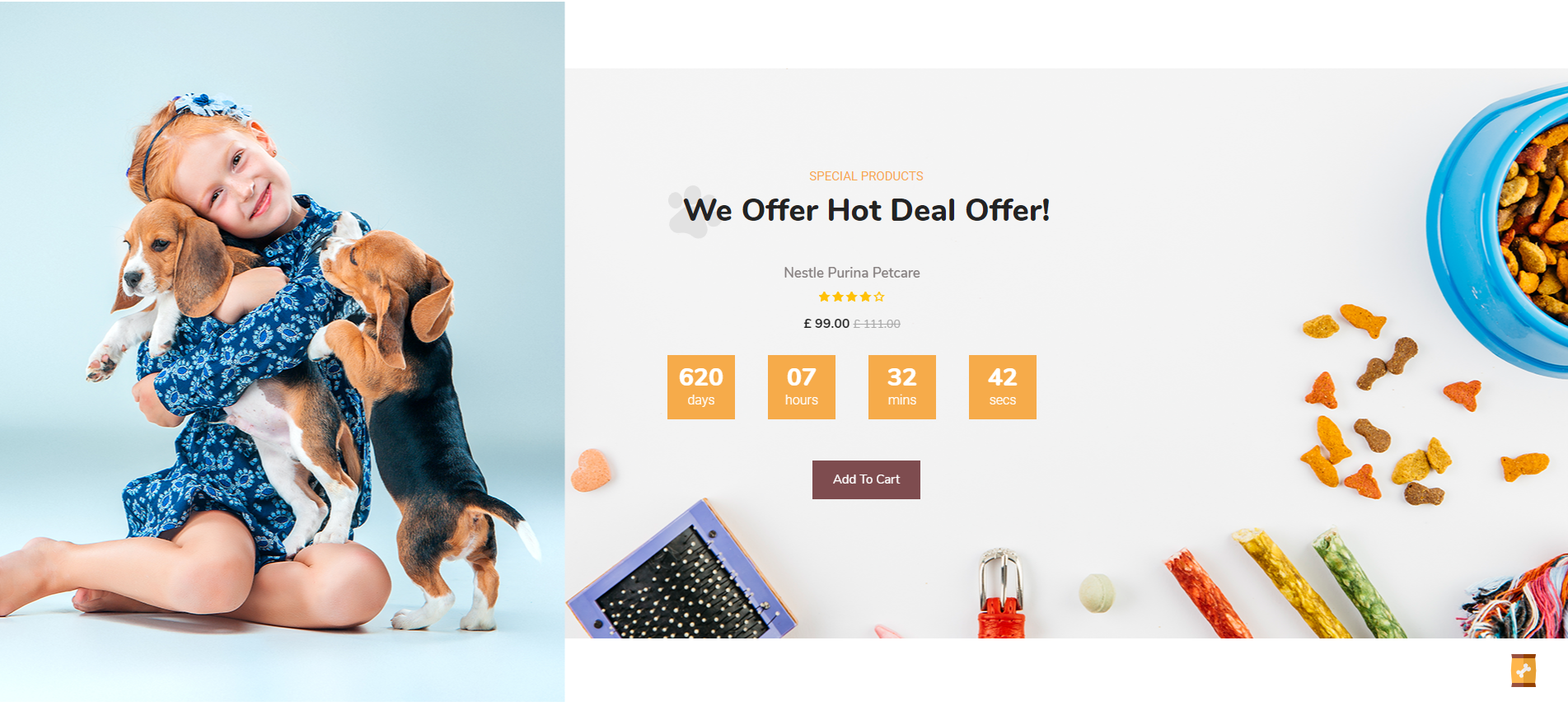
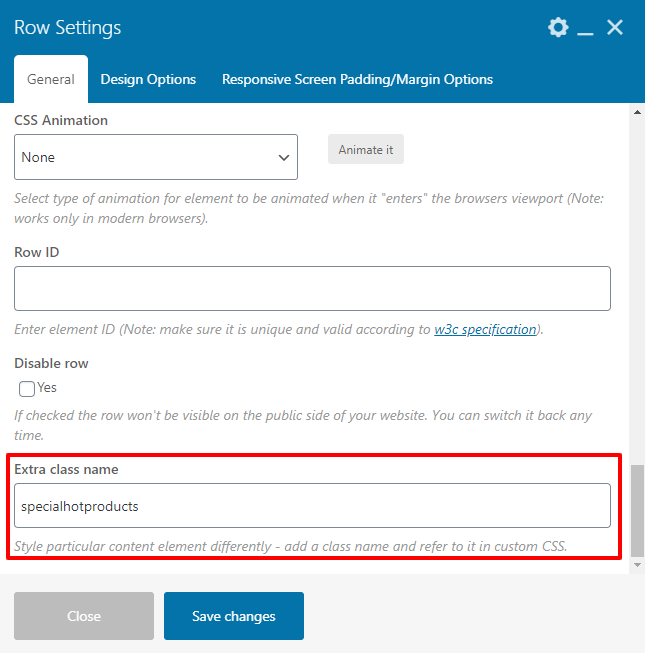
Q5:How to set Special Product Element alike demo on Homepage 1 in Demo site.

A5: For this you just need to add an extra class name
specialhotproducts in the Main Row. See screenshot below.

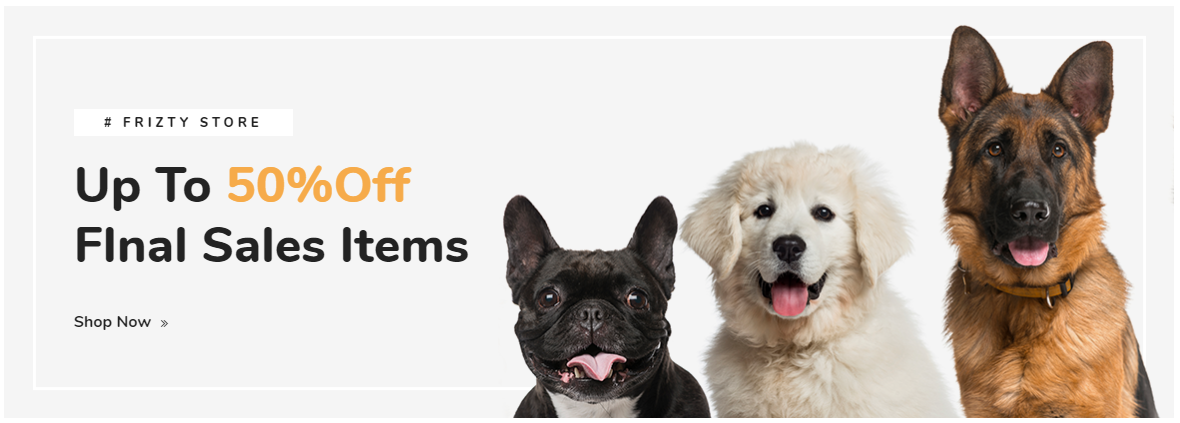
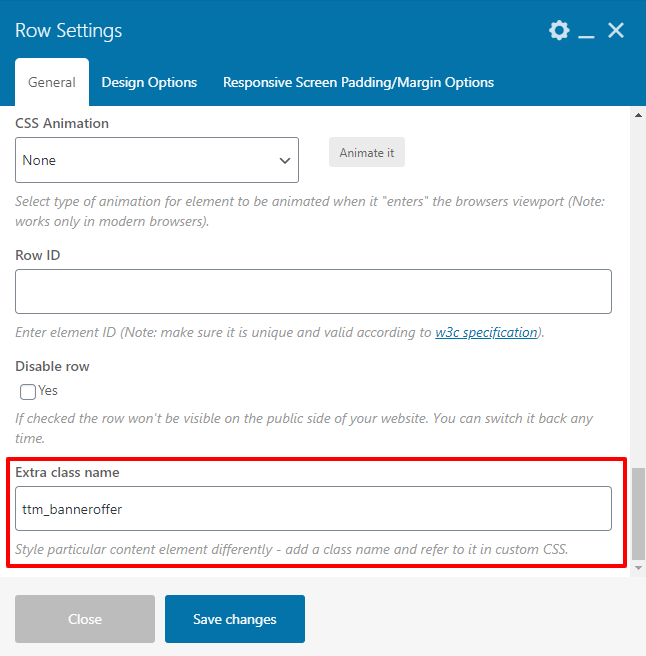
Q6:How to set Banner Cms Block alike demo on Homepage 1 in Demo site.

A6: For this you just need to add an extra class name
ttm_banneroffer in the Main Row of ThemetechMount Banner Block Element. See screenshot below.

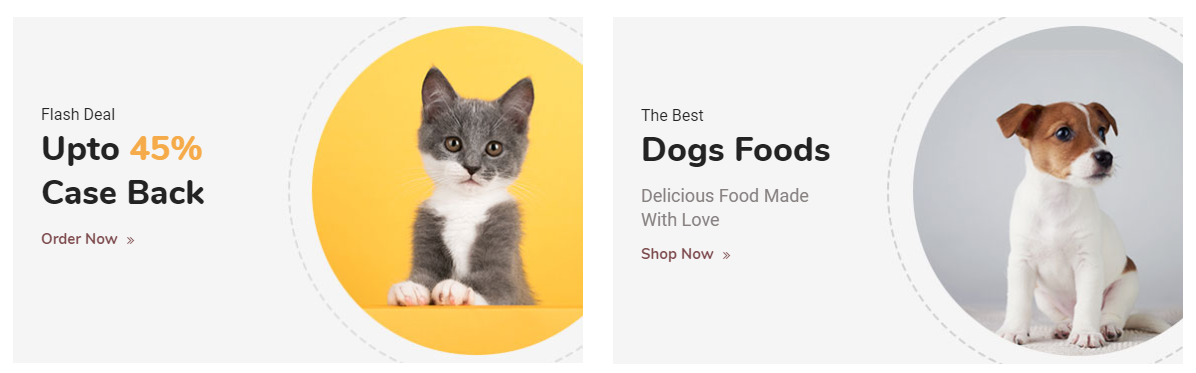
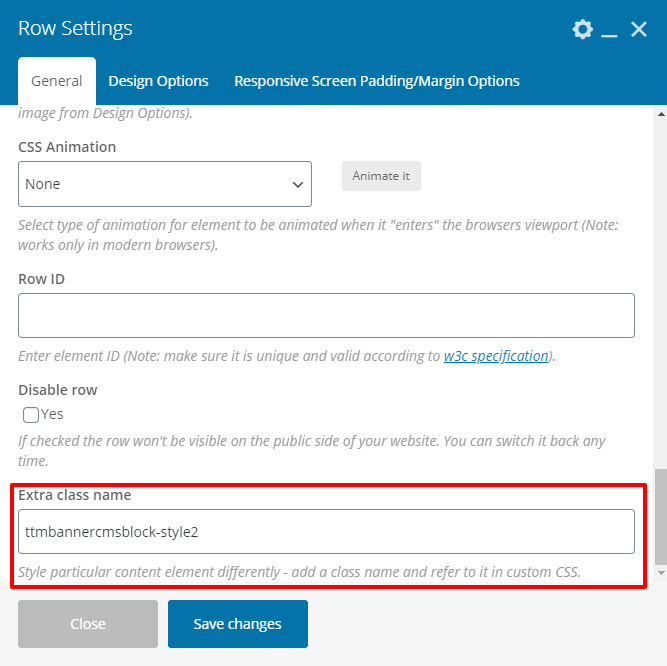
Q7:How to set Banner Block Element alike demo on Homepage 2 in Demo site.

A7: For this you just need to add an extra class name
ttmbannercmsblock-style2 in the Main Row of Banner Block Element. See screenshot below.

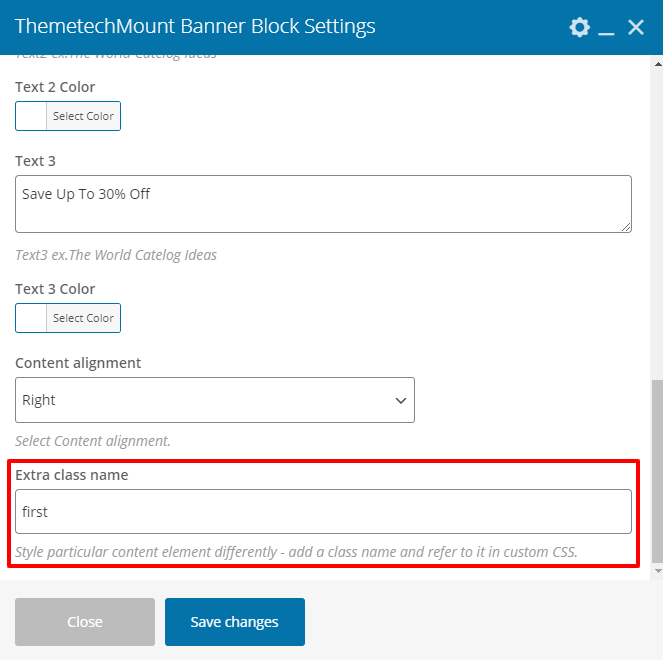
first in first Banner Block Element. See screenshot below.

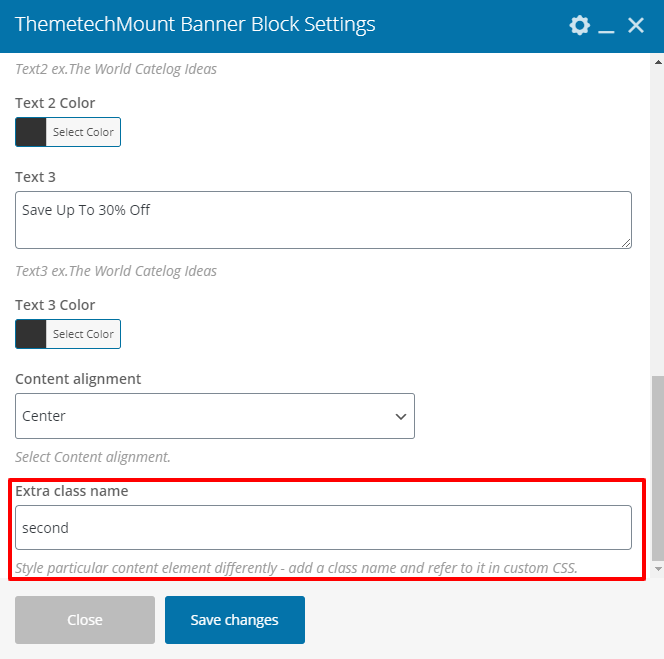
second in second Banner Block Element. See screenshot below.

Q8:How to set Offer Cms Banner Element alike demo on Homepage 2 in Demo site.

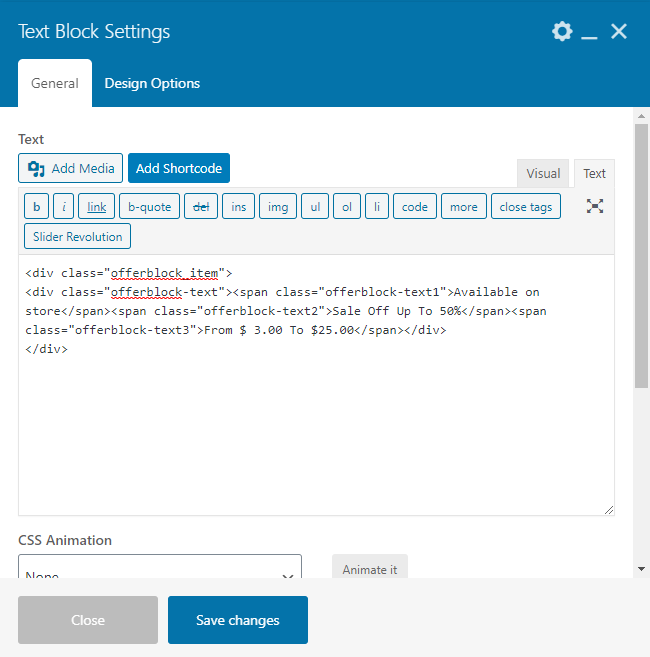
A8: For this you just need to add shortcode in textbox.
<div class="newsletter-wrapper"> <input type="text" name="NAME" id="txtname" placeholder="Your Name *" required /> <input type="email" name="EMAIL" id="txtemail" placeholder="Your Email *" required /> <div class="subscribe_button"> <button class="btn" type="submit"> Subscribe Us<i class="tm-frizty-icon-right-dir"></i> </button></div> </div>
Like this:
See screenshot below.
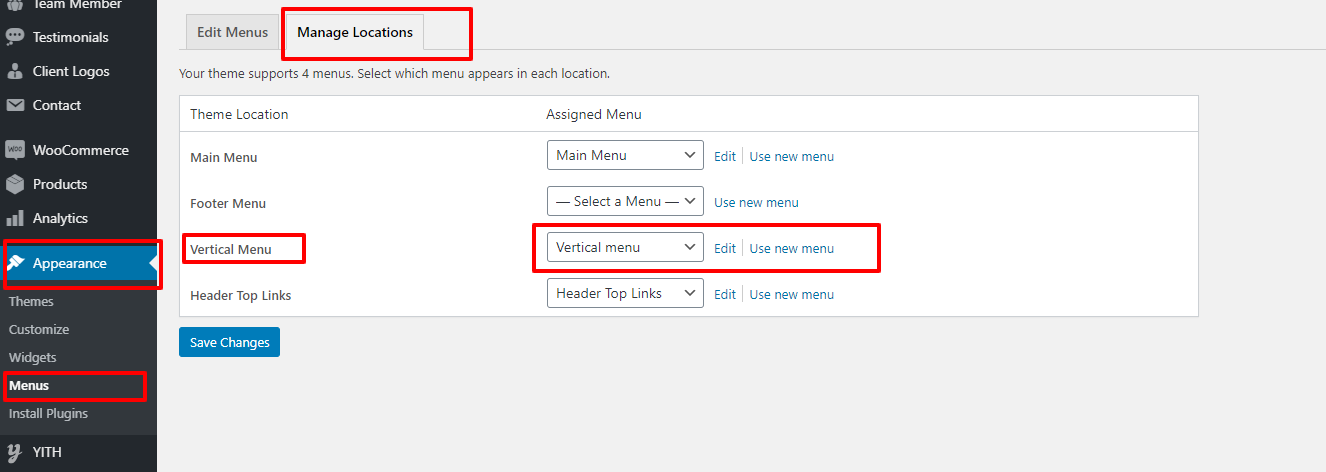
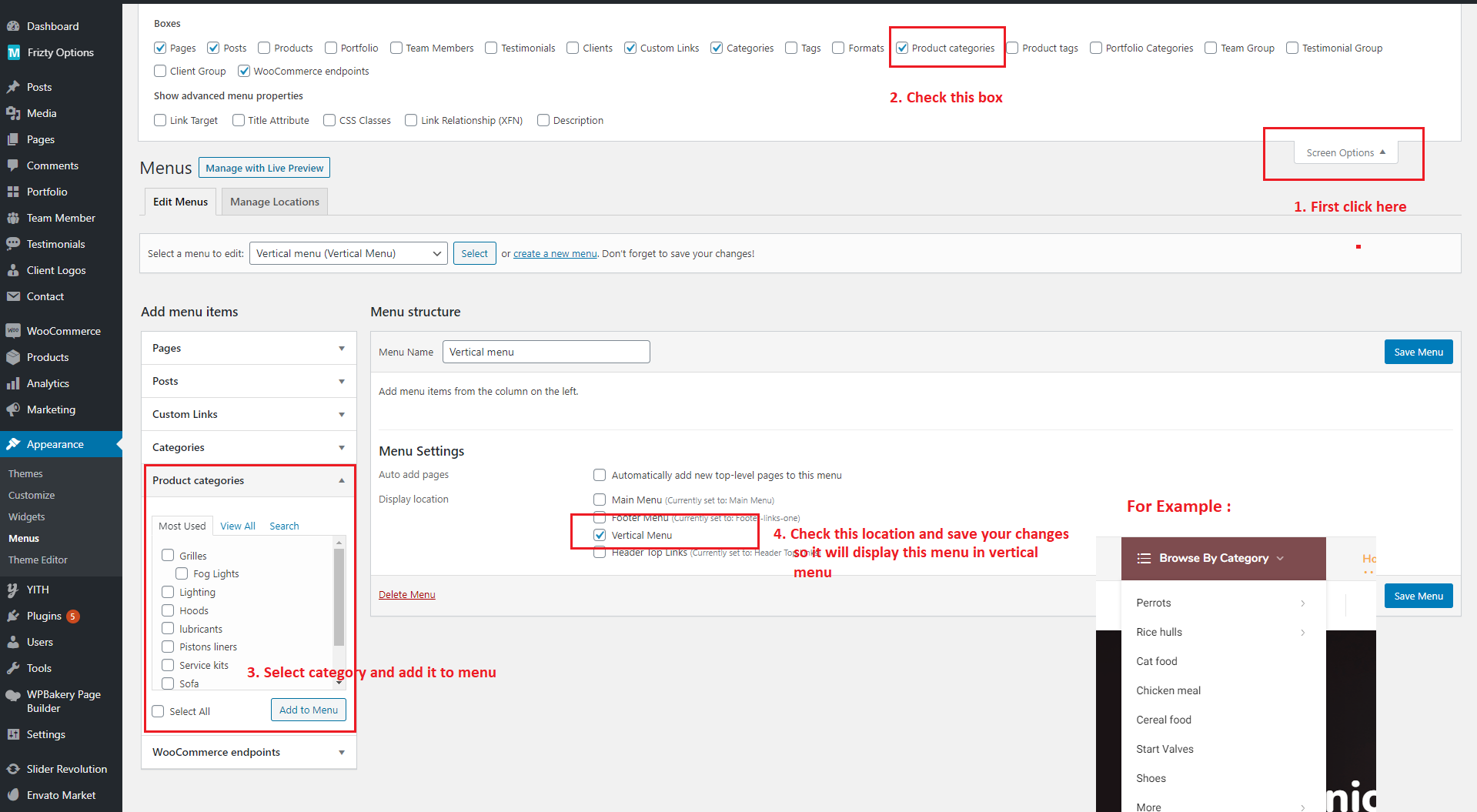
Q9:How to set Vertical Menu alike Demo site.

A9: For this you just need to select
Vertical Menu in Manage Locations in Menus. See screenshot below.
Follow this Path:
Admin > Appearance > Menus